Tabs
Tabs
Introduction
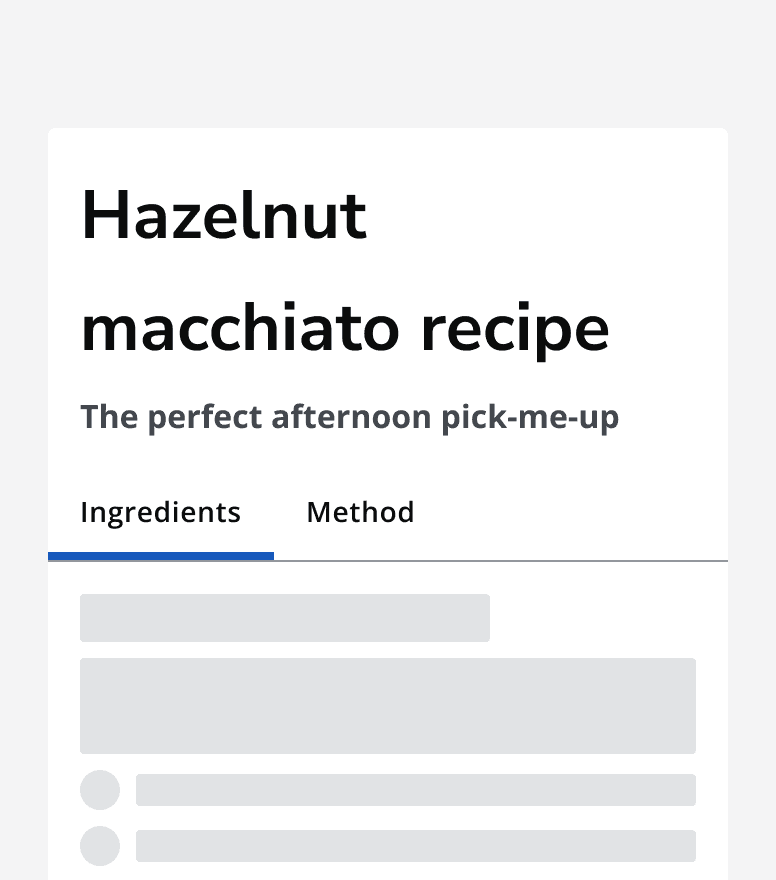
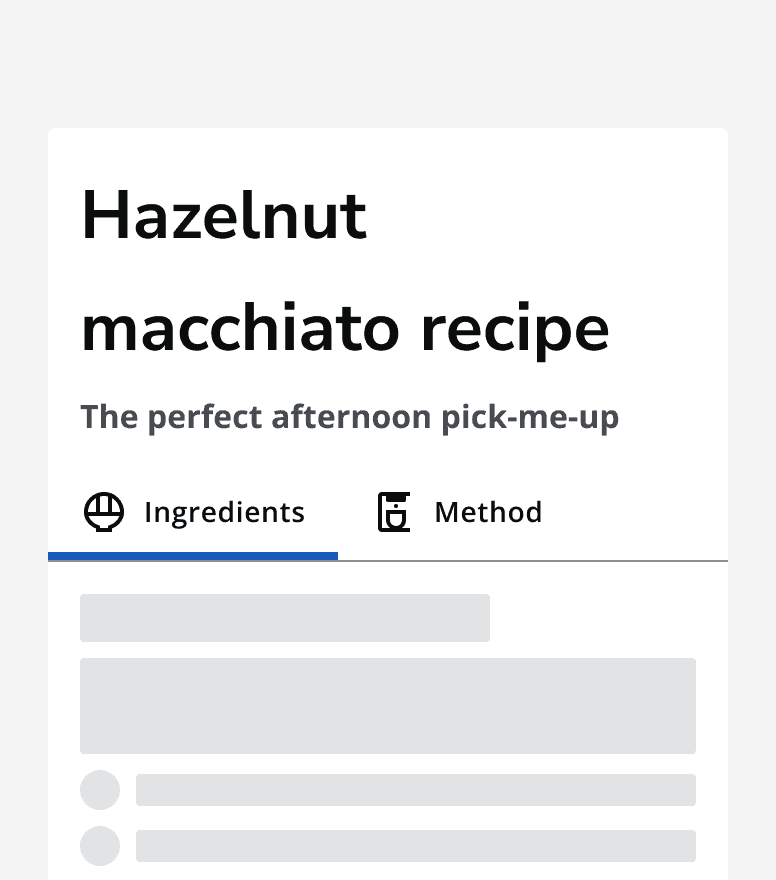
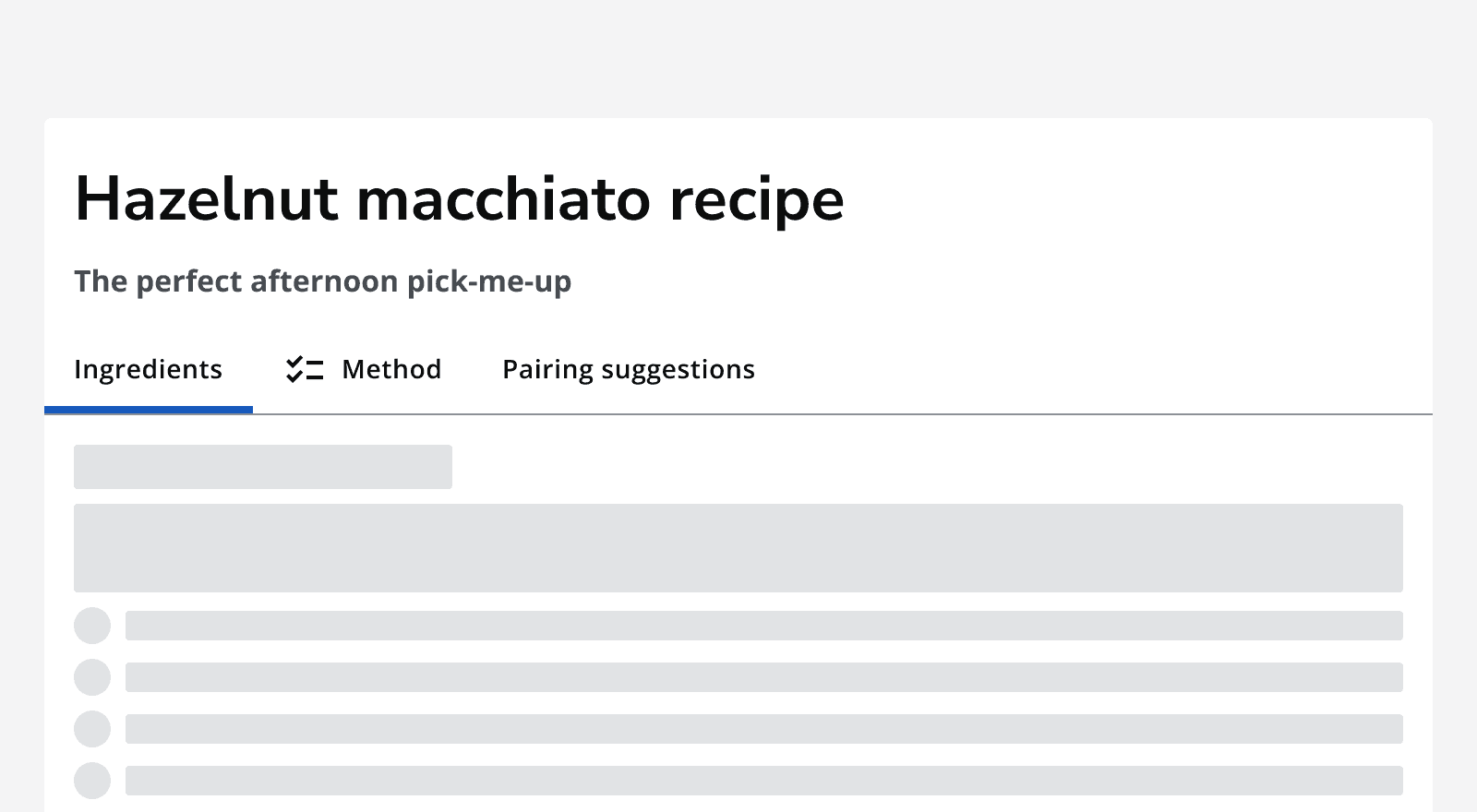
An example of the tab component.
Interactive example
When to use
Use tabs to organise large amounts of related content into different sections and allow people to quickly switch between them. Tabs display one section at a time.
Always consider the amount of content presented on one page and decide if it can be reduced or split across multiple pages to make it more digestible instead of placing into tabs.
When not to use
Don’t use tabs if the order of the content is important, such as in a checkout process. Instead use a
Don’t use tabs if the content on different tabs needs to be compared.
