Checkbox
Checkbox
Introduction
An example of the checkbox component.
Interactive example
When to use
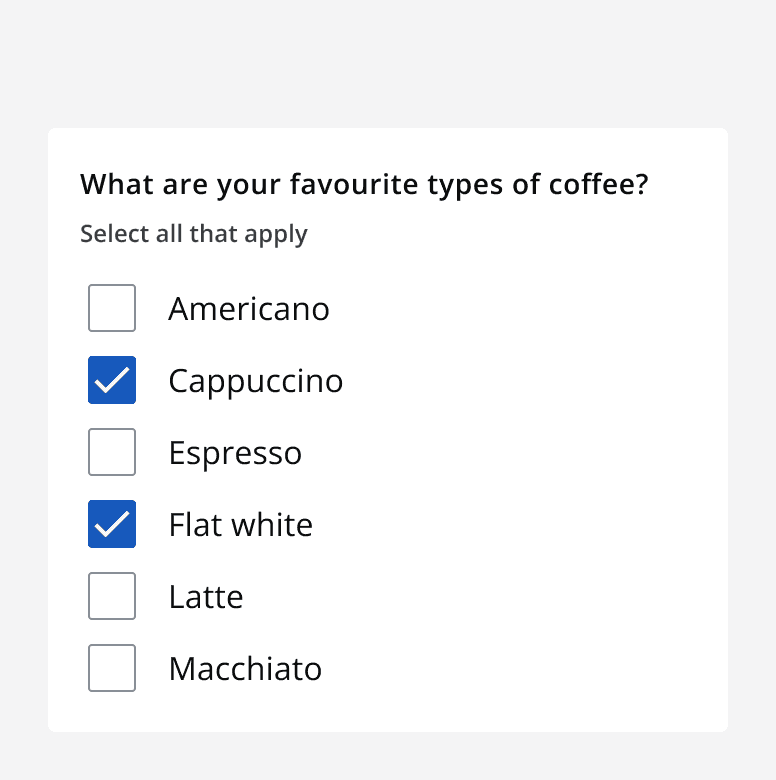
Use checkboxes to allow a user to select any number of options from a list. Checkboxes are grouped into a checkbox group to provide multiple options. Any number of options can be selected and any type of checkbox can be included within the checkbox group.

