Toast
Toast
Introduction
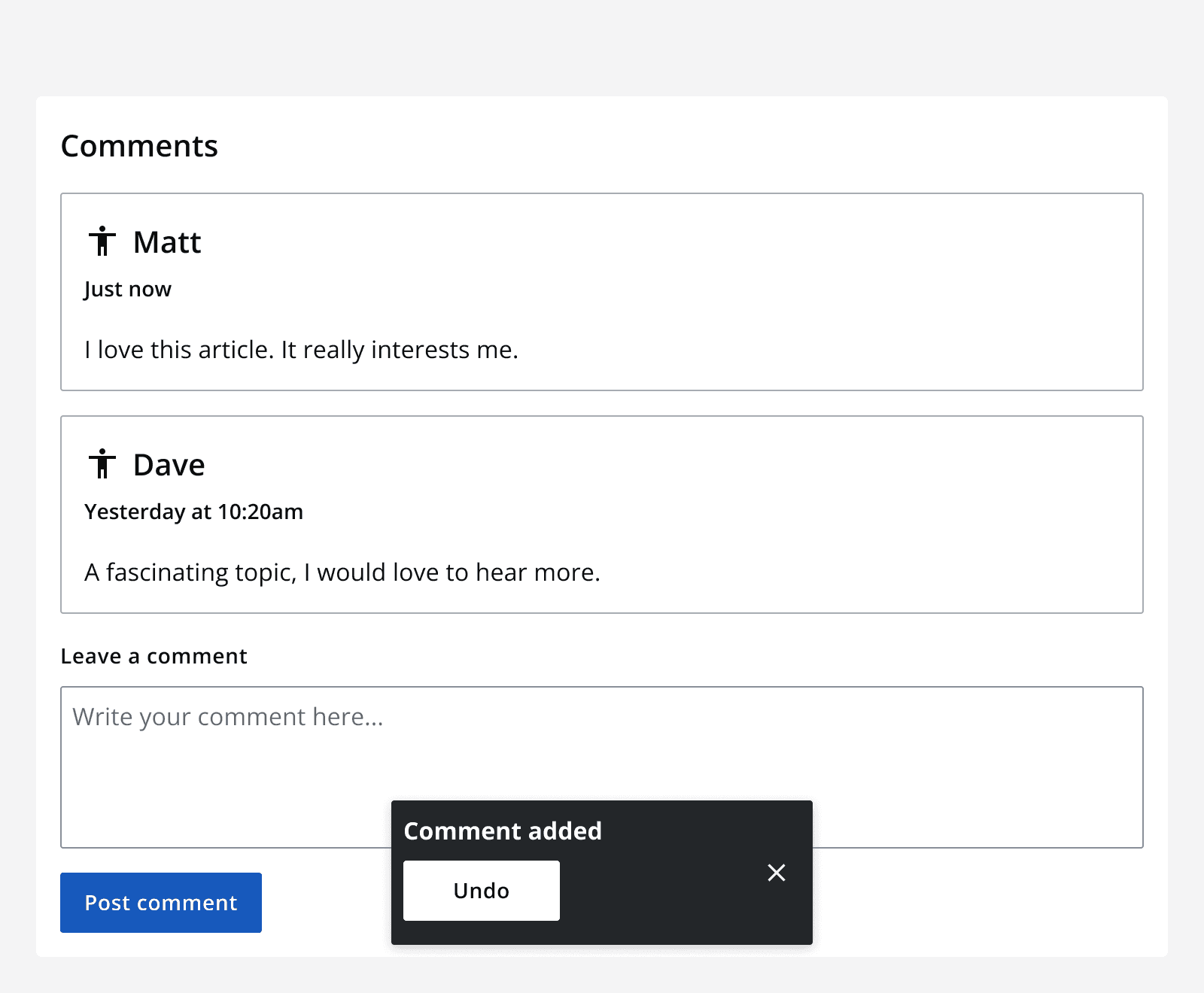
An example of the toast component.
Interactive example
When to use
Use toasts to provide non-essential information relating to a user’s current task.
Use toasts to provide an additional method of feedback about a user action. Avoid using toasts as the only method of conveying information to the user.
Toasts can be set to disappear on their own, or remain visible on screen until actioned. Toasts that automatically disappear should not contain any essential information.
