Button
Button
Component variants
There are five variants of button:
-
Primary buttons
-
Secondary buttons
-
Tertiary buttons
-
Destructive buttons
-
Icon buttons
Interactive example
When to use
Primary buttons
Use primary buttons to provide high emphasis to a key action. Use them for the most important action on a page or within a container.
Secondary buttons
Use secondary buttons to provide medium emphasis for less important actions on a page or within a container.
Group these buttons to provide a set of actions of equal priority.
Tertiary buttons
Use tertiary buttons to provide low emphasis for low priority actions on a page or within a container that aren't important or used frequently.
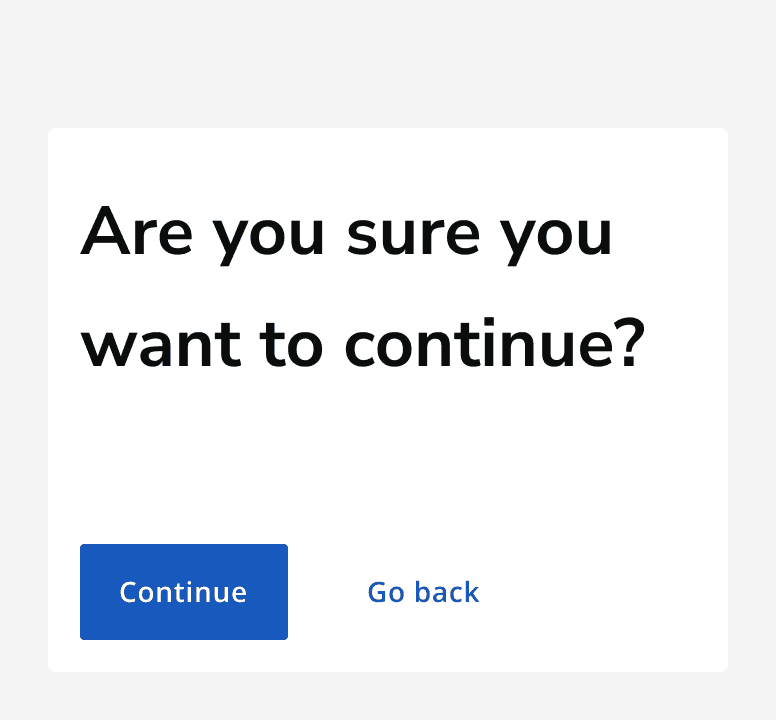
Use tertiary buttons for dismissive actions such as to close a dialog, navigate back a step or to cancel an action.
Destructive buttons
Use destructive buttons for actions that can't be reversed. For example, use them for a delete action that can't be undone.
Icon buttons
Icon buttons work like a normal button but don't include a visible text label. Use them to provide a compact method of triggering an action.
Use icon buttons for well understood actions that are represented clearly by the icon's visual content. For example, a 'bin' icon indicates a delete function. Read more about
Always provide a textual description available programmatically and a visible label that is displayed using a tooltip when hovering on an icon button.
When not to use
Buttons and links
Buttons should trigger actions and affect content on the current page or container. To navigate to a new page or open a new tab use links instead.


Interaction behaviour
When an action triggers a background task, use the button loading state to provide feedback to the user that something is happening.
Interactive example
Colour
Don't change a button colour as this makes them less recognisable as actions.
Appearance
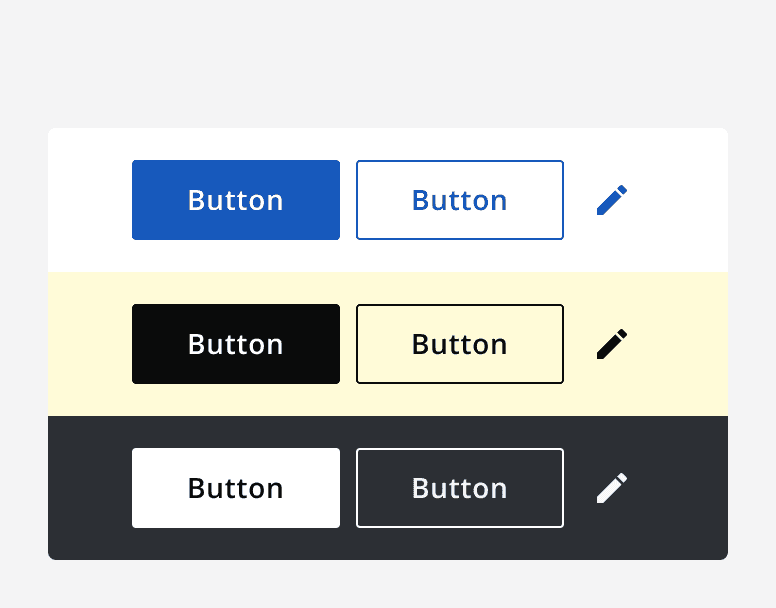
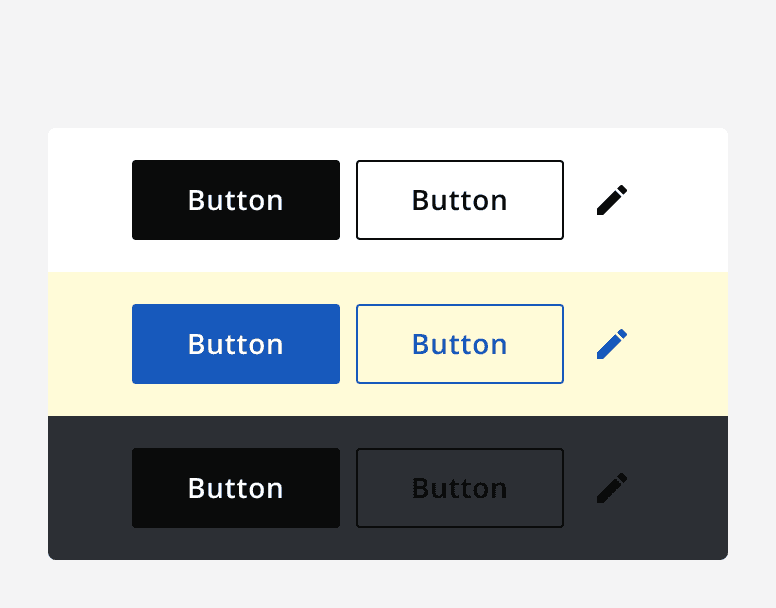
Primary, secondary, tertiary and icon buttons have default, light and dark appearance options.