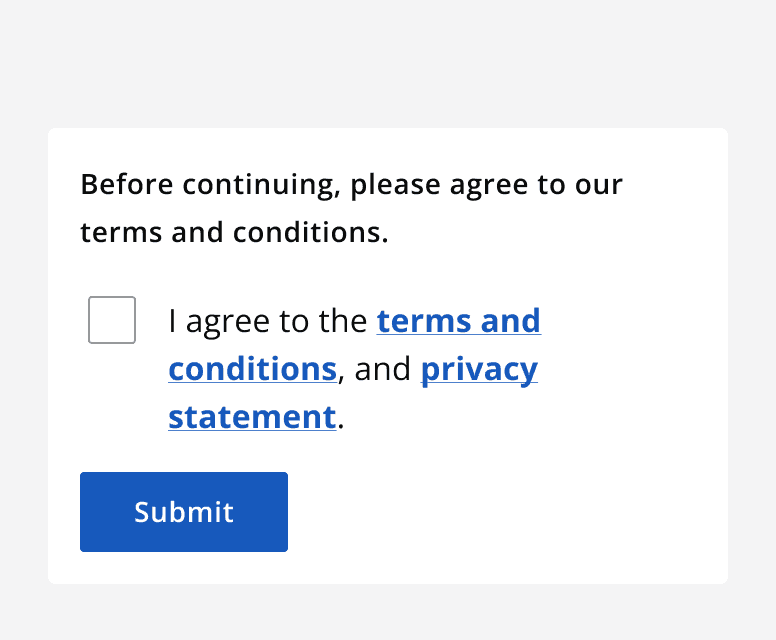
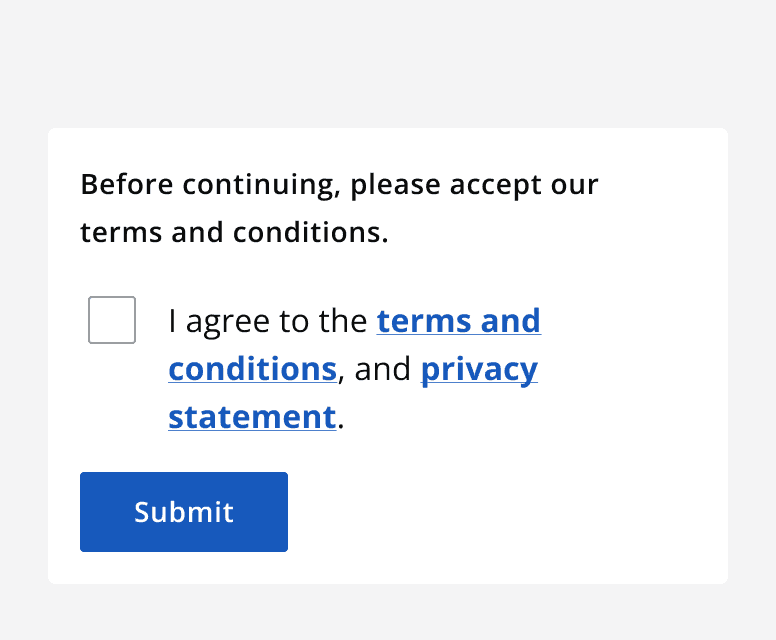
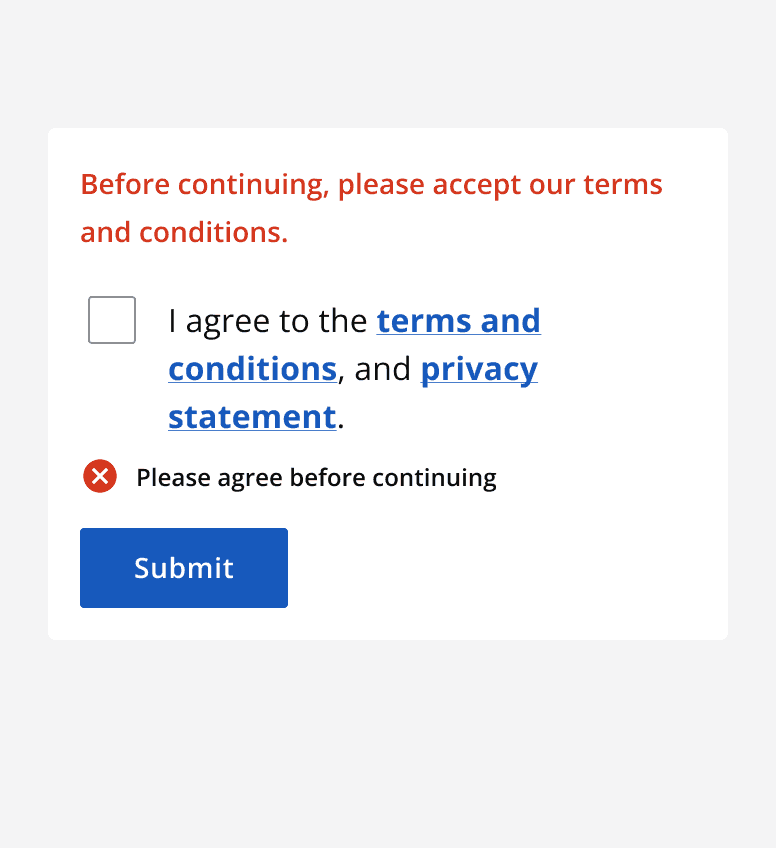
Use a single checkbox on its own to allow a user to agree with a statement. For example, use a single checkbox to allow a user to mark whether they agree to a terms and conditions statement.

