Top navigation
Top navigation
Component variants
Top navigation has two variants: standard and one with a mega-menu.
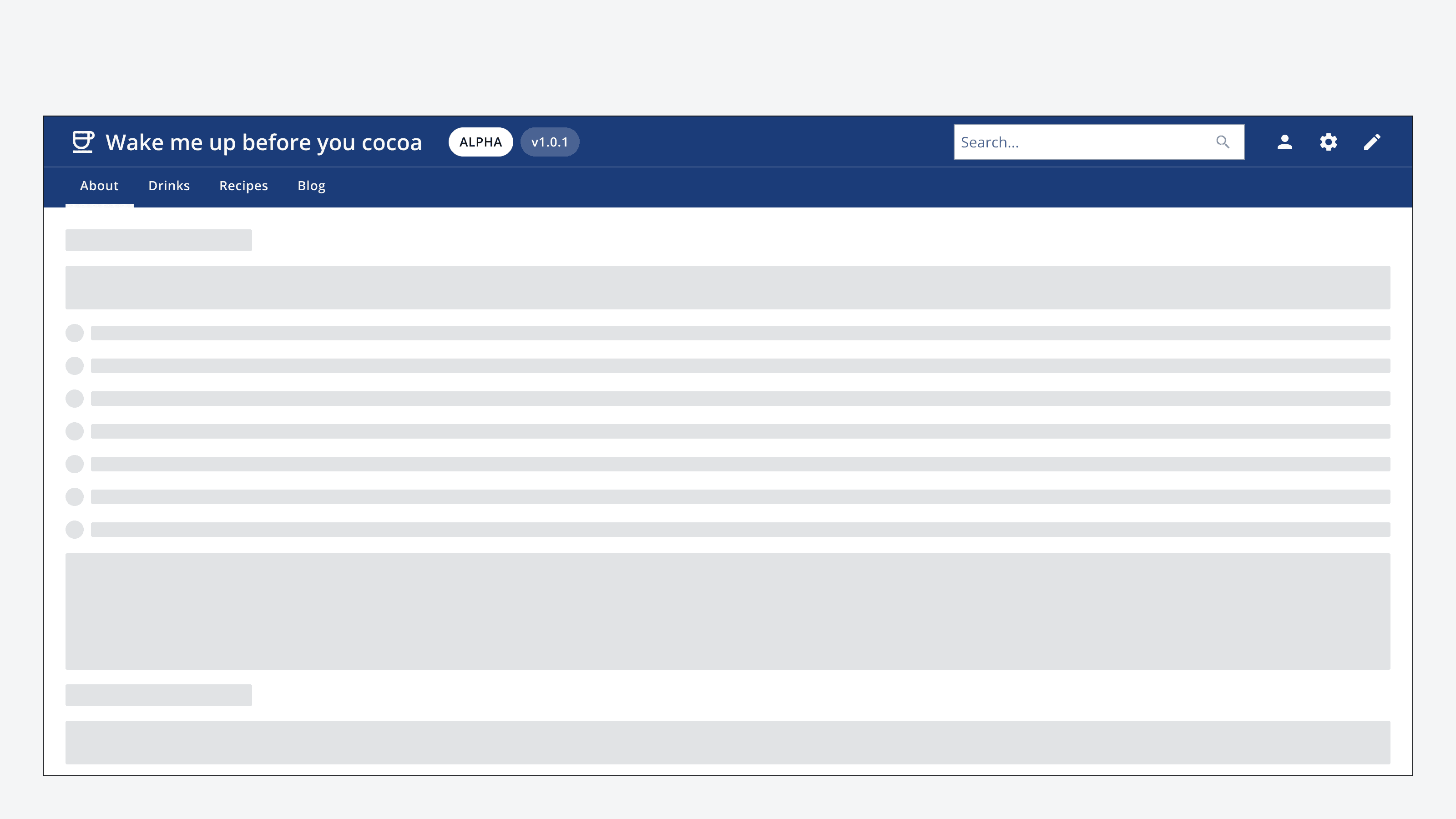
Standard
Use a standard top navigation for apps with eight or fewer navigation options.