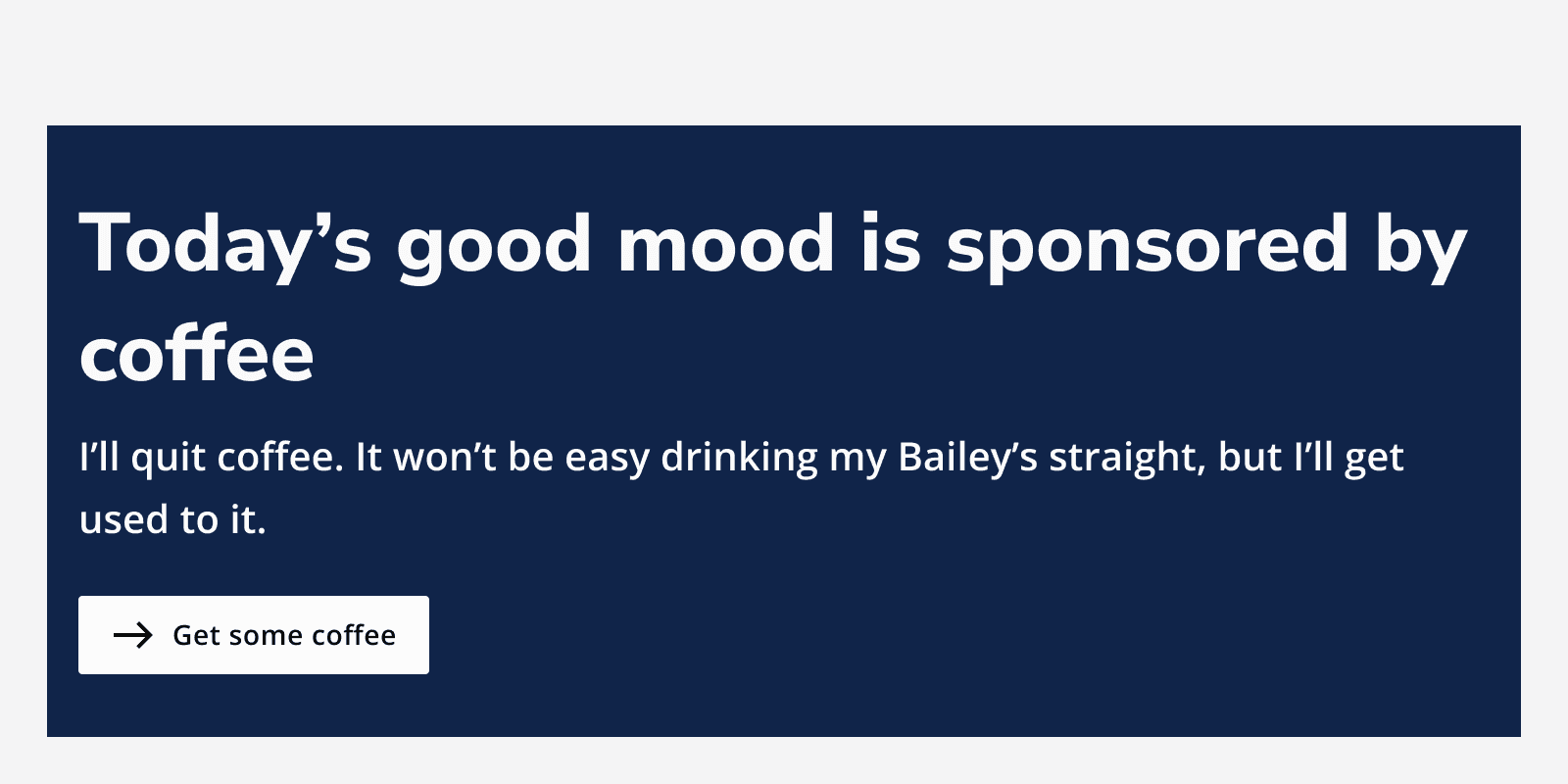
Use different button appearances when placing buttons on coloured backgrounds to ensure good contrast and avoid colours clashing. Use light appearance buttons on dark backgrounds and use dark appearance buttons on light backgrounds.
When you use the UI Kit components together they will select the appropriate variant.