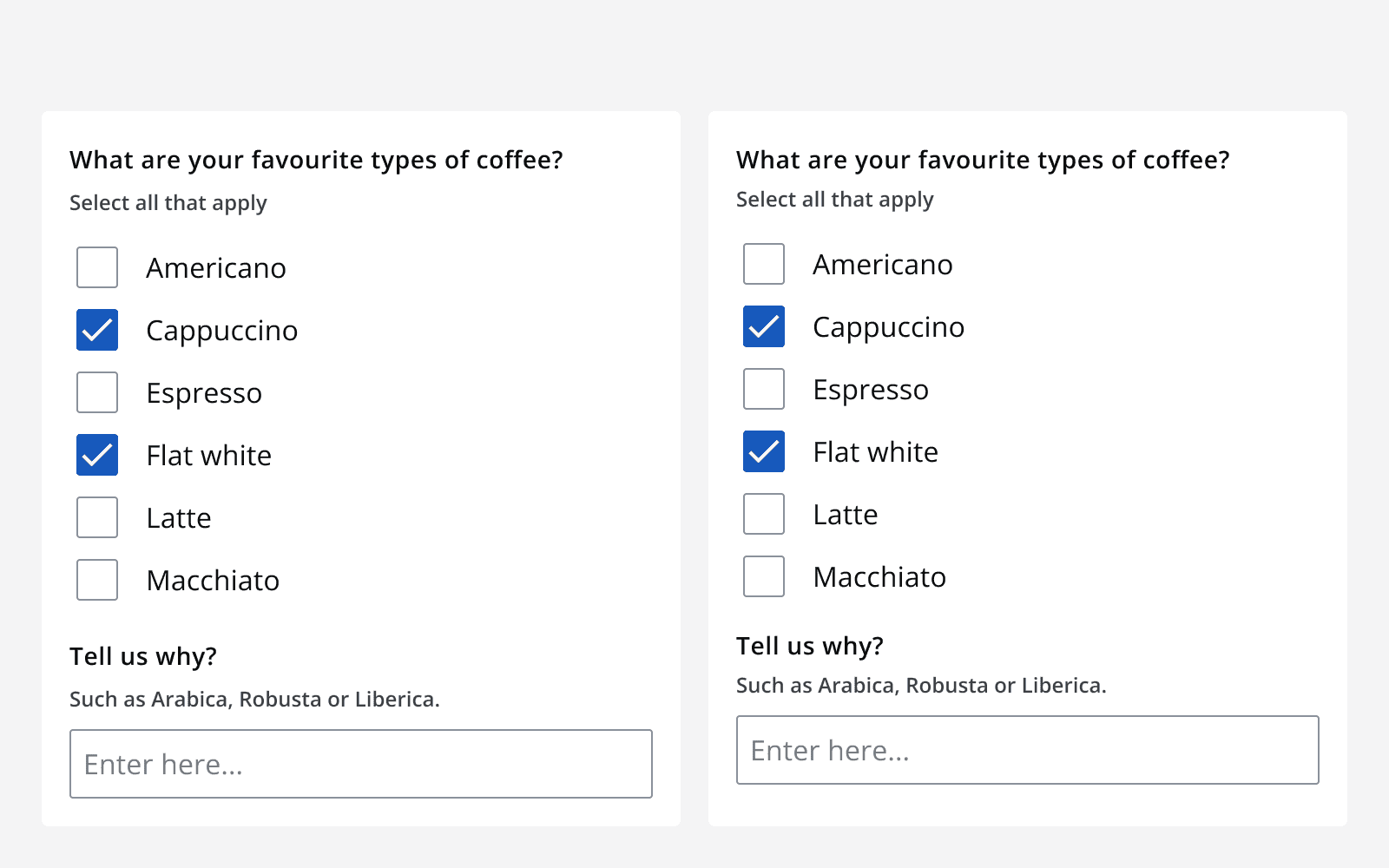
Use a checkbox with a conditional field to display a related additional element when that checkbox is selected. The conditional field can be set to static so that it is always visible and becomes enabled once the checkbox is selected. If the conditional field is set to dynamic the field is displayed only when the checkbox is selected.
