Motor needs
Motor needs
Introduction
Motor impairments can fundamentally affect the usage of your app or service. Some people that use walking frames can't hold a mobile phone, and some with muscle tremors may be unable to use dropdown menus with a mouse.
There are many types and causes of motor impairments. Over 400,000 people in the UK have rheumatoid arthritis and the number of people diagnosed with Parkinson's in 2018 in the UK was around one in 350 adults.
Examples of motor impairments
The following table lists examples of motor impairments in three columns (permanent, temporary and situational).
| Permanent | Temporary | Situational |
|---|---|---|
| Missing a limb | Broken limb | Holding a baby |
| Cerebral Palsy (affects muscle tone, movement and control) | Burn | Using a telephone |
| Dyspraxia (co-ordination of movement) | General multi-tasking | |
| Muscle tremor (including Parkinson's) |
How to design for motor needs
In addressing some of the design tips below, we make it easier for everyone to use our apps.
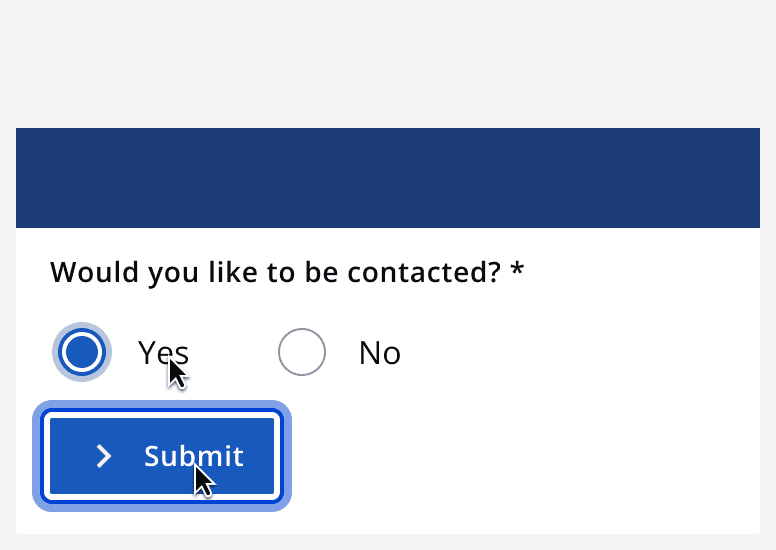
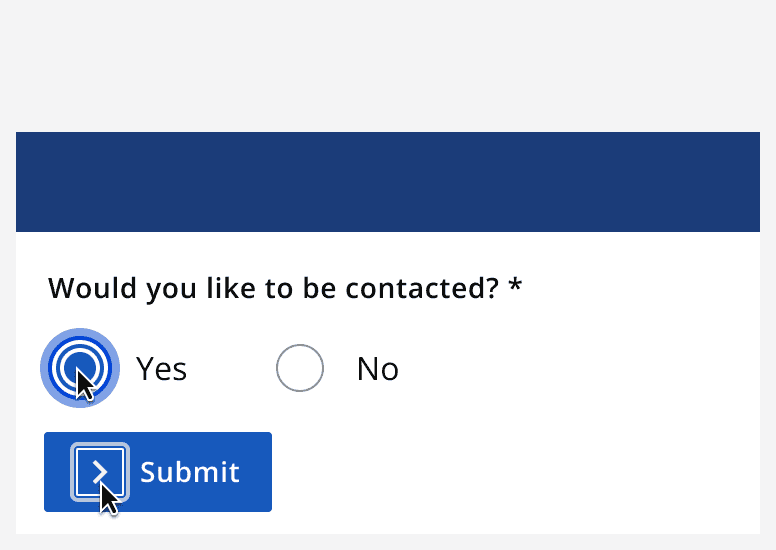
Clear clickable actions
Make sure any interactive elements are clear and easily clickable. They should be easy enough to click and shouldn't be too close together.
Avoid placing lots of actions next to each other as this could increase the risk of a user taking the wrong action.