Sizing
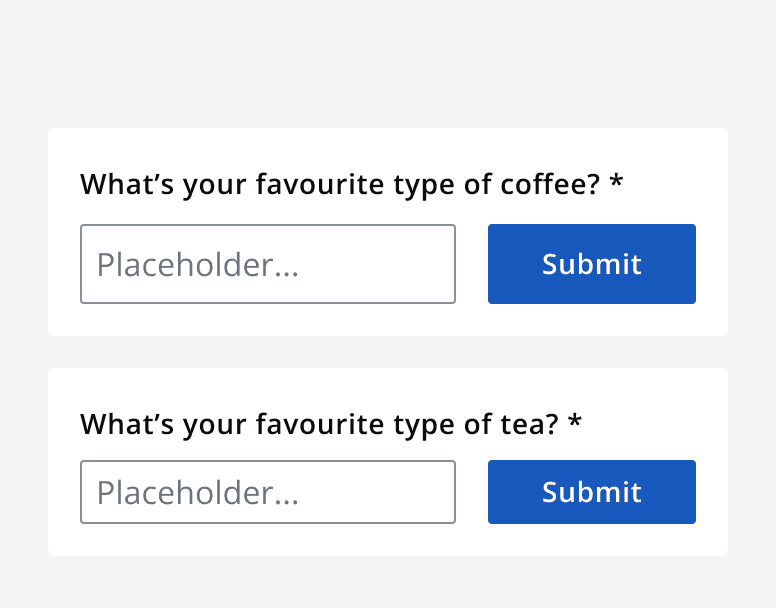
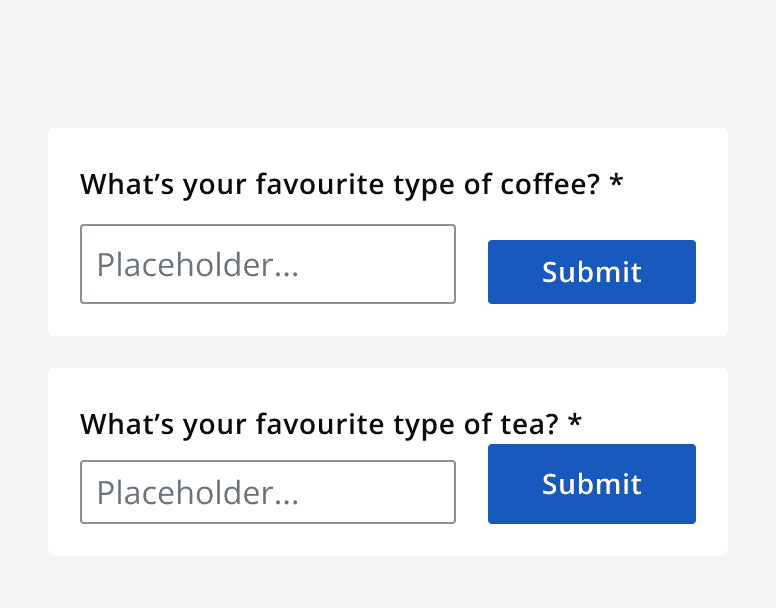
Buttons have three different sizing options: default, small and large.
Use components of the same size together. For example, use a default sized button with a default sized input component, or use a small sized button with a small sized input component.