When not to use
Don’t use checkboxes when only one option from a list can be selected. For single select lists, use
Interaction behaviour
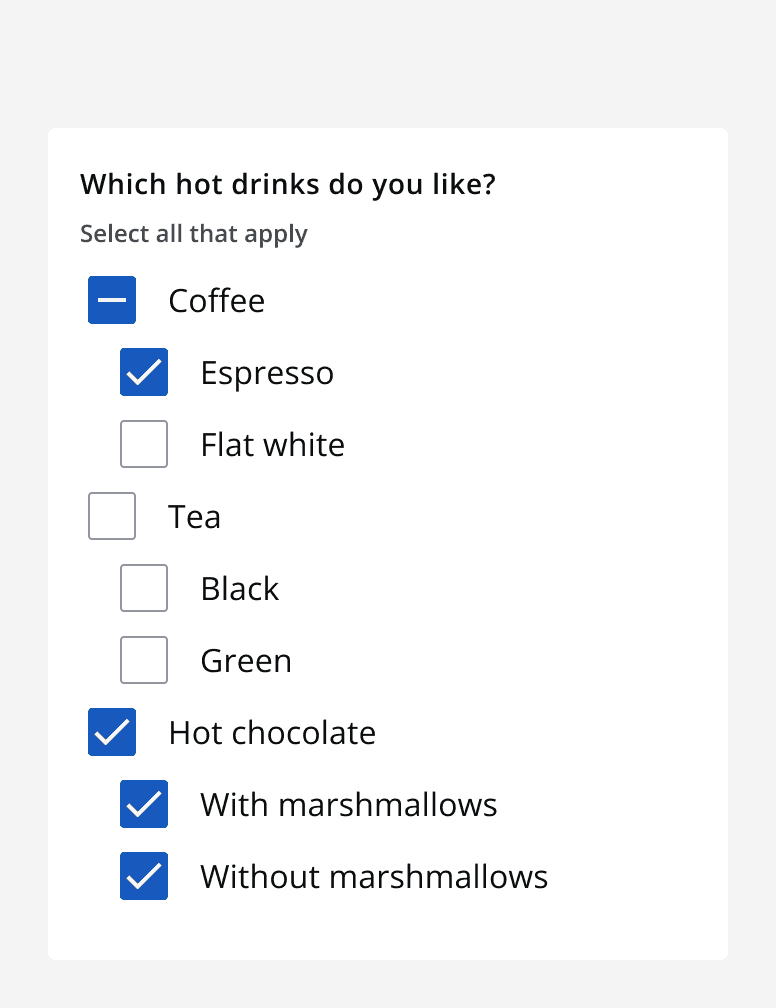
Checkboxes have three possible selection states: selected, unselected and indeterminate.
Display the indeterminate selection state when the selection of child elements is mixed.

Checkboxes are selected or unselected by clicking any part of the checkbox, including the label.
Sizing