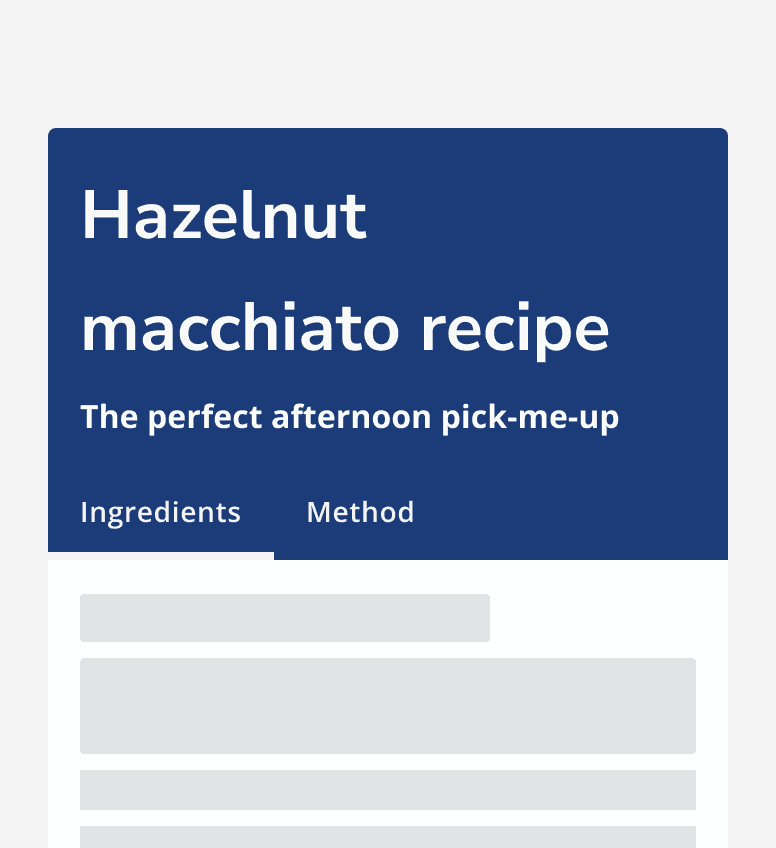
Colour
Use a dark tab bar on light backgrounds and use a light tab bar on darker backgrounds.


Layout and placement
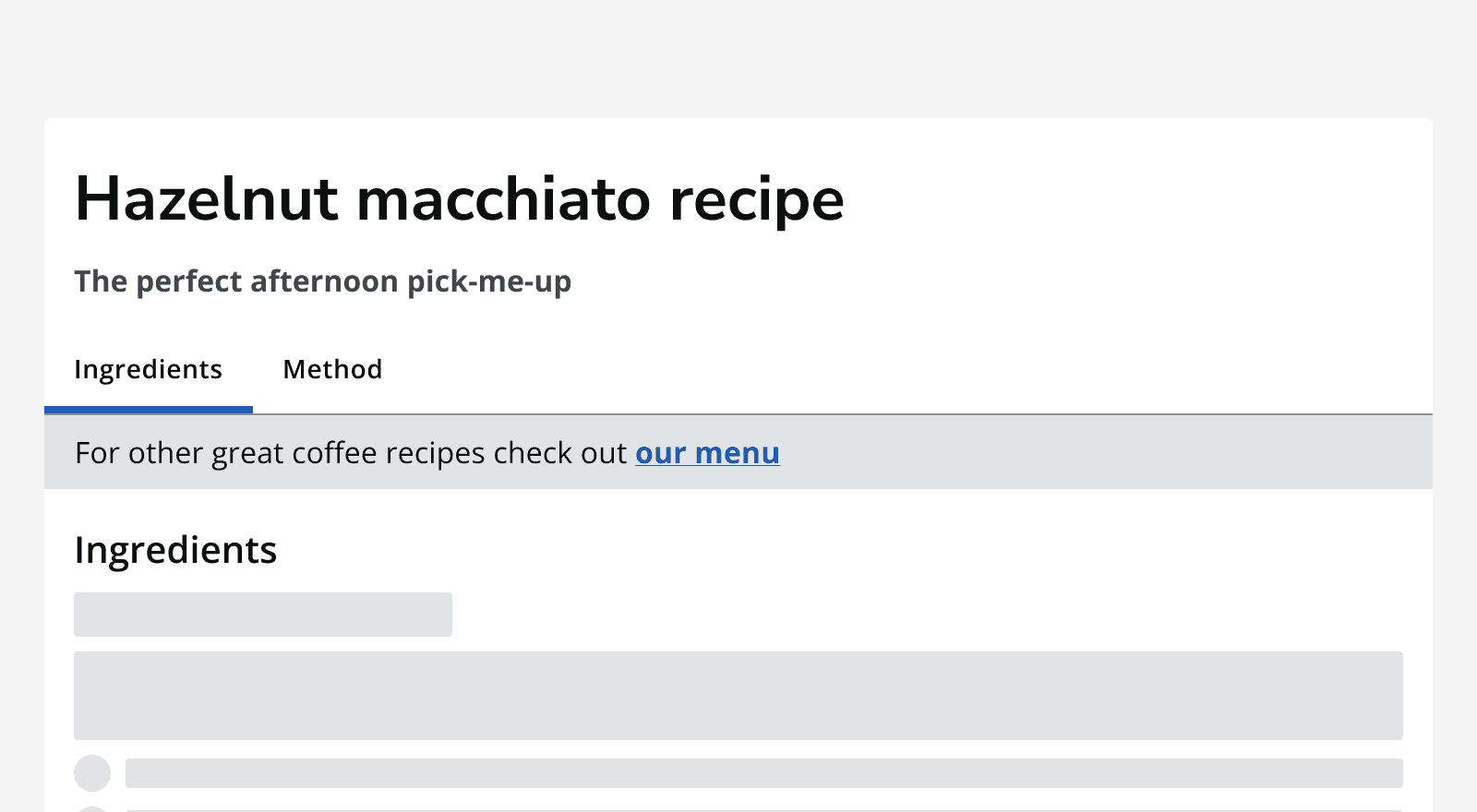
Always place tabs directly above the content container that they control.