Use large buttons only for high emphasis actions that sit independently from other UI elements.

Layout and placement
Button hierarchy
Use only one primary button on a page or within a container. Show the most important action with a primary button.


Use secondary buttons to perform secondary or lower priority actions.
Group multiple secondary actions to provide a set of possible actions with an equal priority.


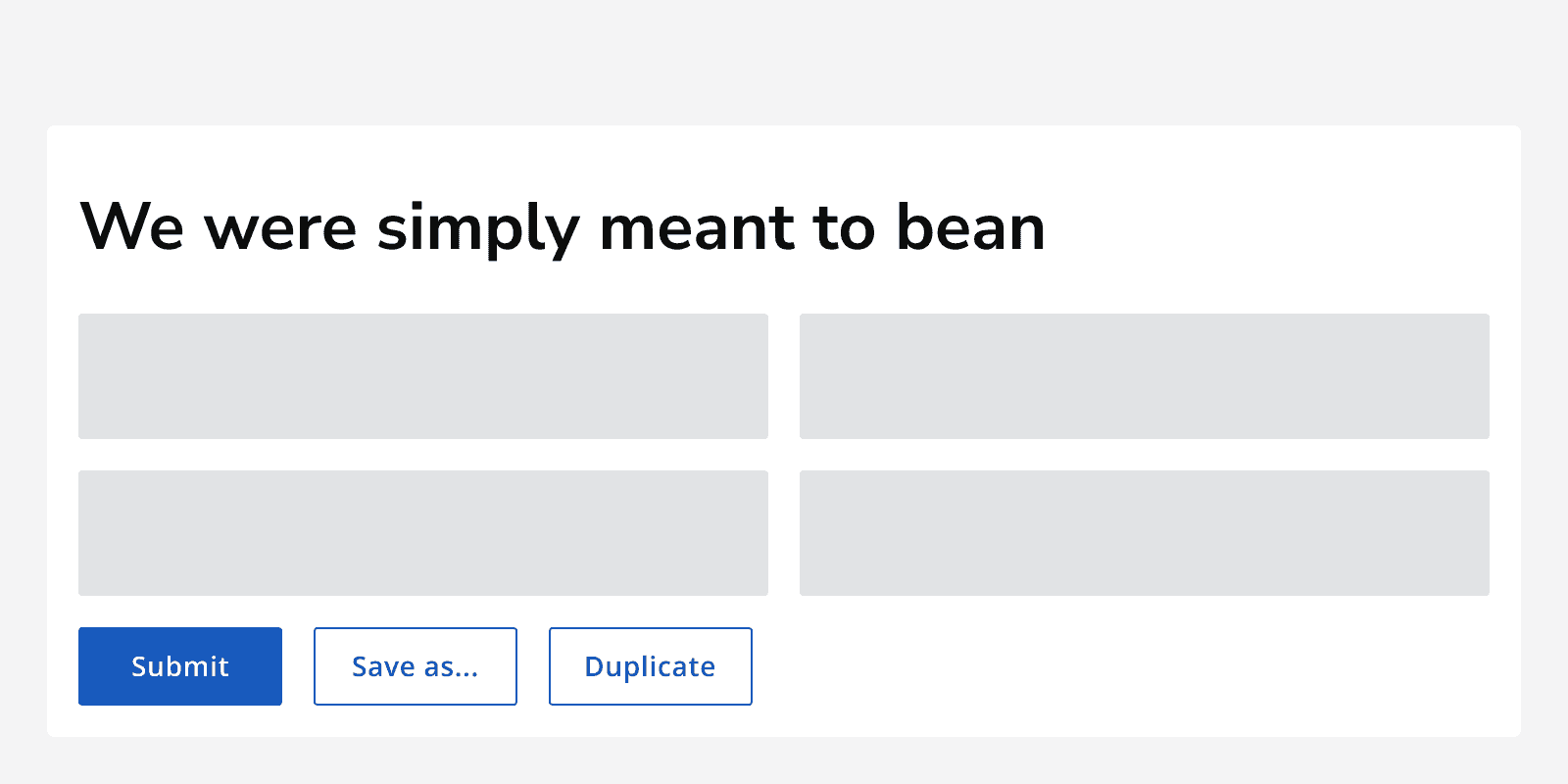
Button grouping
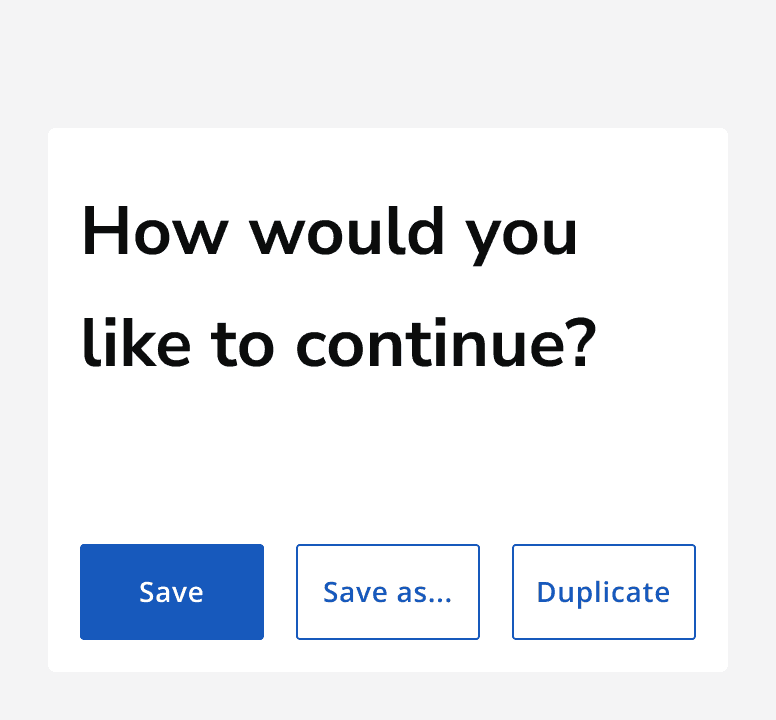
Group buttons to provide a set of actions.
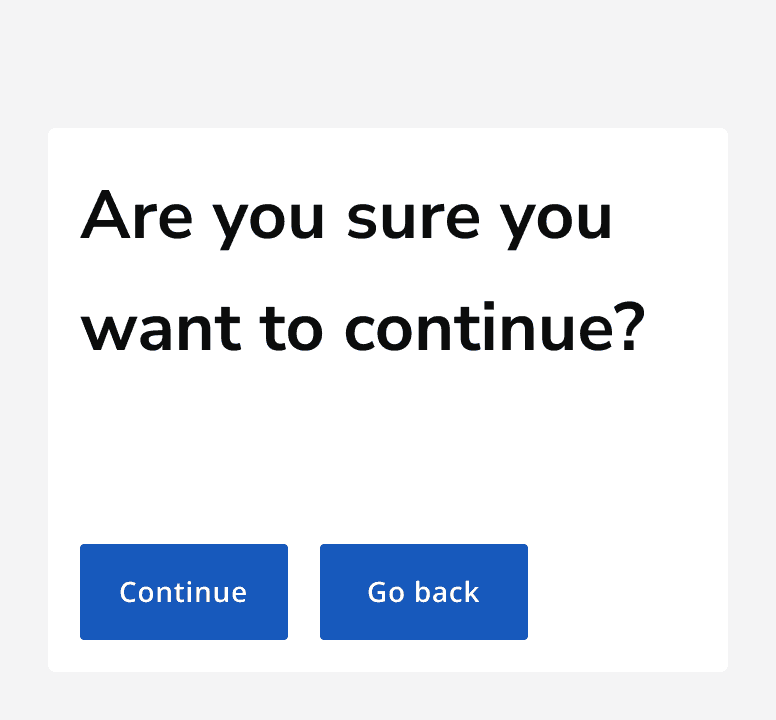
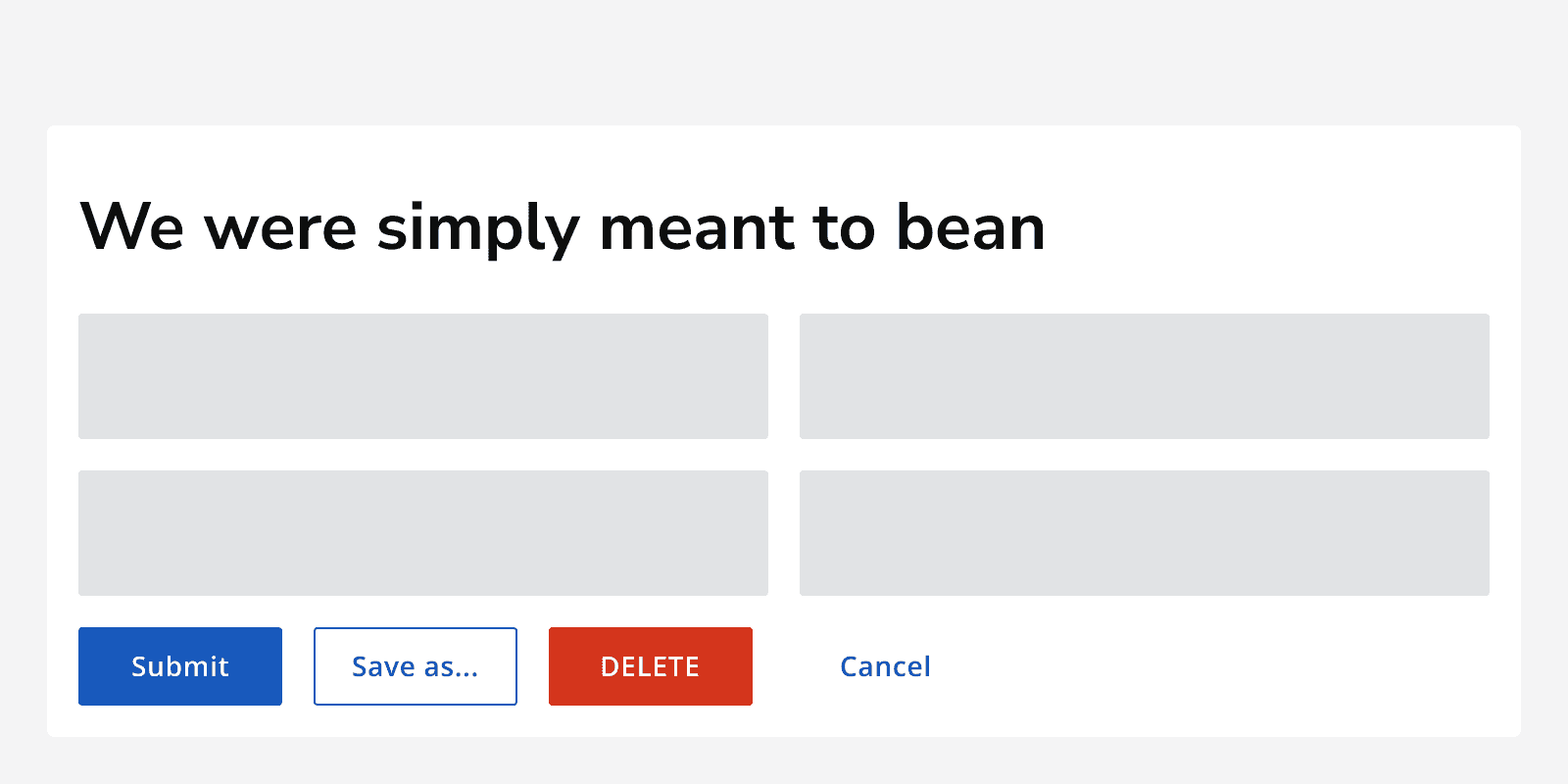
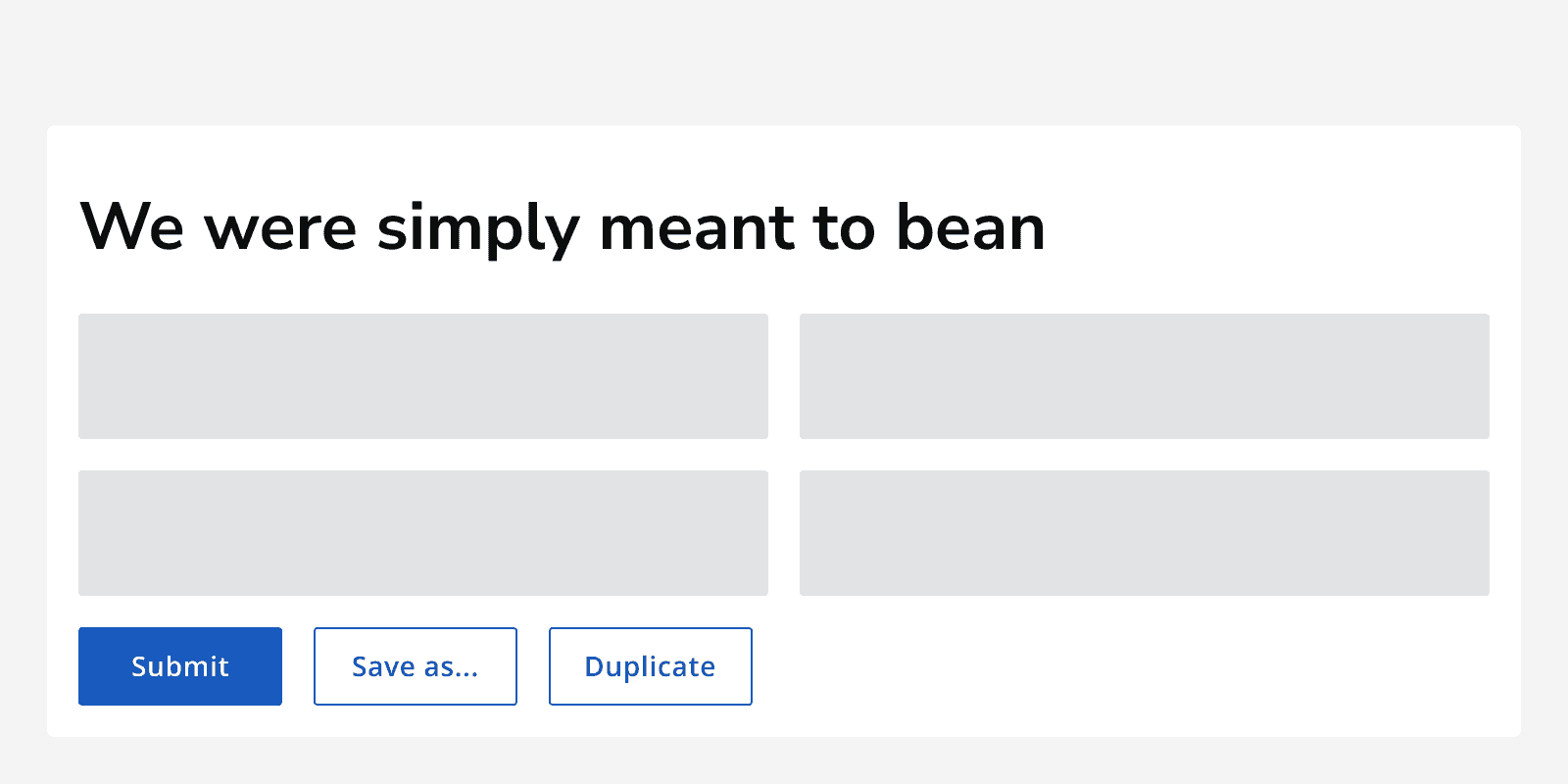
Highlight the primary action in the group using a primary button. Use all secondary or all tertiary buttons for the rest of the actions.