Use small sized checkbox groups for compact layouts. Always use small components with other small input components.

Validation
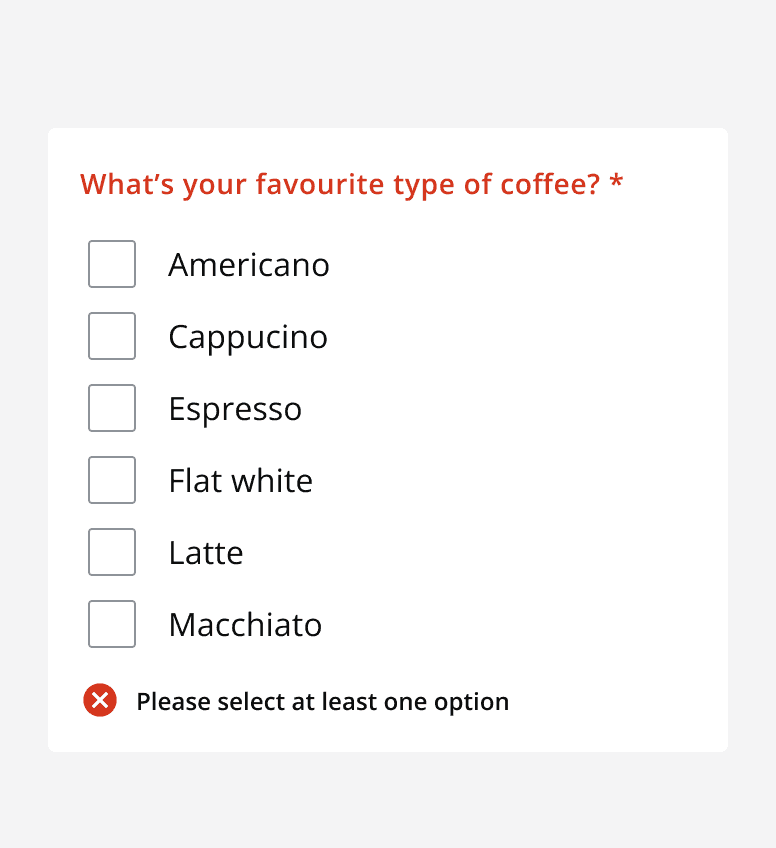
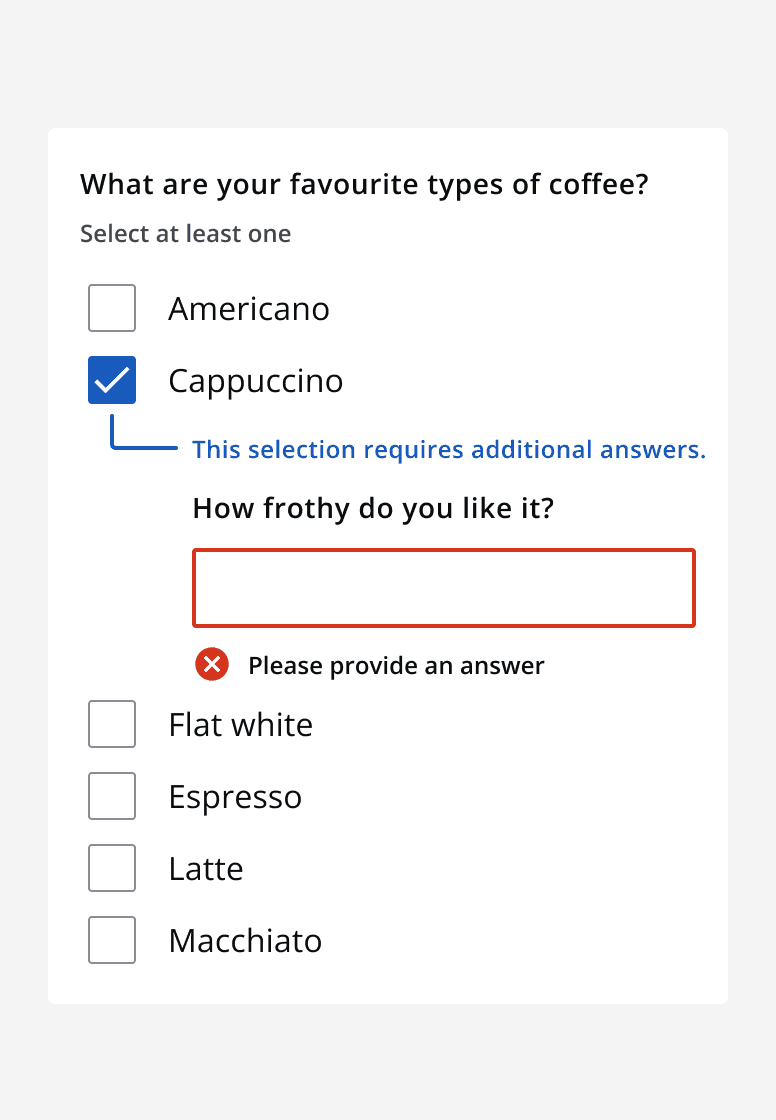
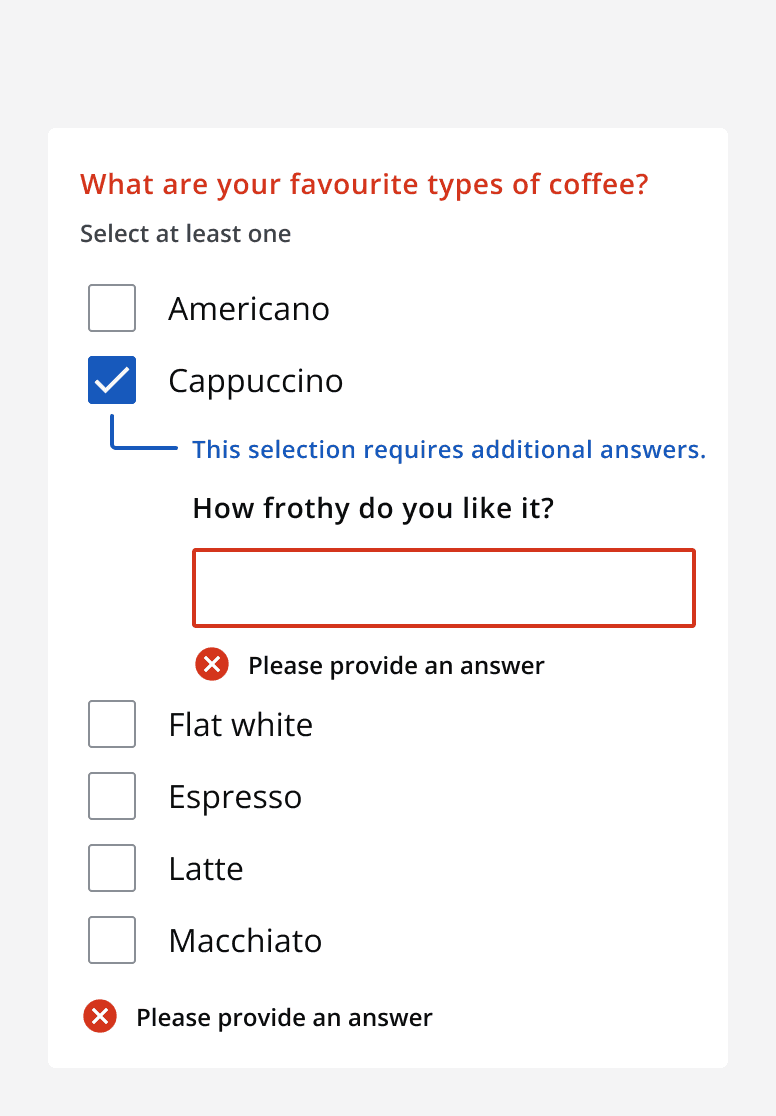
There are two types of error that can occur on a checkbox: a checkbox input error or an error on a checkbox’s conditional field.
A checkbox input error is when the checkbox or checkbox group component itself is responsible for the error. This is shown using the checkbox error state.