Interactive example
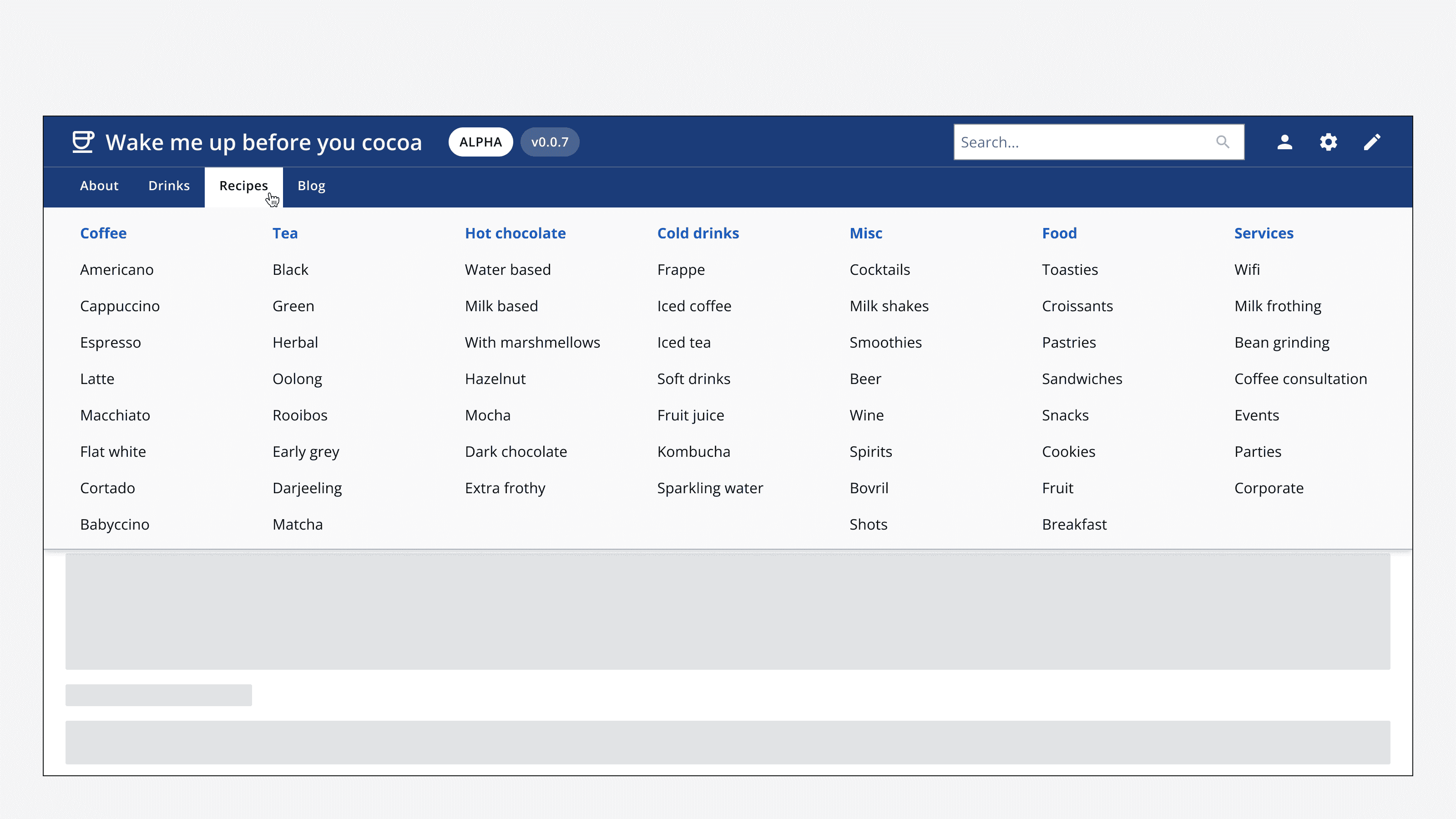
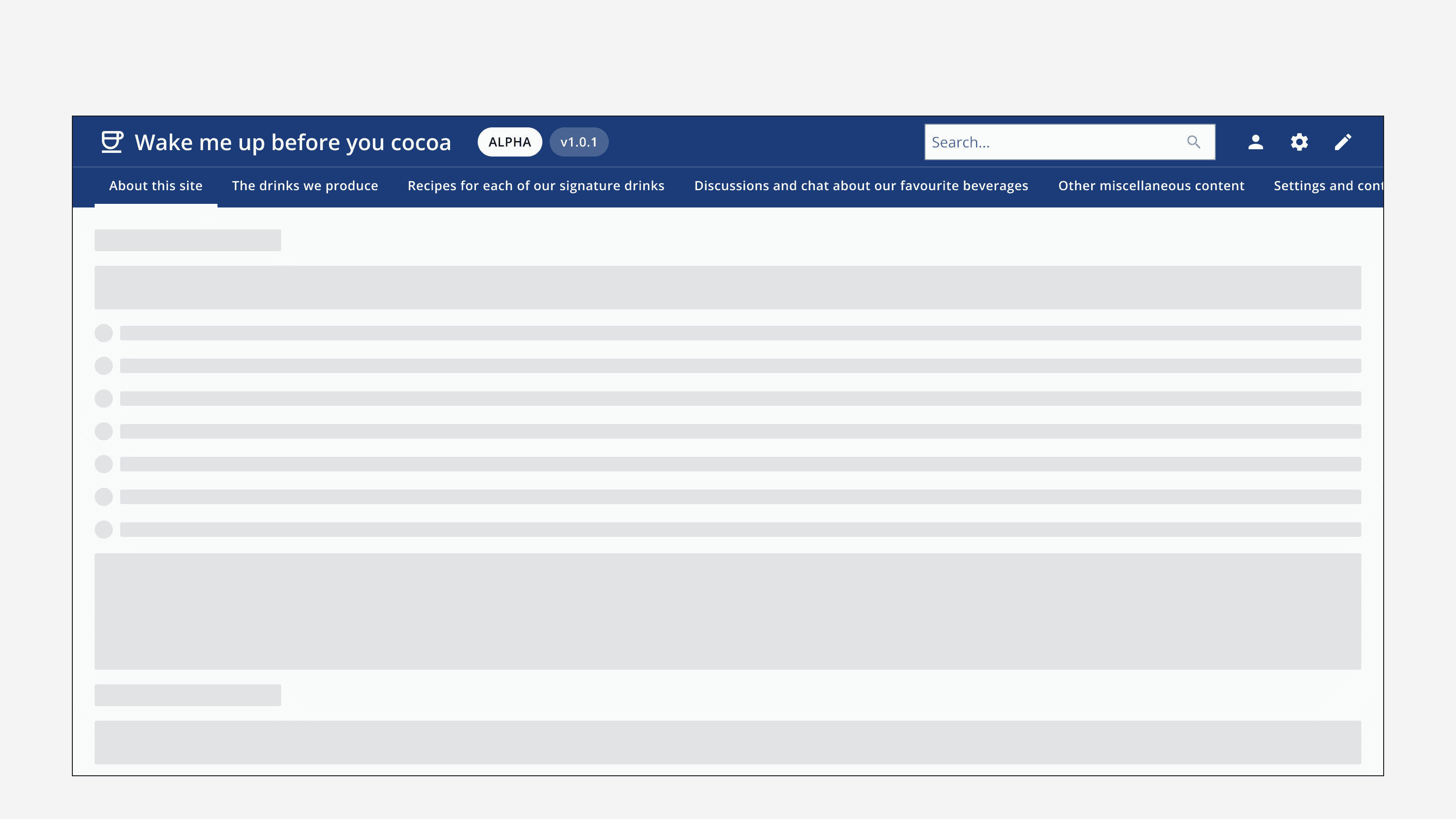
With mega-menu
Use a top navigation with mega-menu for apps with more than eight navigation options, or options that can be grouped into categories. The main link groups are displayed in the top navigation and open a mega-menu when hovered over or focused.
Interactive example
When to use
Use the top navigation component for intranet-style and content-heavy apps. Use it for apps with complex page structures where every page should be accessible from any other page using the mega-menu.
Use top navigation alongside additional components like
When not to use
For apps with a small number of pages, use
Use either top navigation or side navigation. Don't use both at the same time.