Don’t position tabs so that they are unconnected from the content that belongs to them.

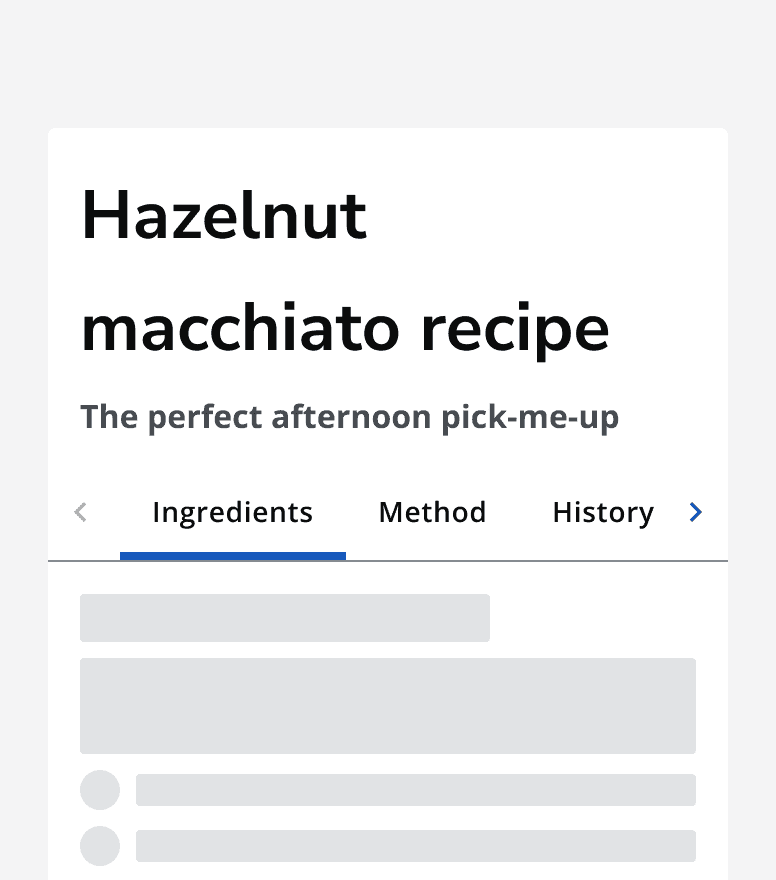
On smaller screen sizes, tab bars with a large number of tabs will collapse into a compact tab selector instead.

