Card (vertical)
Card (vertical)
Component variants
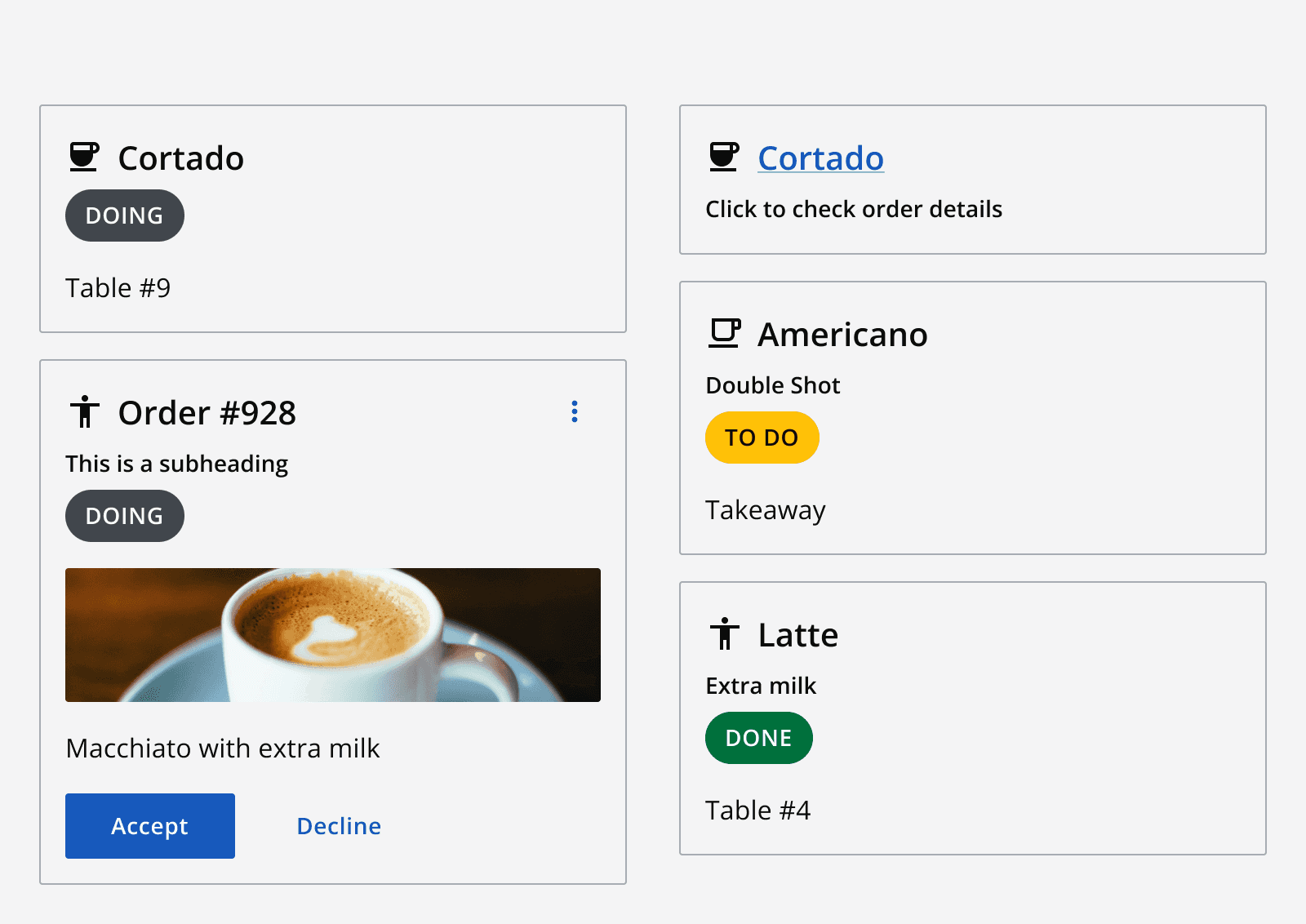
There are three variants of cards:
-
Interactive cards
-
Static cards
-
Clickable cards
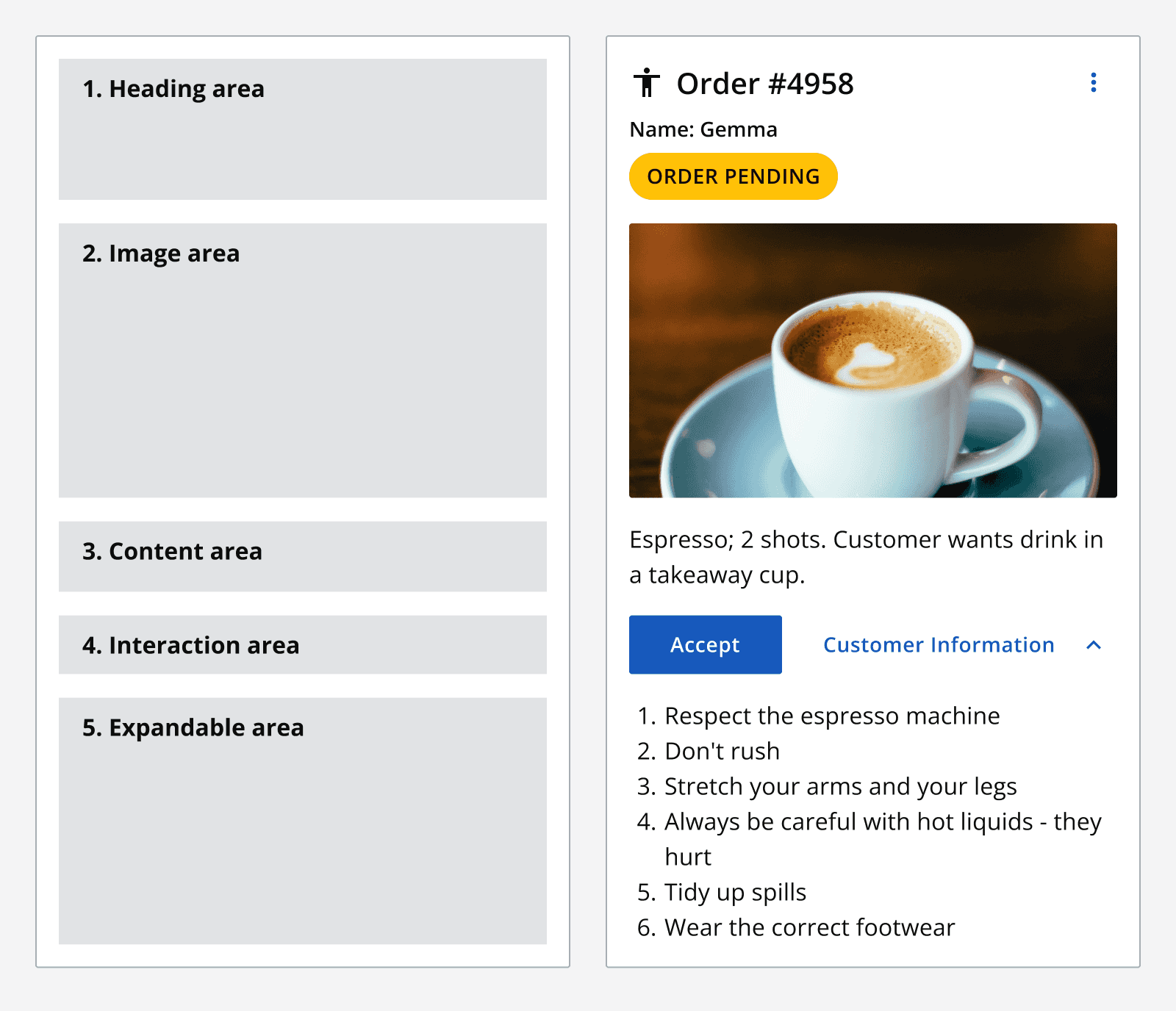
Interactive example
Americano order
Interactive cards
Interactive cards contain different types of content and actions. The container itself is not interactive but can have interactive components.
