Templates
Templates
Using layout templates
Use different combinations of navigation components and page content to create different layouts.
Some combinations work better for particular use cases. Side navigation takes up less room on data-heavy apps, but top navigation offers simpler navigation for content-based apps. Use the following templates to quickly create new pages.
Side navigation is preferred for most apps as it provides more screen space for main content.
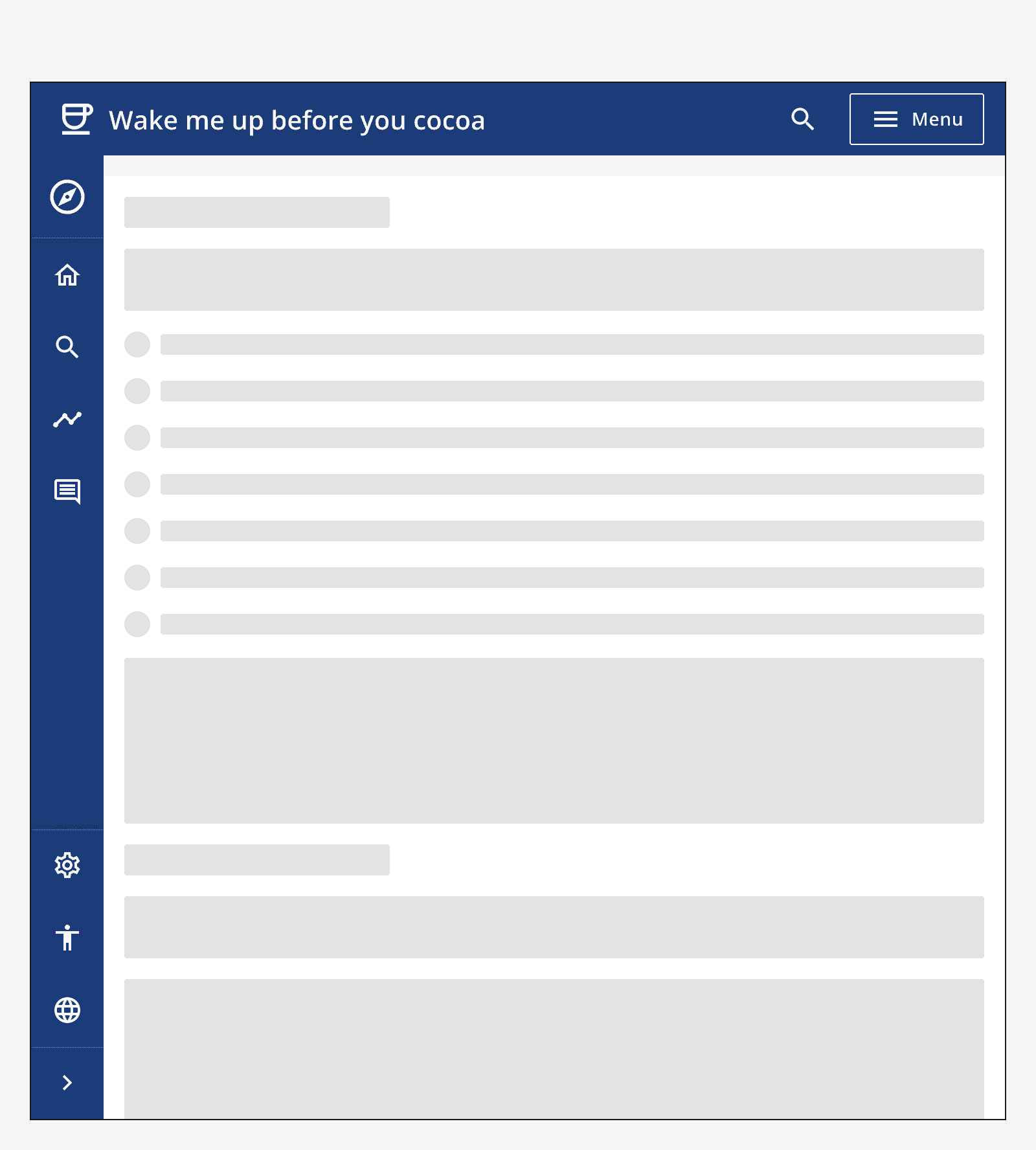