Content
Labels
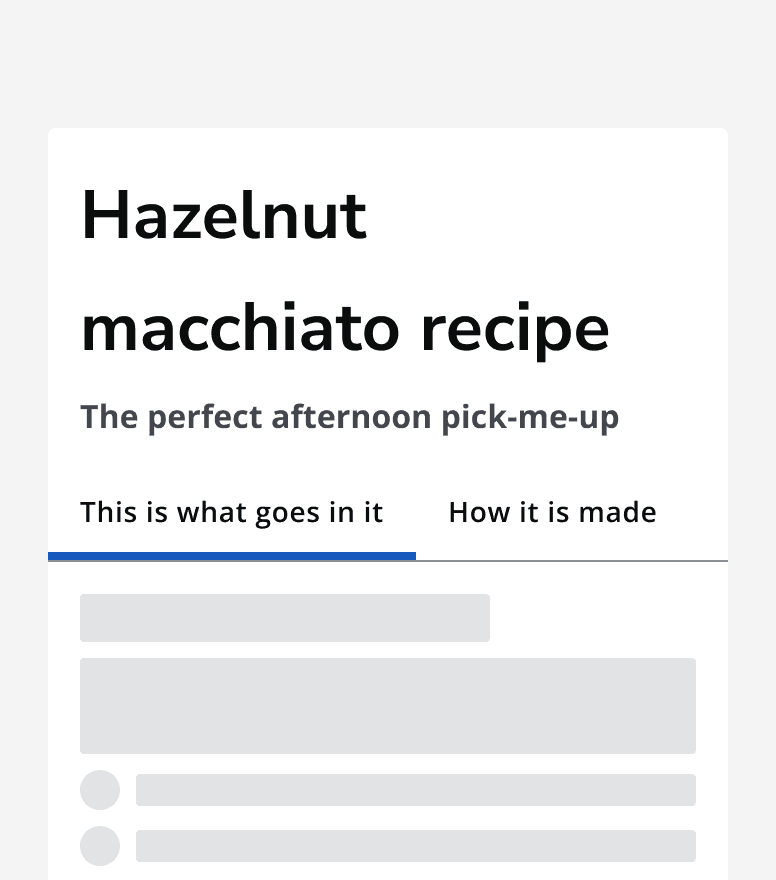
Keep labels short and informative so that the tab’s content is clear. Tab labels always display on one line, so keeping them short means that more tabs can be displayed if required.


Order of tabs
Arrange the tabs in an order that makes the most sense in context. Always show the first tab by default when the page loads. Place the most important content in the first tab.
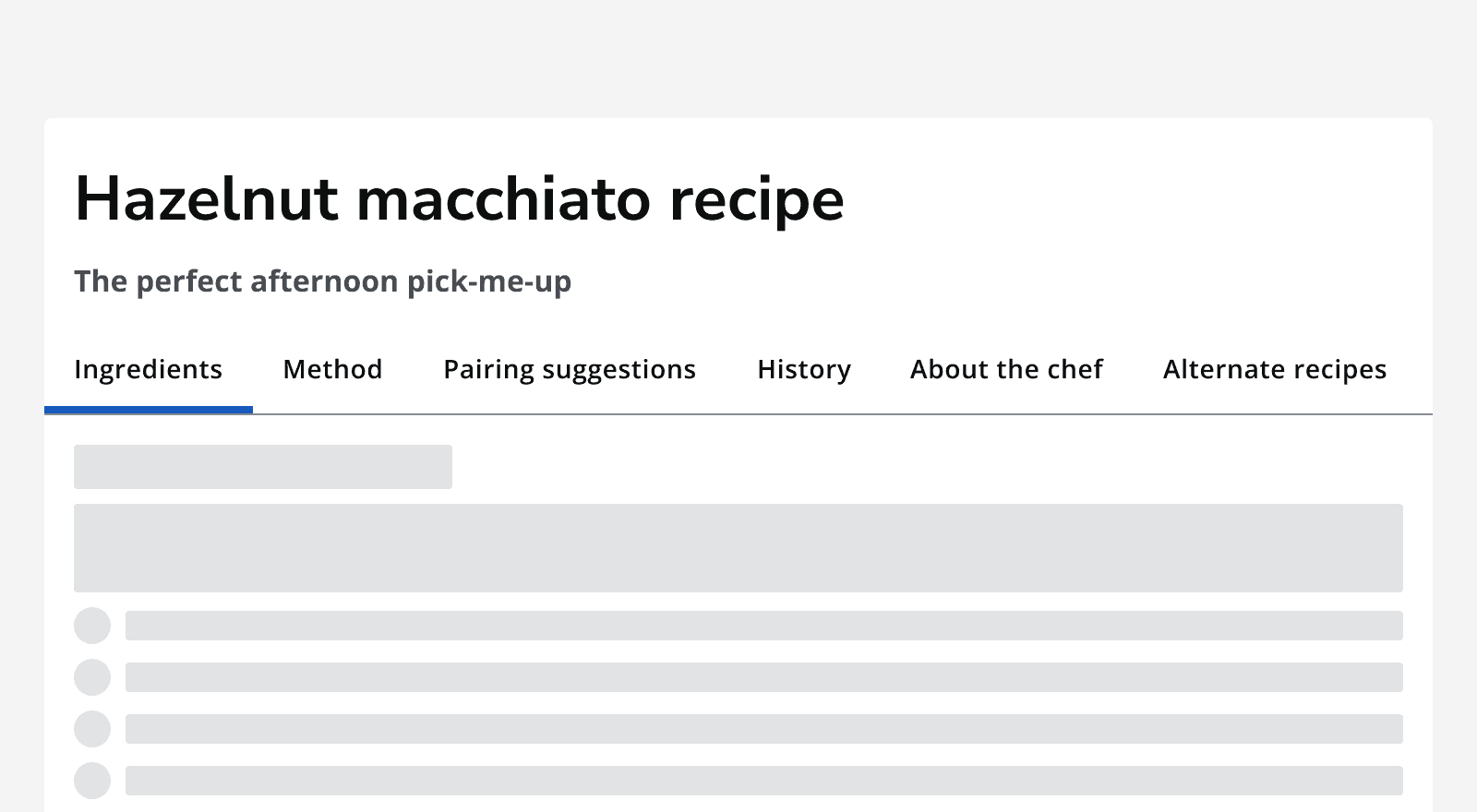
Avoid using six or more tabs as this may add too much complexity to the page. Consider if content can be reduced or split across multiple pages instead.

Icons