Clickable cards
Clickable cards provide a single action that is triggered by clicking anywhere on the card.
Static cards
Static cards are non-interactive and contain static content only.
Anatomy
The following section describes the different areas of content on a card.

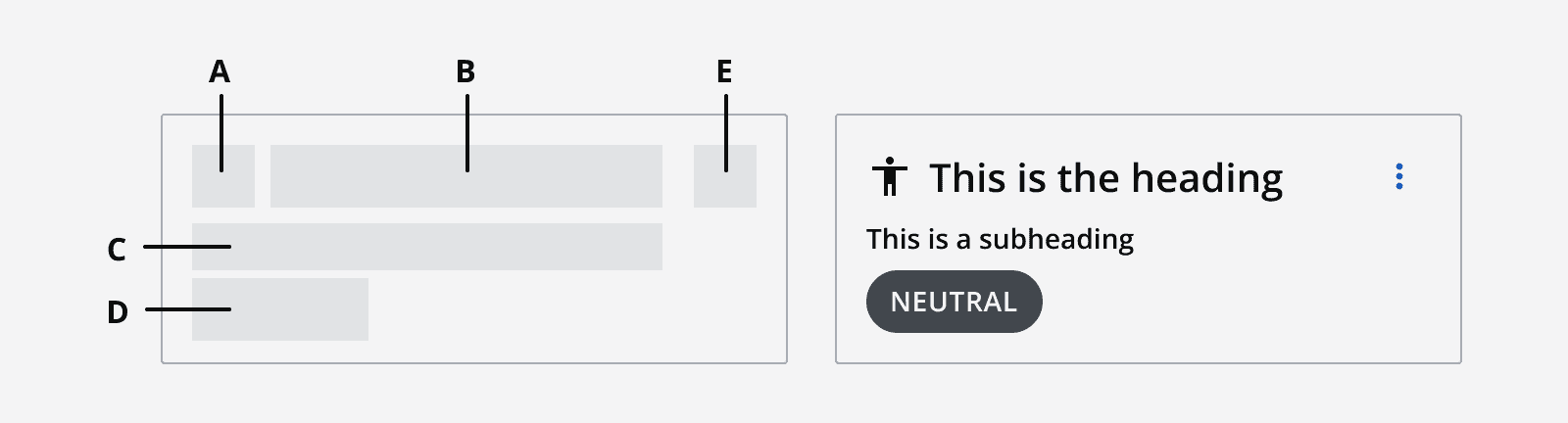
1. Heading area

The heading area can contain:
-
A: Icon/Avatar
-
B: Heading
-
C: Subtitle
-
D: Adornment, for example
status tags -
E: More options icon button (only for interactive cards)
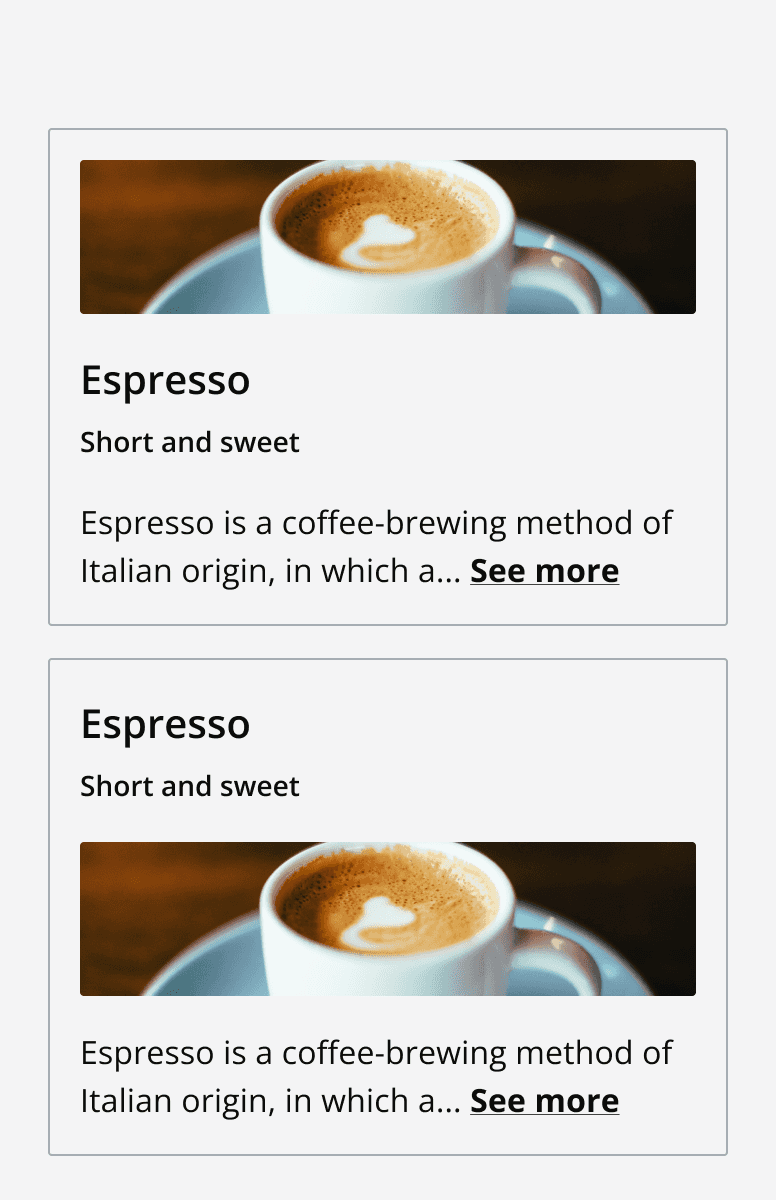
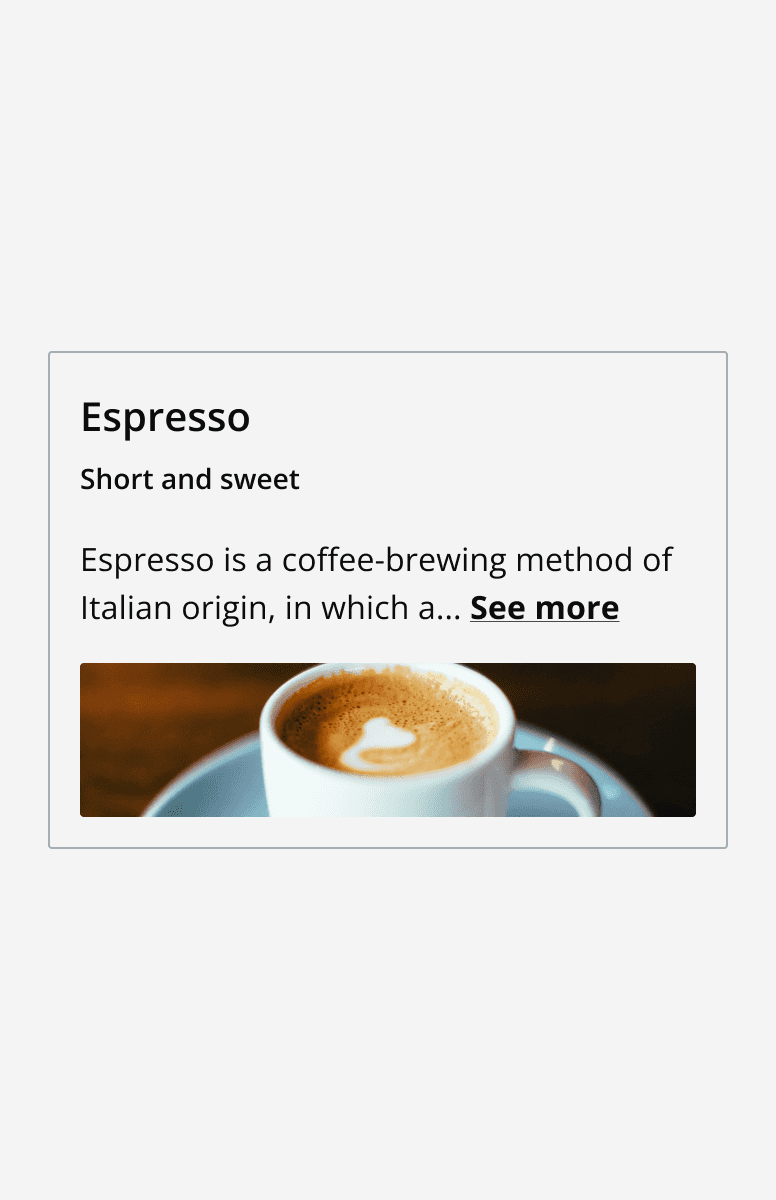
2. Image
Include an image either at the top or in the middle of the card. Don't place images below content if this is included in the card.