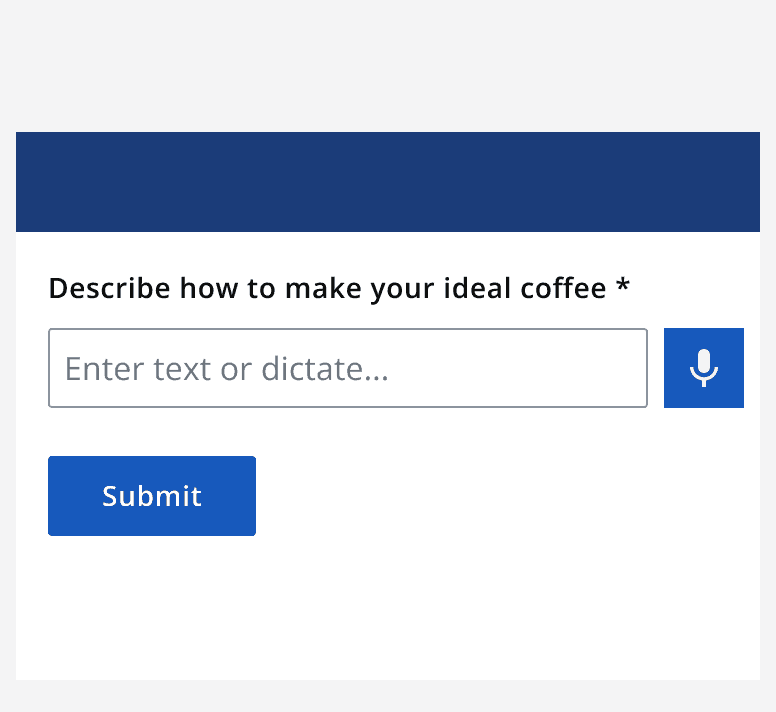
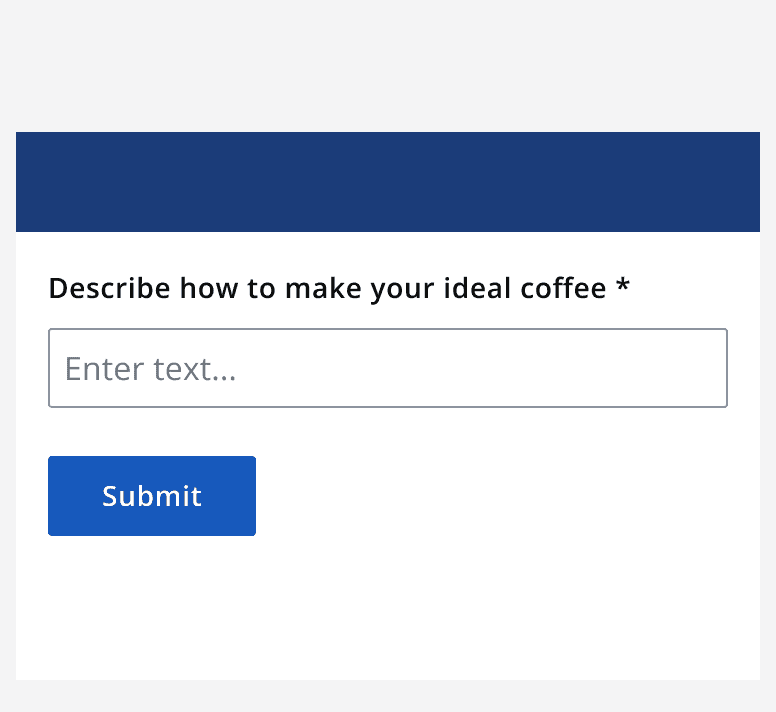
Design for keyboard and speech
Make sure that all functionality is accessible by keyboard only. Some users with motor impairments may not use a mouse and instead use assistive technology such as speech input.
Consider alternative input means (mouthpieces, clickers and text to speech software). Apps and services that conform to
For example,