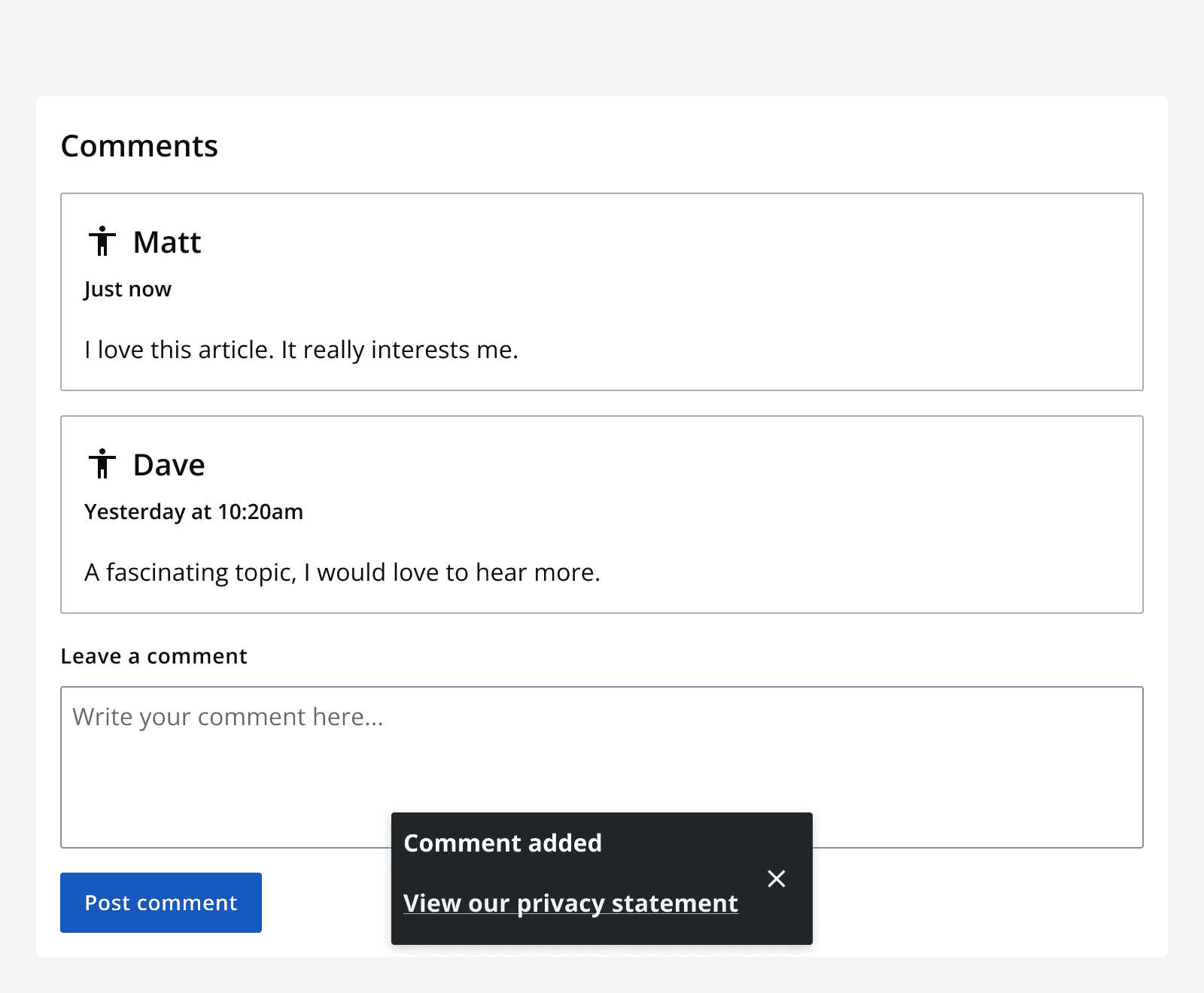
An action, such as a link or button, can be included but isn’t recommended. Try to place actions in the main content of the page instead. If an action is included, then the toast can't be set to automatically dismiss.


It's best to use toasts for passive success messages, for example 'document saved'. This provides useful additional feedback about the completion of a process, without being the only method of conveying this information.