3. Content area
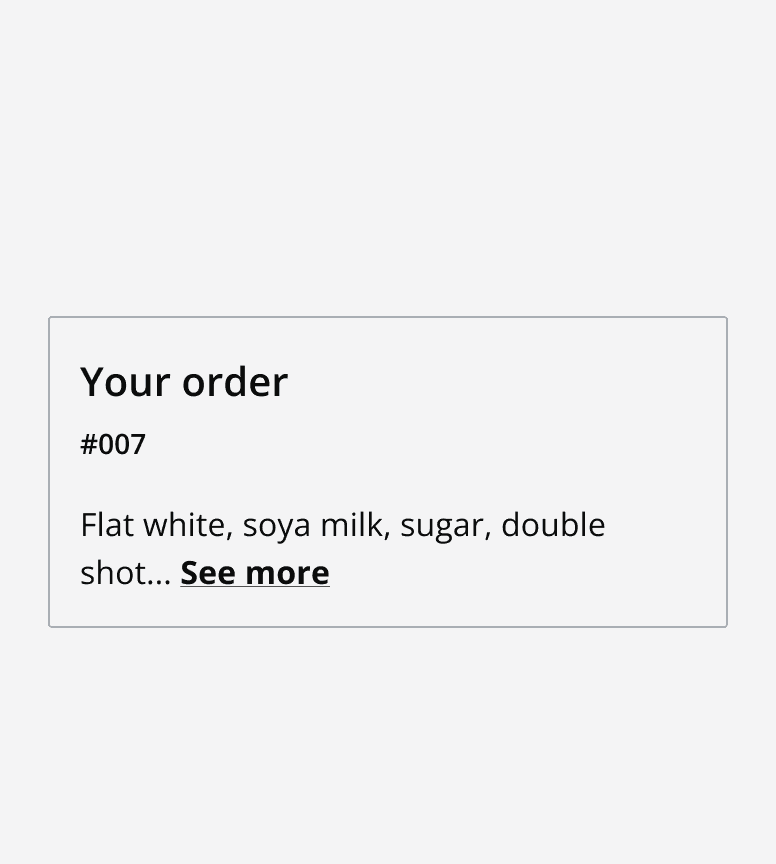
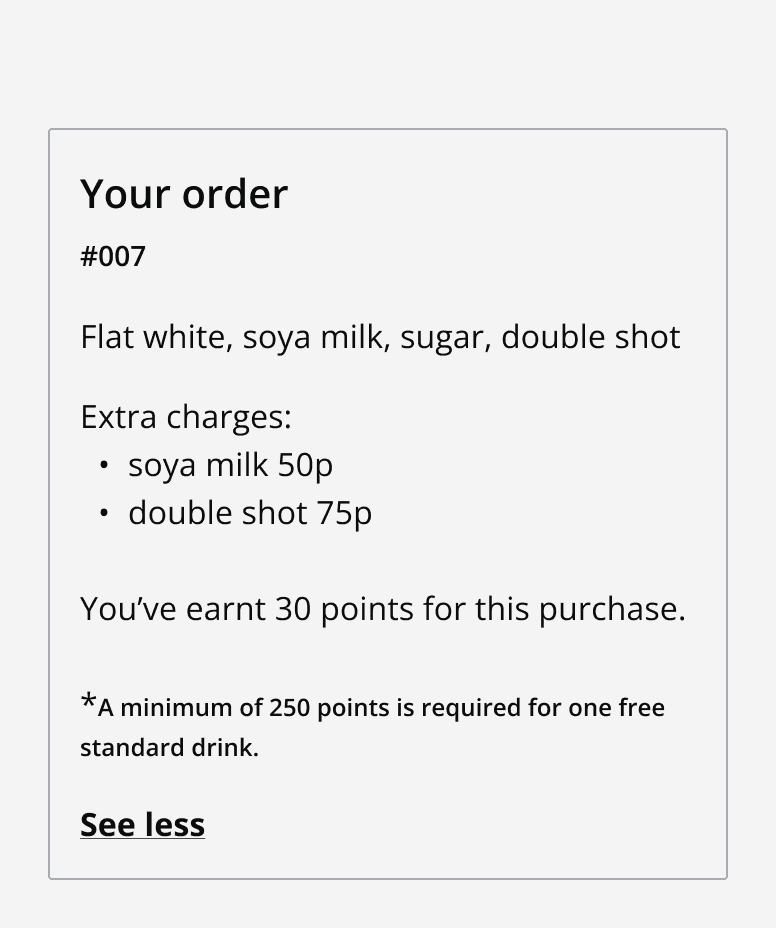
Add a descriptive message within the card content section. Interactive and static cards can include a 'see more' link to expand hidden content.
Since clickable cards can only contain one interaction, text can't be hidden.
4. Interaction area (interactive cards only)
Add interactive components to the interaction area at the bottom of the card (A). Avoid using too many interactions. The interaction area is only found in interactive cards.
Use any type of button in the interaction area to provide actions.
Include an expand button (E) if you include content in the
5. Expandable area (interactive cards only)