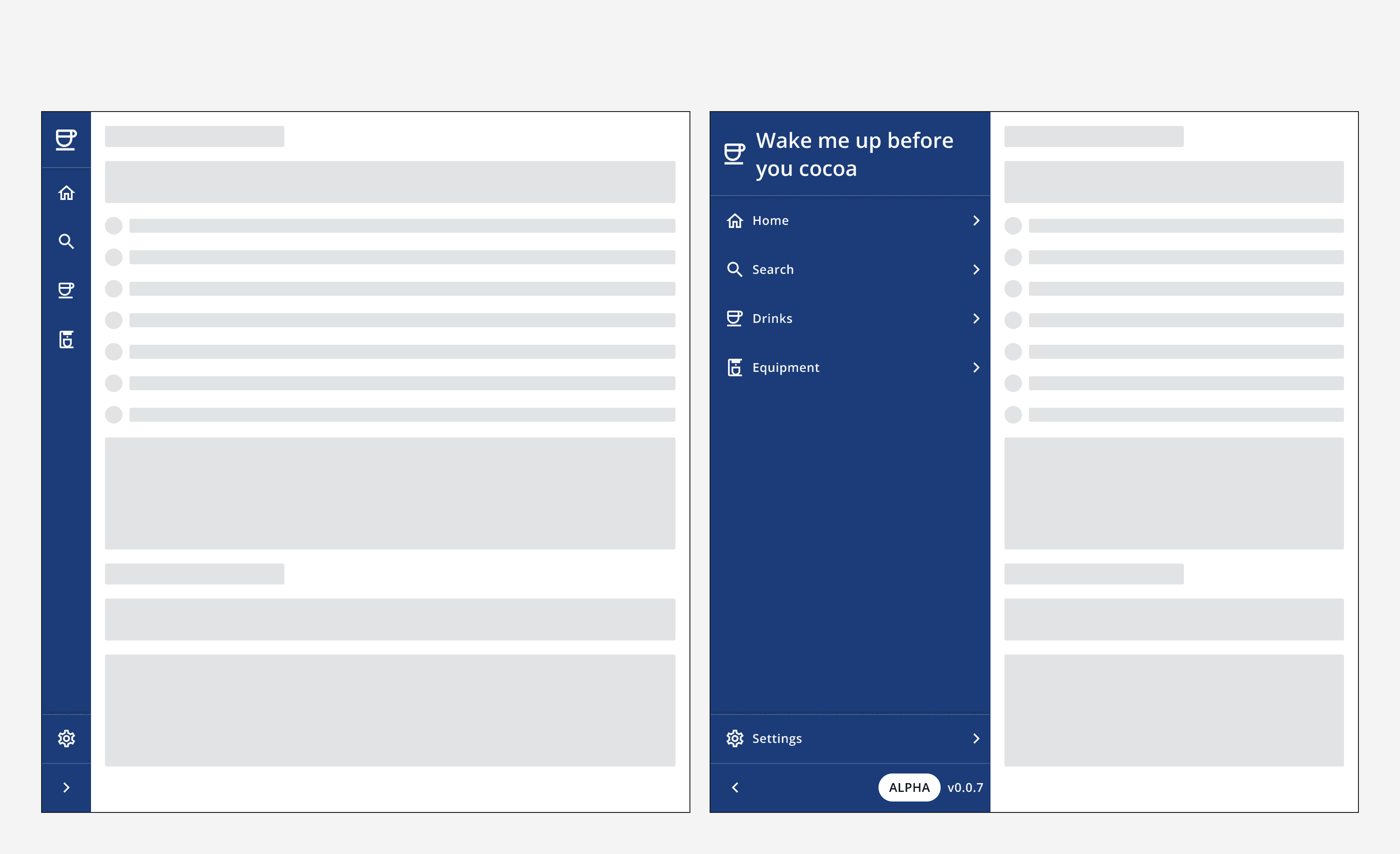
Side navigation
Use the

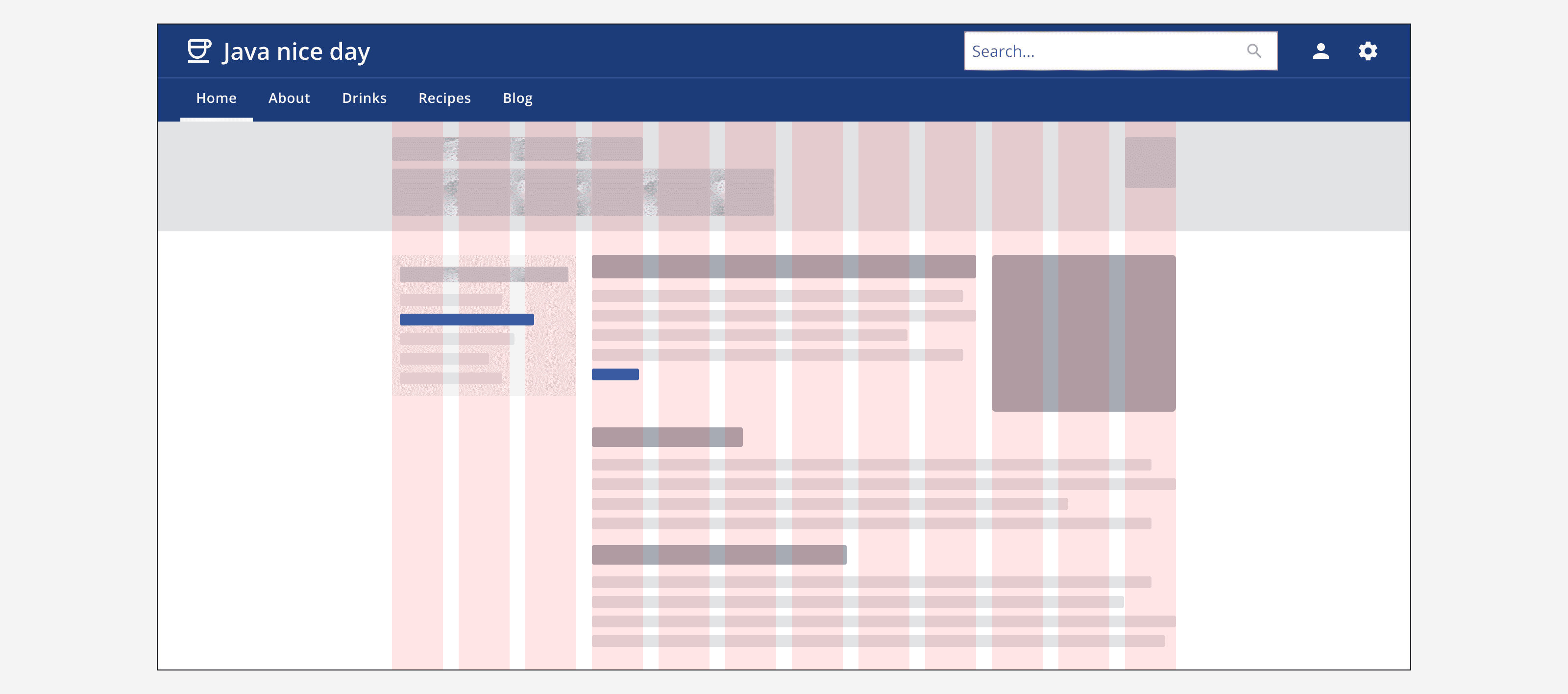
Top navigation

Secondary navigation
Use secondary navigation components within these templates to provide additional navigation within each main section of an app.