Don't mix secondary and text buttons to provide multiple actions in a group.


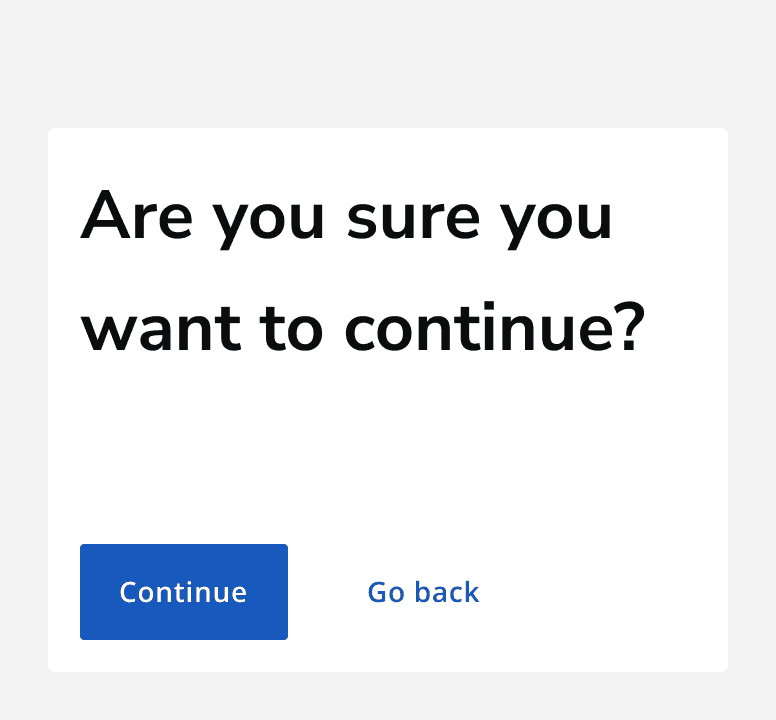
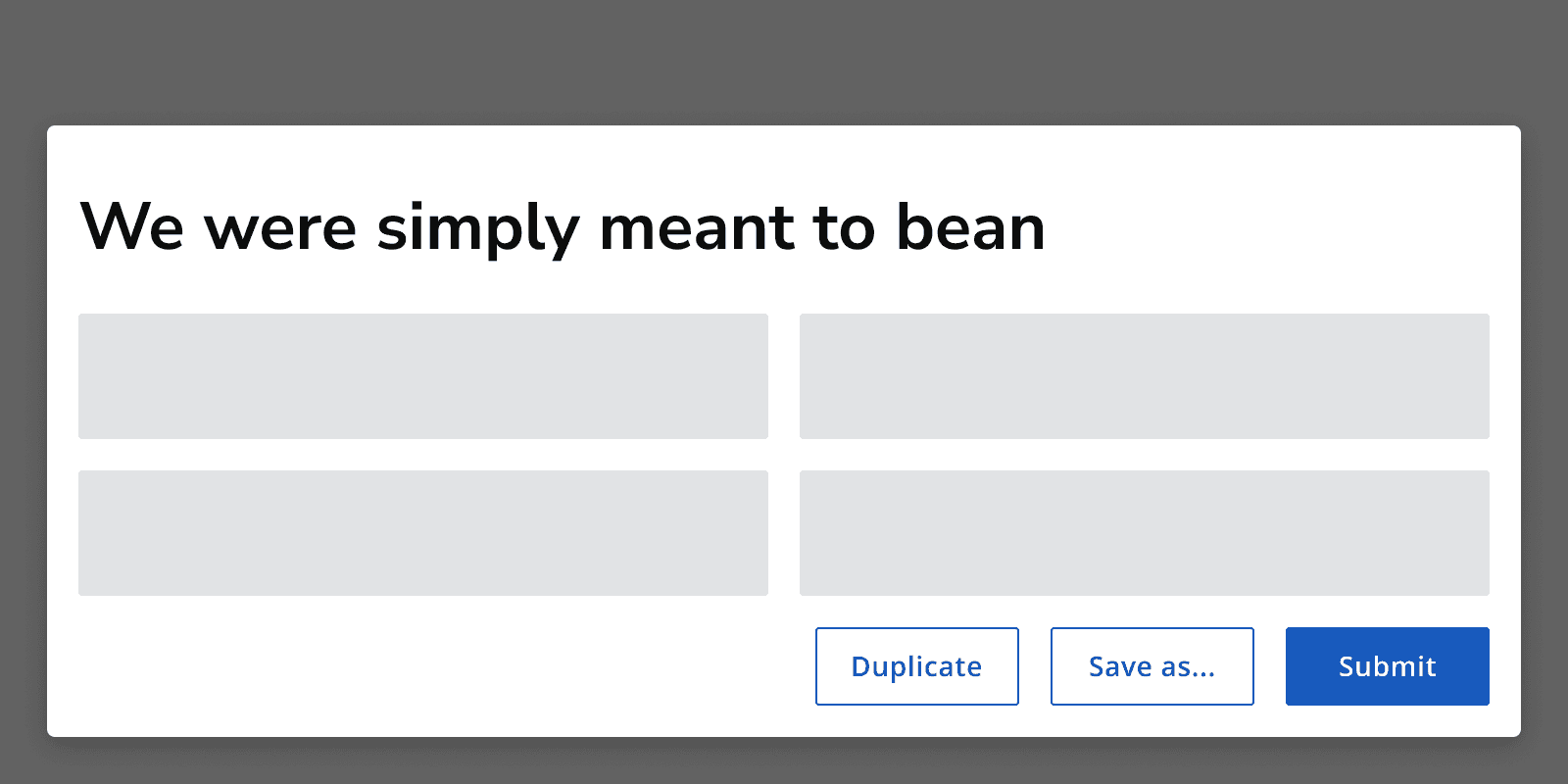
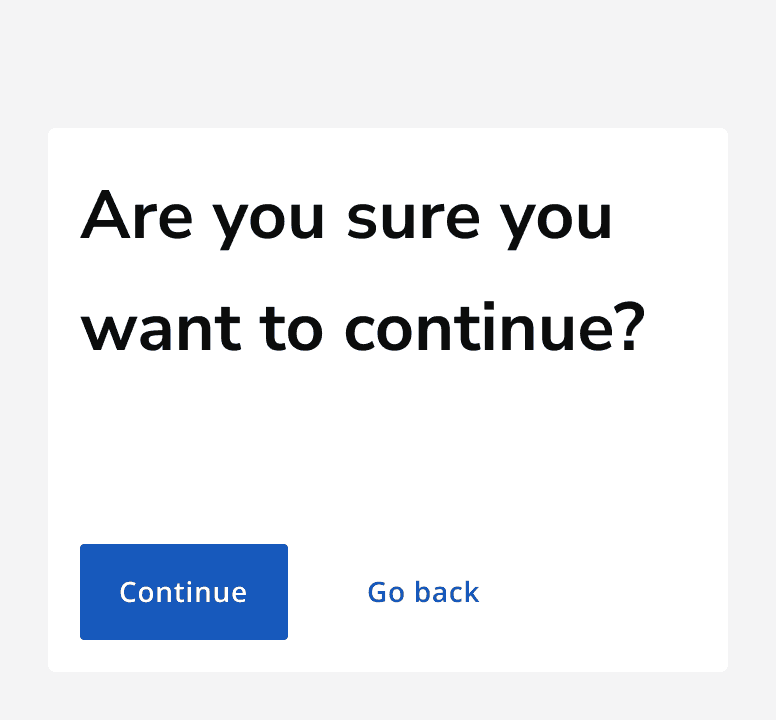
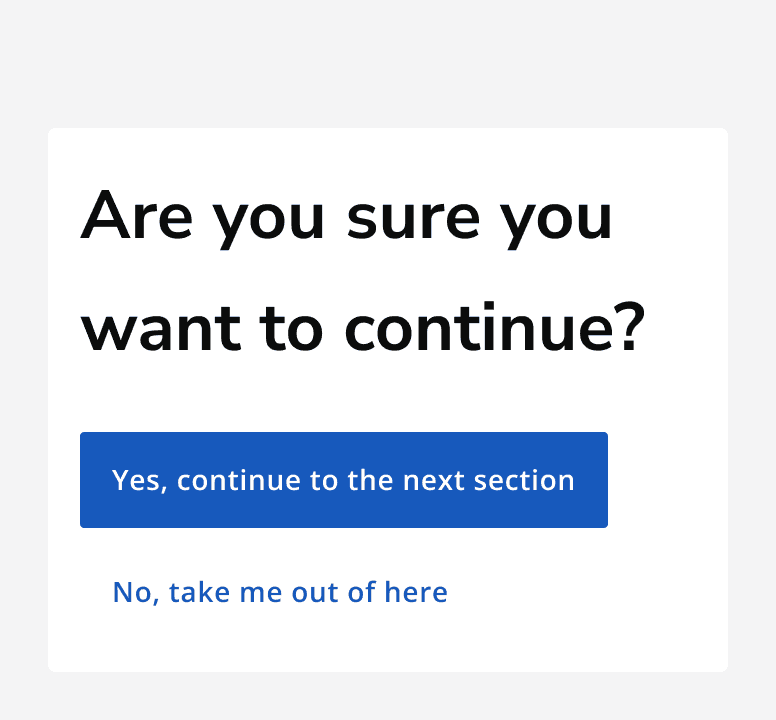
Place primary buttons on the left of a button group unless presented in a modal window where they should be located on the right. This follows common reading patterns when viewing a page and a dialog.


Content
Labels
Follow the
Add useful labels to buttons so that they don't rely on context. Avoid using long labels and keep them specific and concise.


