Form layout
Form layout
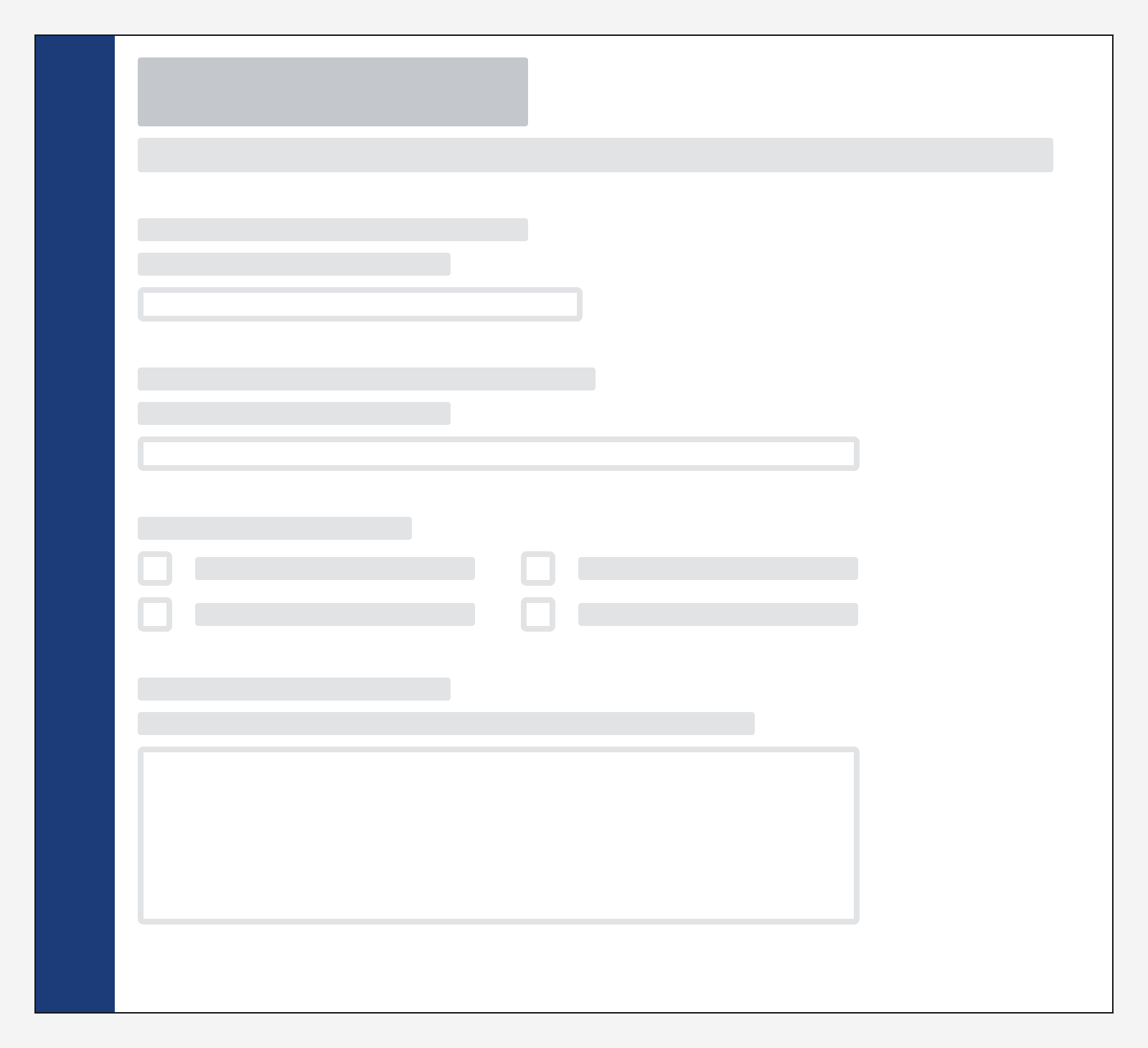
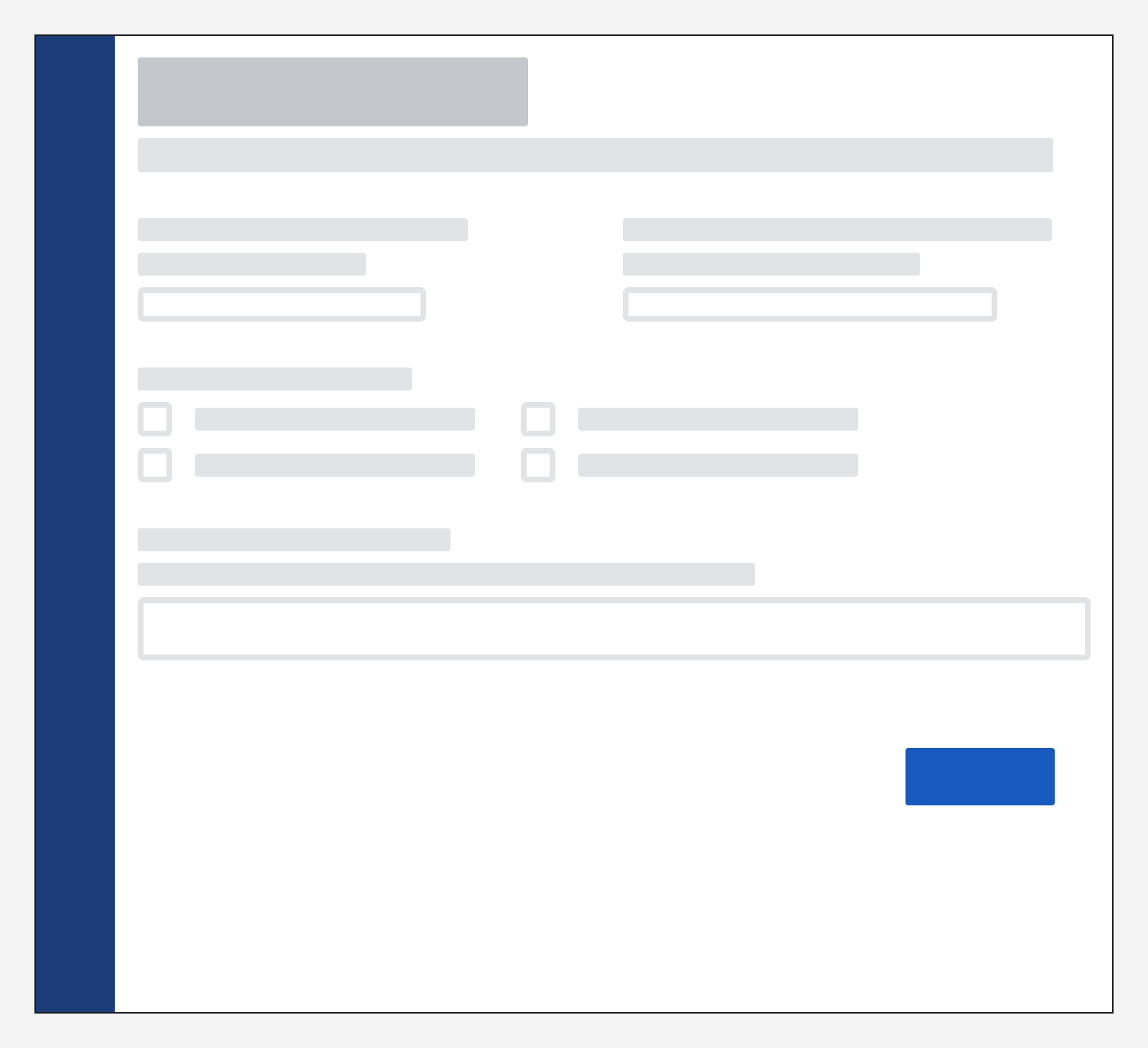
Basic form
This form layout involves displaying multiple form fields on one page.
Try to limit the number of fields on a page to about five or six.
Always keep the layout of the form simple by preferring a single column of fields.