When not to use
If the message must be seen, use an

Use a dialog to display messages a user must see or acknowledge.
Interaction behaviour
Action
Use a single action in a toast. A button or link can be provided, but the toast can't automatically dismiss if an action is included.
Auto-dismiss
Toasts can be set to auto-dismiss after an adjustable length of time. Make sure that auto-dismissing toasts are displayed for long enough for their content to be read. Make sure the toast content is non-critical so it doesn’t matter if it's missed.
Toasts that contain an action or link can’t be set to auto-dismiss.
Toasts that don’t auto-dismiss will have a close button.
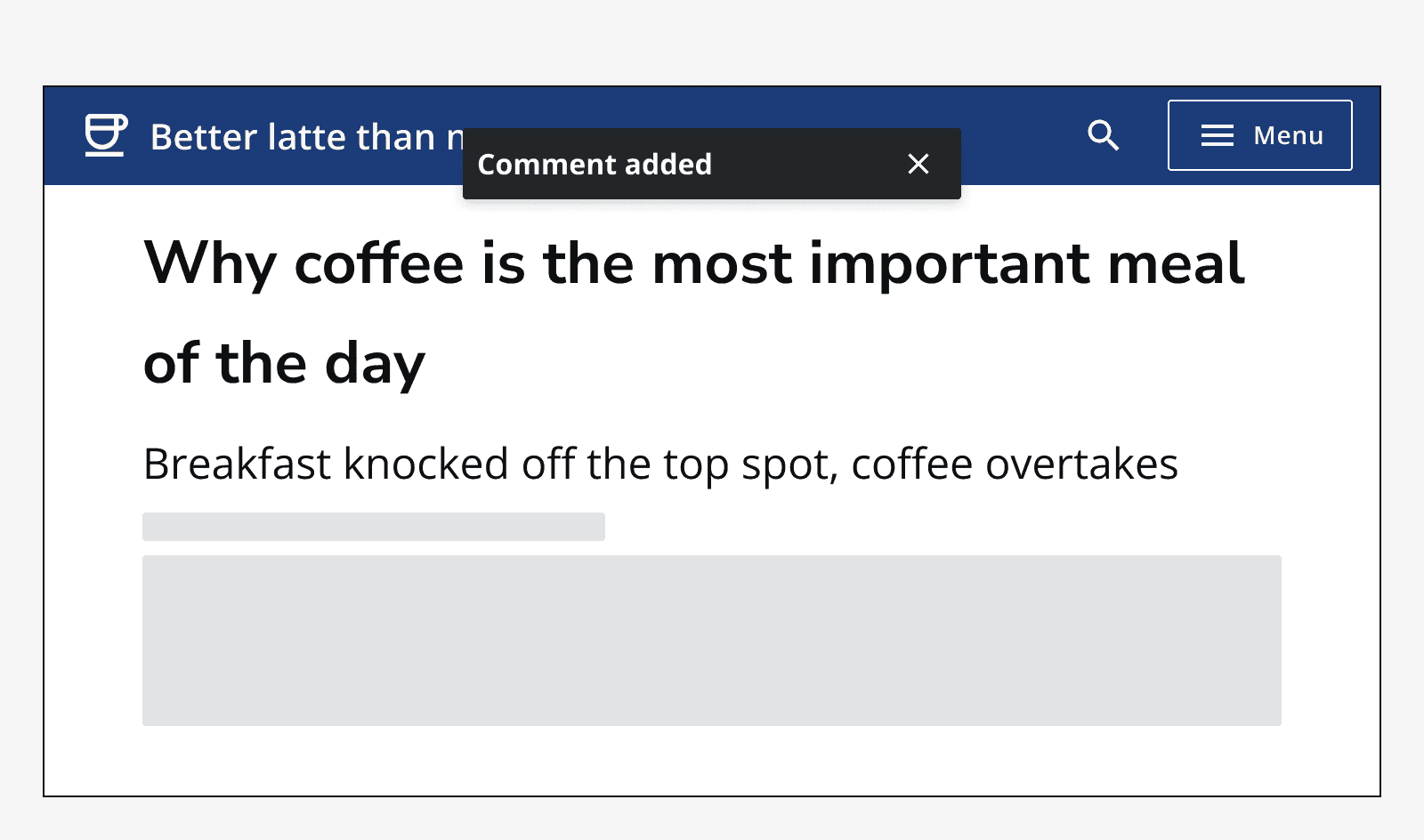
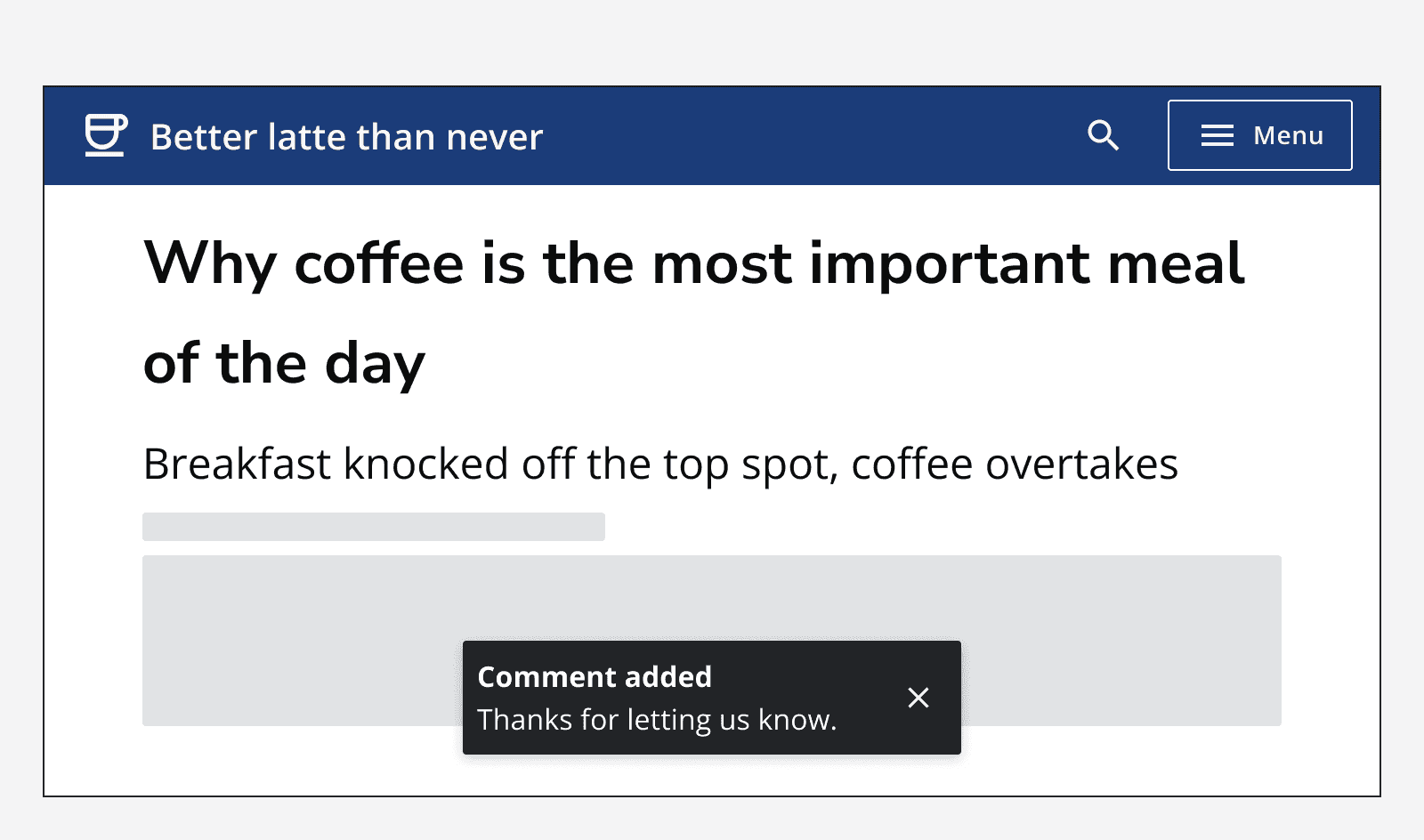
Layout and placement
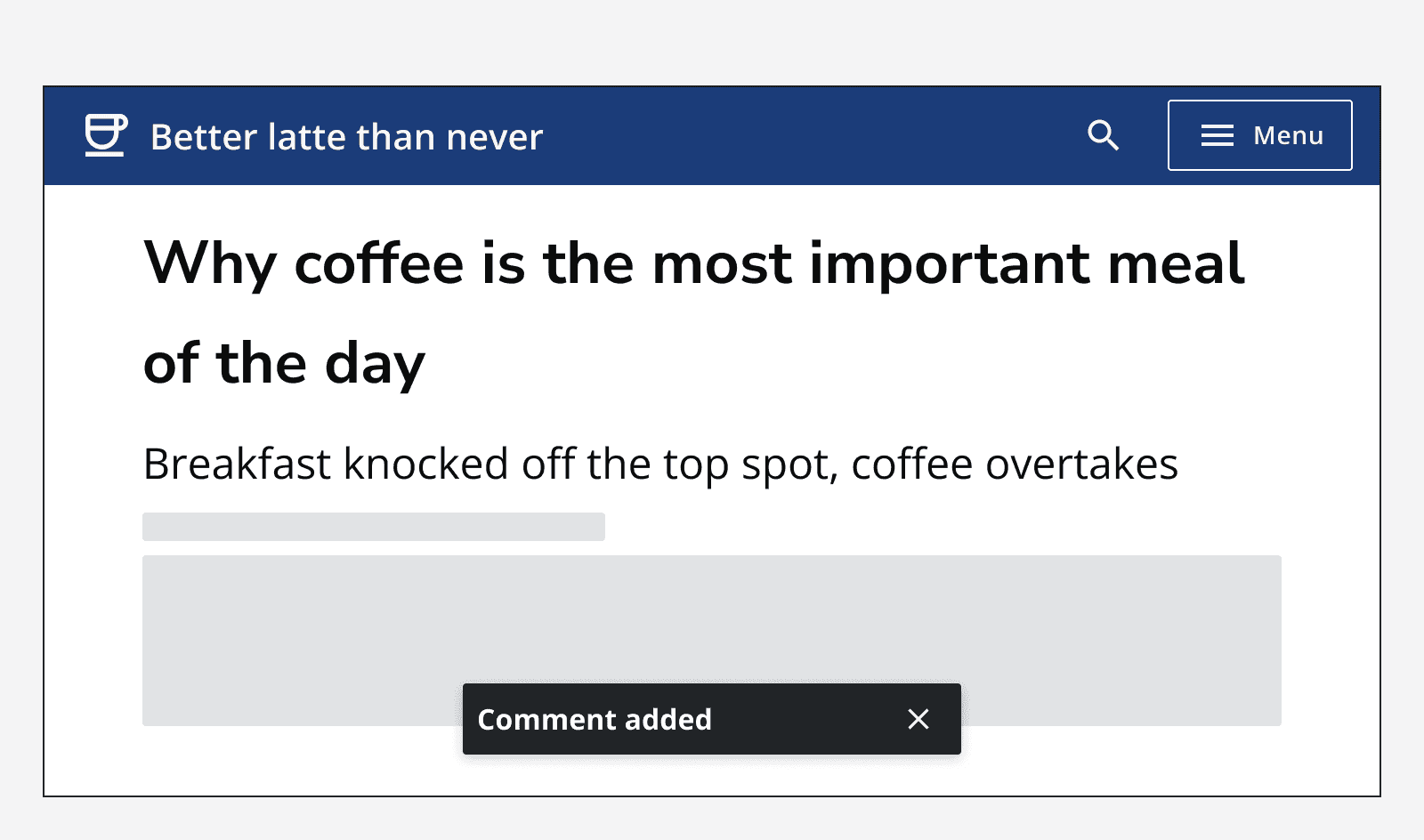
Toasts always appear centred at the bottom of the screen. Positioning toasts here makes sure that they don't obscure key content or navigation that might be positioned at the top of the screen.
Only one toast can be displayed at a time. If multiple toasts are required, they are queued one after the other.


Content
Use short messages in toasts. Use the optional description text in addition to the toast title for additional content.