Page header
A
Use
Use a

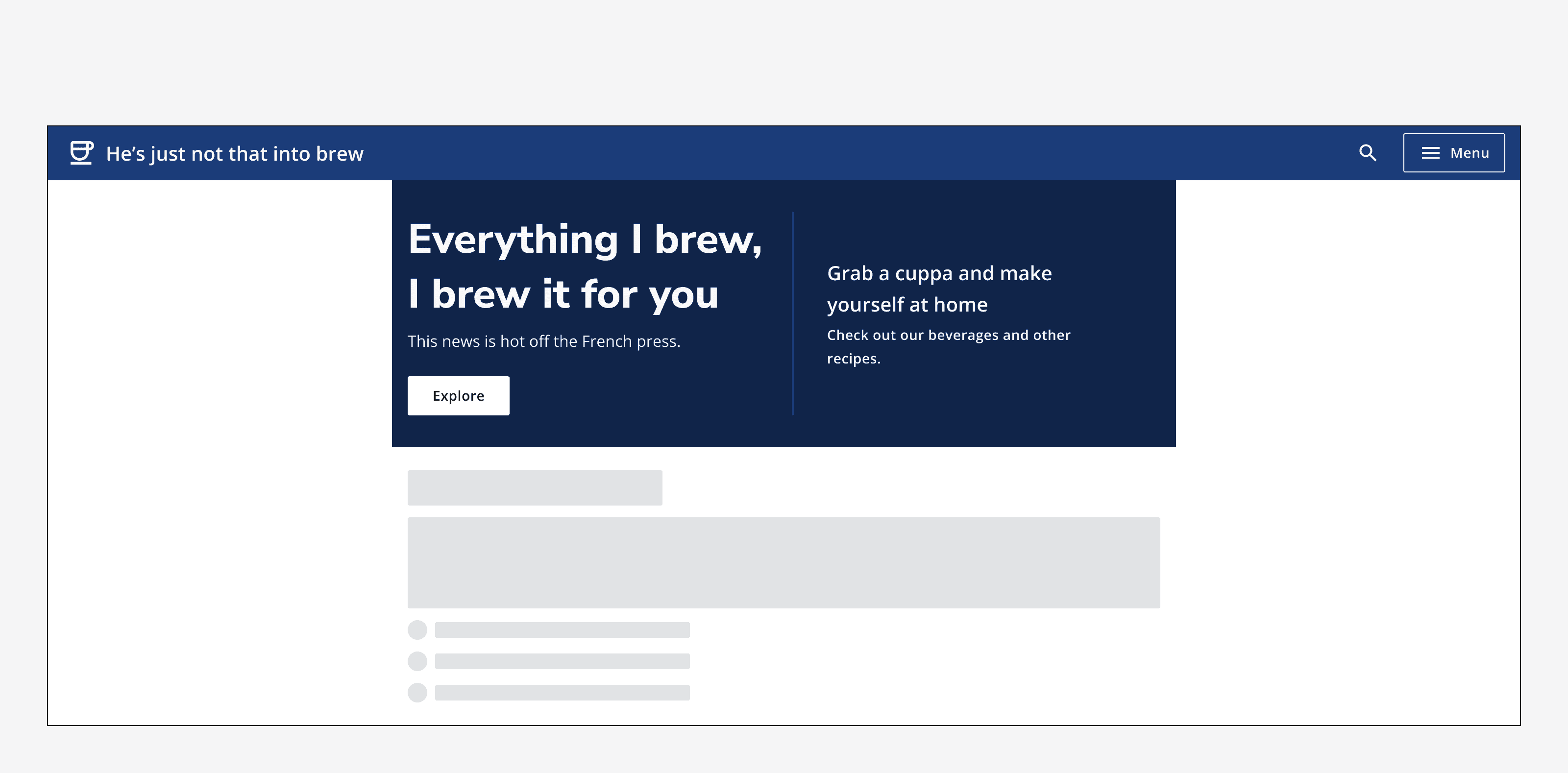
Hero
A

Accessibility considerations
When using these layout templates use appropriate HTML regions such as<main>
and<nav>
.