Form fields should match the size of the answer you expect to each question – such as a short, single-line text field for a first name, or a long, multi-line text field for a paragraph.


Align form fields to the left for a clean and consistent layout for your application.

Multi-page form
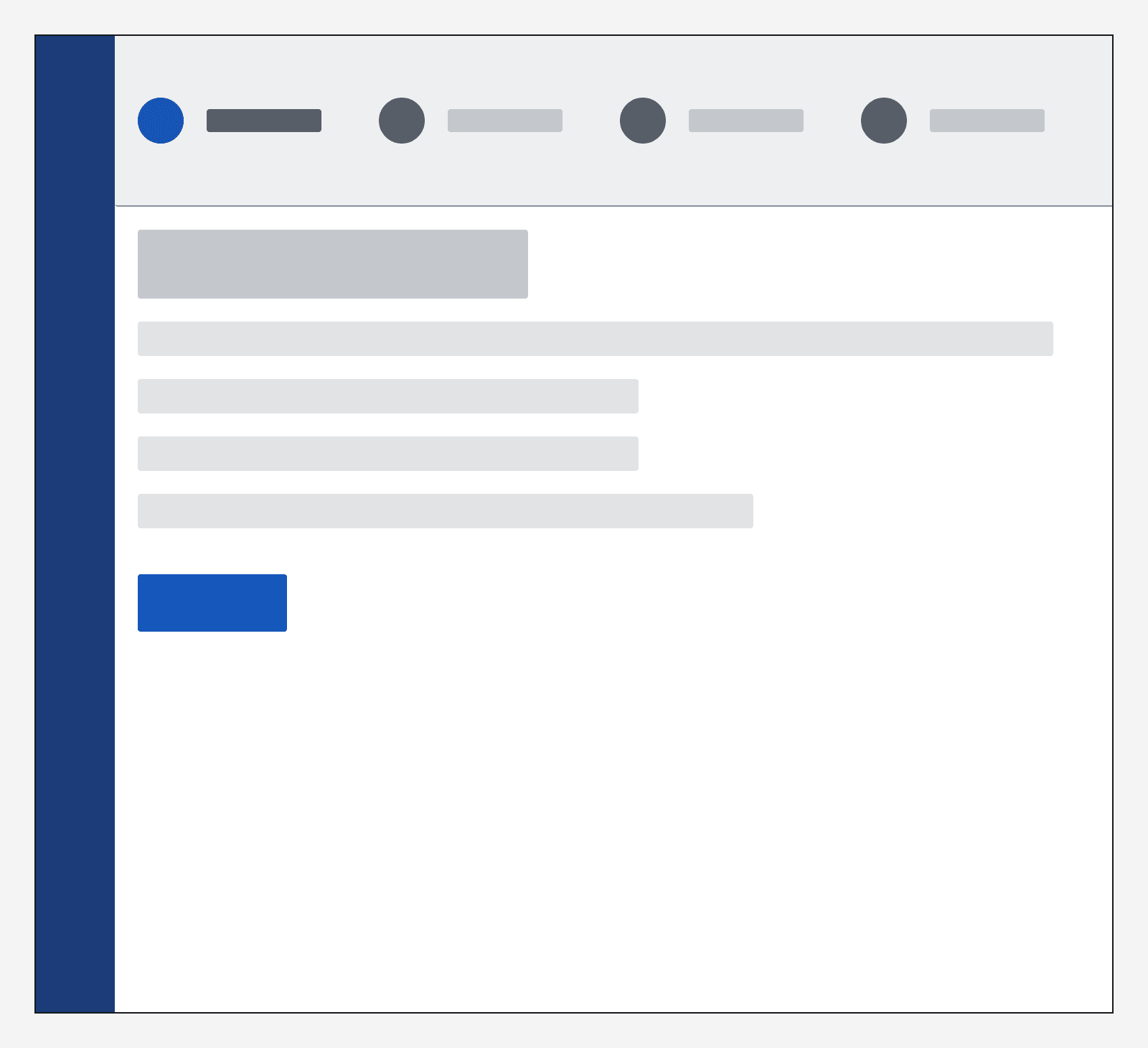
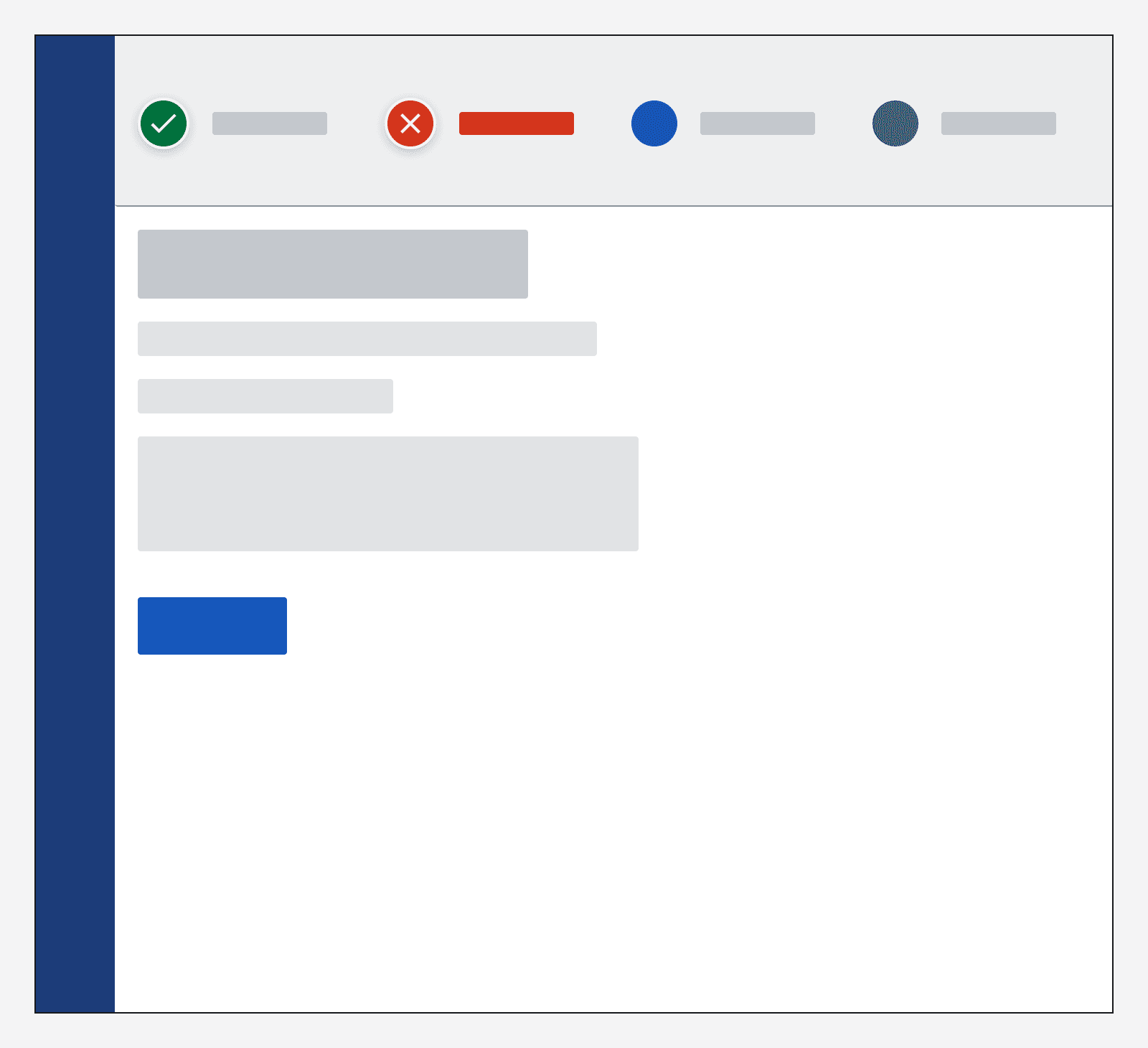
Use a stepper (which is built into the
Use multiple pages if your form is much longer than about five or six fields.