Always specify an accessible label for the button. The accessible label can include more detail than is described in the visible label, but make sure that the visible label text is included within the accessible label.
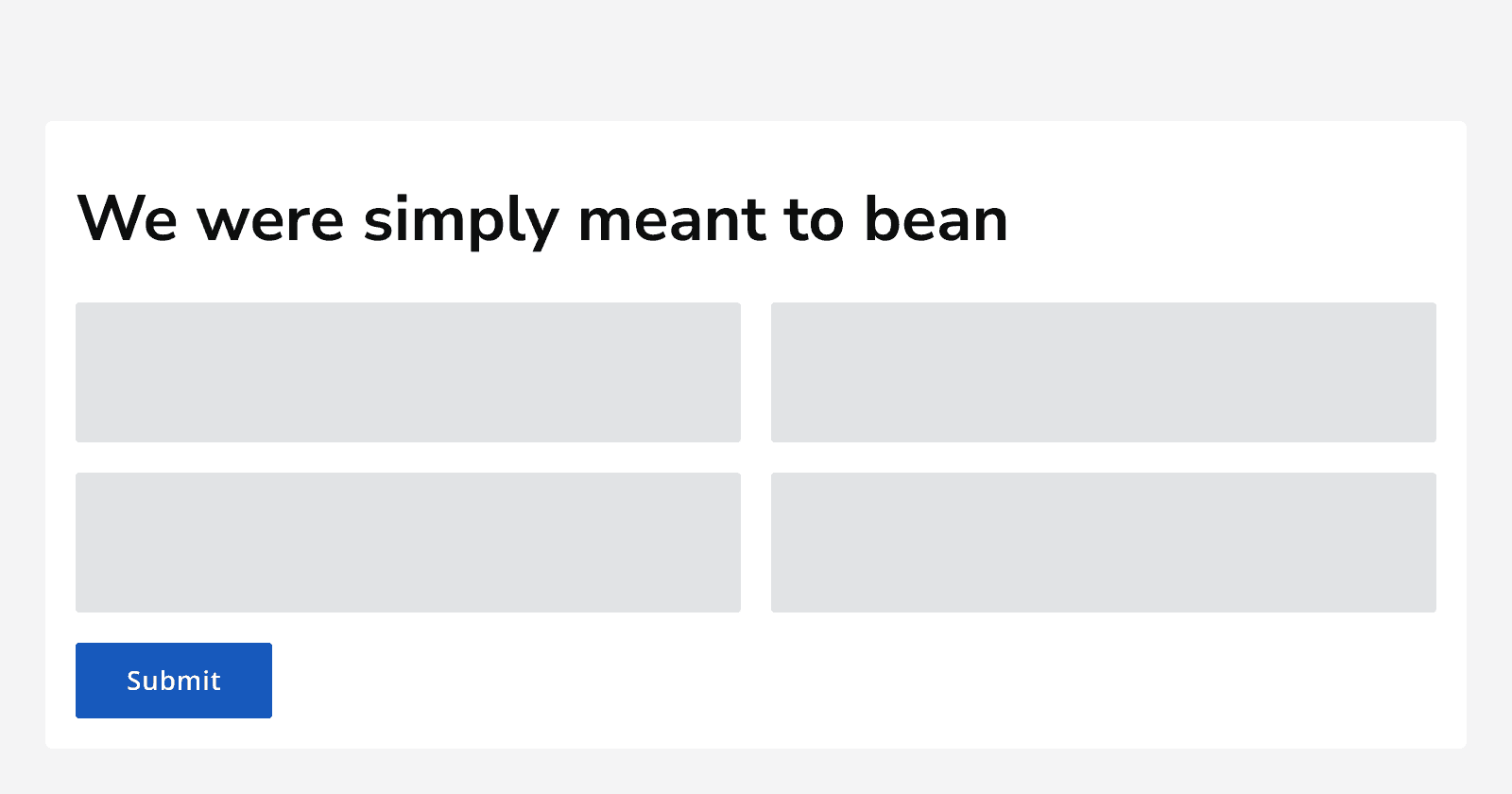
For example, a button may have a visible label that reads ‘Submit’. The accessible label may read ‘Submit form’. This includes more information to aid assistive technology users, but still includes the full visible label.
Icons