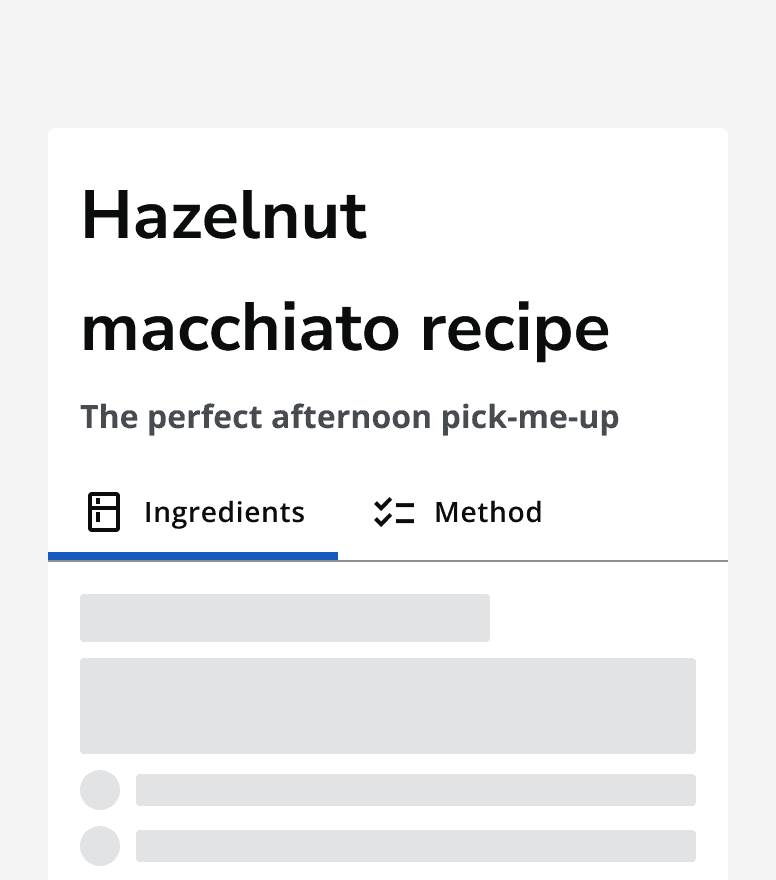
Add icons to tab labels to provide an extra visual cue to the tab’s content. Ensure that icons are relevant to the tab content.


Don’t use icons for some tabs and not others. Always apply icons to all tabs if using them.

Accessibility considerations
When deciding to use tabs, consider whether this component gives users the most understandable and usable way of navigating between the content.
Consider laying out your content into a single page with anchor links to move between sections.
Also consider using other containers that are more suited to responsive behaviour such as accordions, which use a single column.