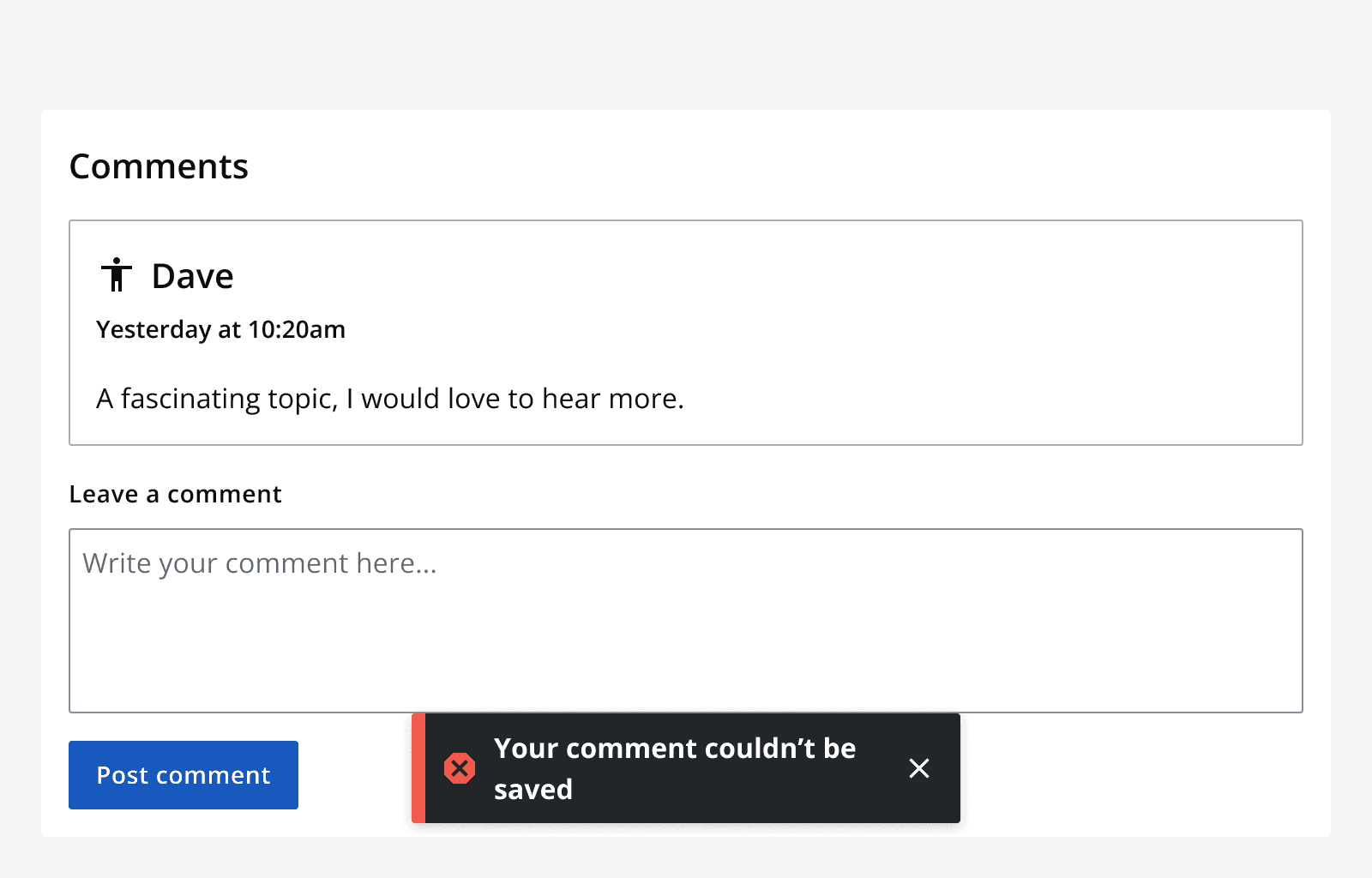
Use one of the following statuses to provide additional meaning to the message:
-
Success
-
Warning
-
Error
-
Info
-
Artificial Intelligence (AI)
-
Status unknown
Specify a custom icon when using status unknown. Make sure that the icon is related to the toast’s content and that an alt-text description is provided.
Accessibility considerations
When using an auto-dismissible toast message, the app needs to provide a method to extend the duration of the message. This is to satisfy the