Use an expandable area to hold content that either doesn't fit in the collapsed card or doesn't align to the above areas.
This area can be expanded by clicking the “expand” button found on the interaction bar.
Layout and placement
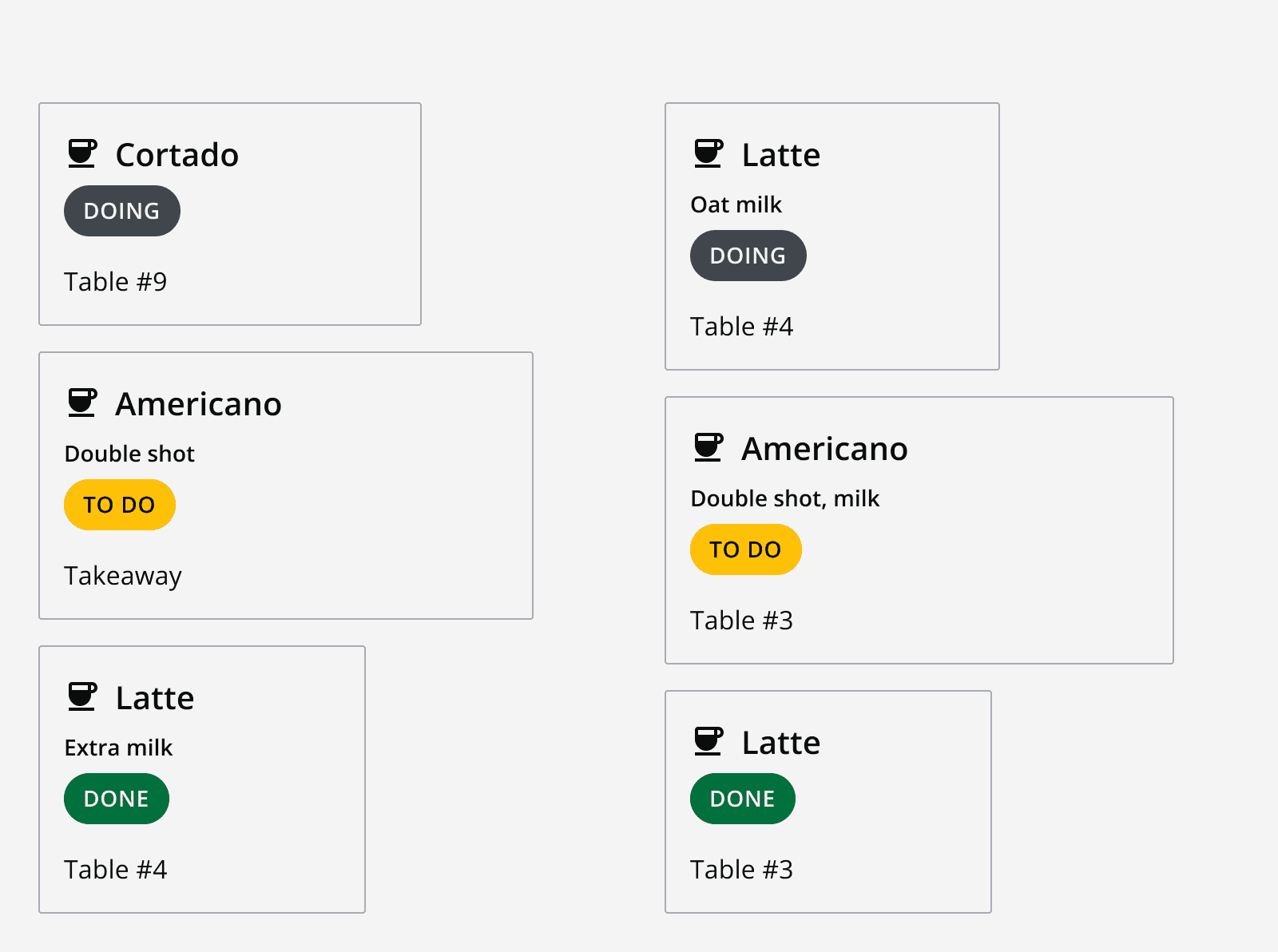
Grouping
When arranging multiple cards together, try to use the same card variant for each.

Sizing
When cards are shown in columns, make sure cards are vertically aligned and maintain the same width for all cards.
When arranging cards in rows, try to match the vertical height of the cards by including similar amounts of content so that they automatically align horizontally.

Content
Keep headings, subheadings and adornments clear and concise.
Image
Use the pre-defined aspect ratios for images in cards. These are:
-
16:9
-
1:1
-
9:16
-
4:1
-
4:3
-
3:4
Set an image to fit within the image container to show the whole image, but this may introduce empty areas in the image container if the image does not match the container aspect ratio. Alternatively, set the image to fill the image container, but be aware this may crop some of the image’s content.
Use a custom image aspect ratio if your image doesn't fit into one of the pre-defined options.
Images should always feature analt
attribute. Set thealt
equal to a descriptive alternative when an image is informational.
Content area
If placing several lines of text in the content area, use a 'see more' link to make the content expandable.


Custom cards
Cards can also be used as custom containers if the pre-defined options don't meet your needs. When designing a custom card, make sure to respect the general anatomy and structure of cards as defined in this document.
Any interactive components must be placed either within the interaction bar, or the expandable area. Make sure the interactive area is always placed at the bottom of a collapsed card.
Cards support one single image. If you need to place two or more images, place the additional images in the expandable area.
Don't include any interactive components within a clickable card as these will interfere with the clickable card’s own action.