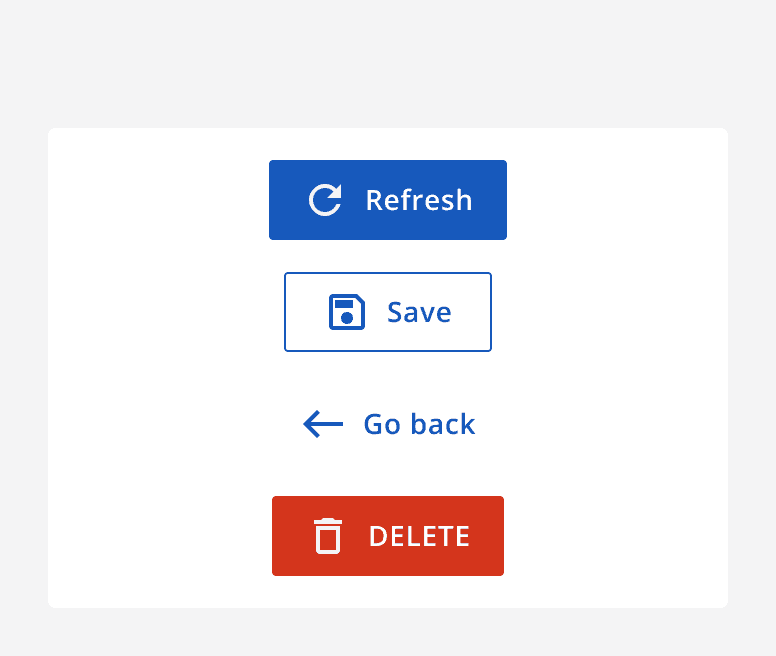
Use an icon on a button to provide additional meaning or to aid in recognition. All button types can display an icon.
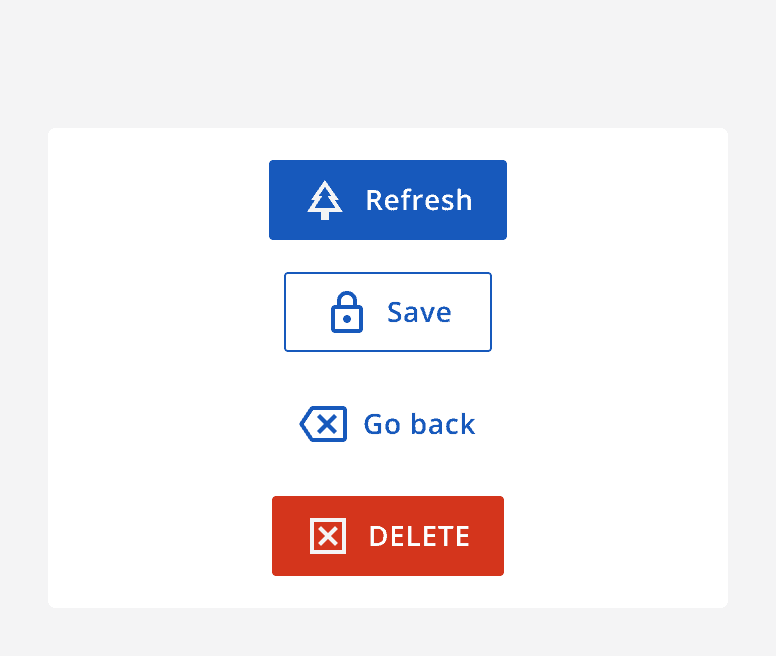
Make sure that the icon is understandable and relevant to the action.
Always provide alternative descriptions for icons if they aren't decorative. Only use icons if they are necessary.


Accessibility considerations
Add labels to all icon buttons using a
Use useful and context-free labels. If necessary, add additional context in the accessible label.