For errors on a checkbox’s conditional field, the error is shown only on the conditional field itself and not the wider checkbox or checkbox group component.


Content
Labels
Follow the
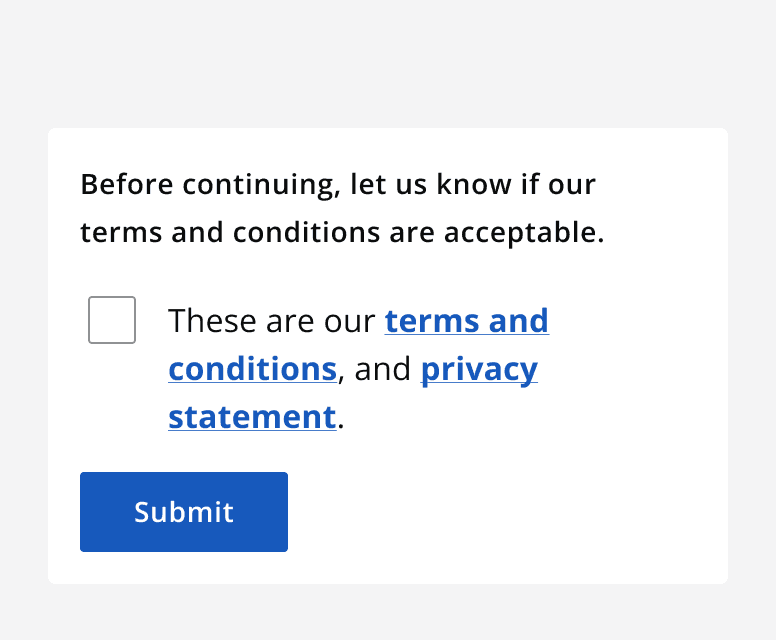
Make sure to use labels that make it easy to understand what selecting the checkbox represents. Avoid using ambiguous labels that make it unclear whether to select a checkbox or not.