Optional elements
Search bar
Include an optional
Secondary links
Include secondary links or actions that appear on the right-hand side of the top navigation. Use these for global utilities like application settings, or as links to other related sites.
App status and version
Use the title adornment and app version to display the app's info in the top navigation.

Interaction behaviour
When using a top navigation with mega-menu, the menu is displayed when hovering over, or focusing on, the main navigation groups.

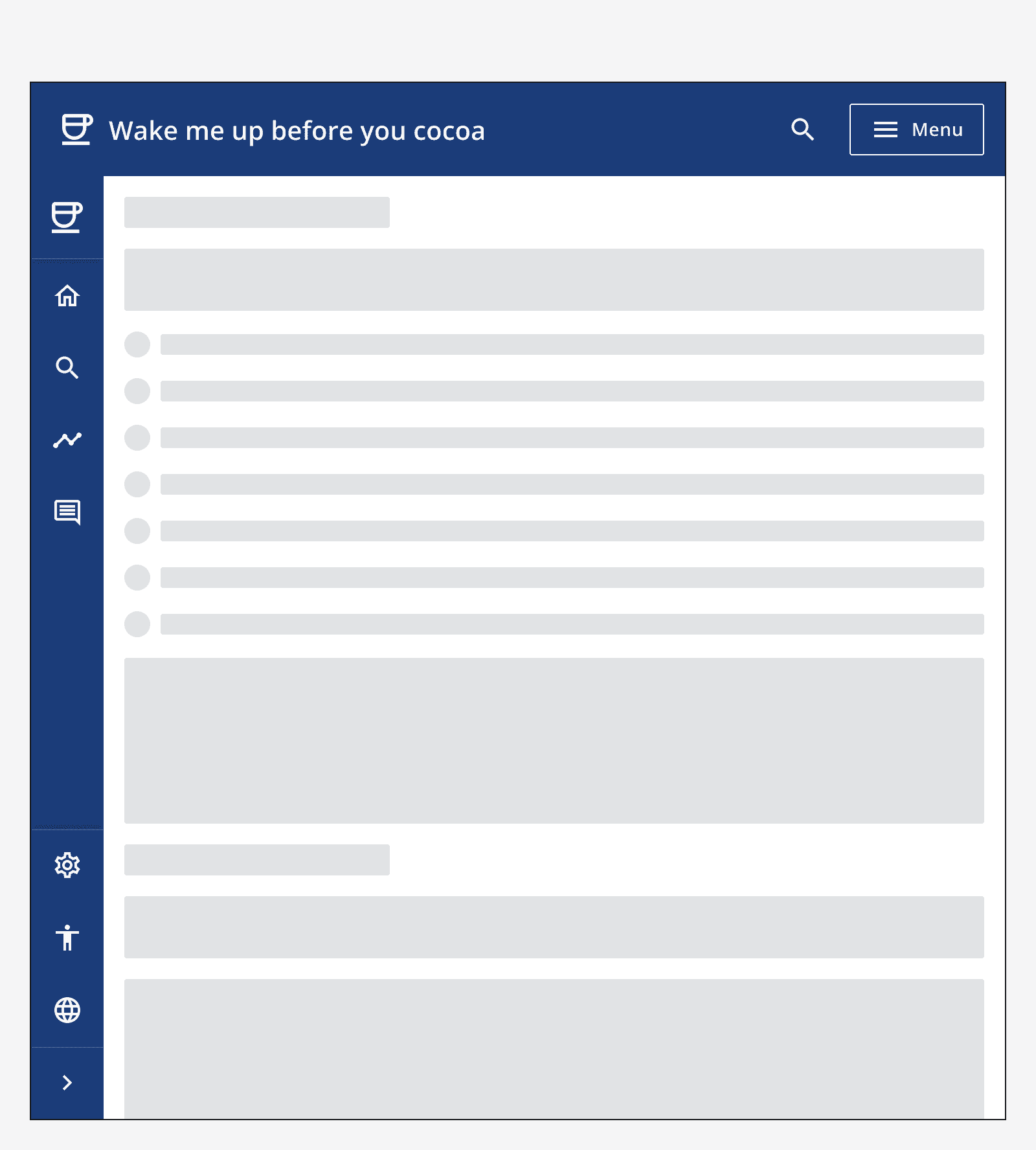
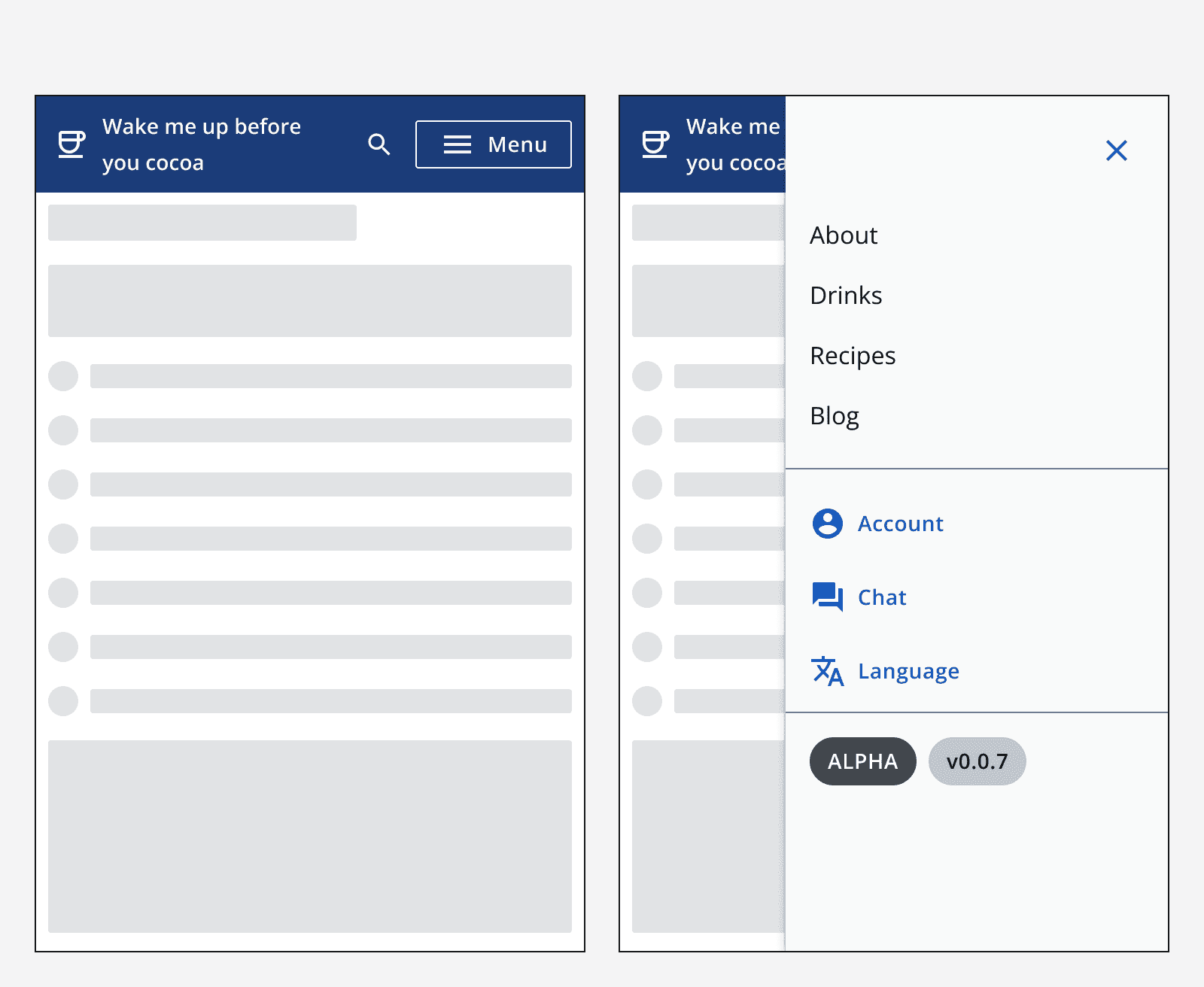
On smaller screens, both top navigation variants will display a menu button that opens a drawer menu from the right-hand side of the screen. The drawer menu can display lists of single links or grouped links that can be expanded and collapsed.

Colour
The top navigation uses the app's
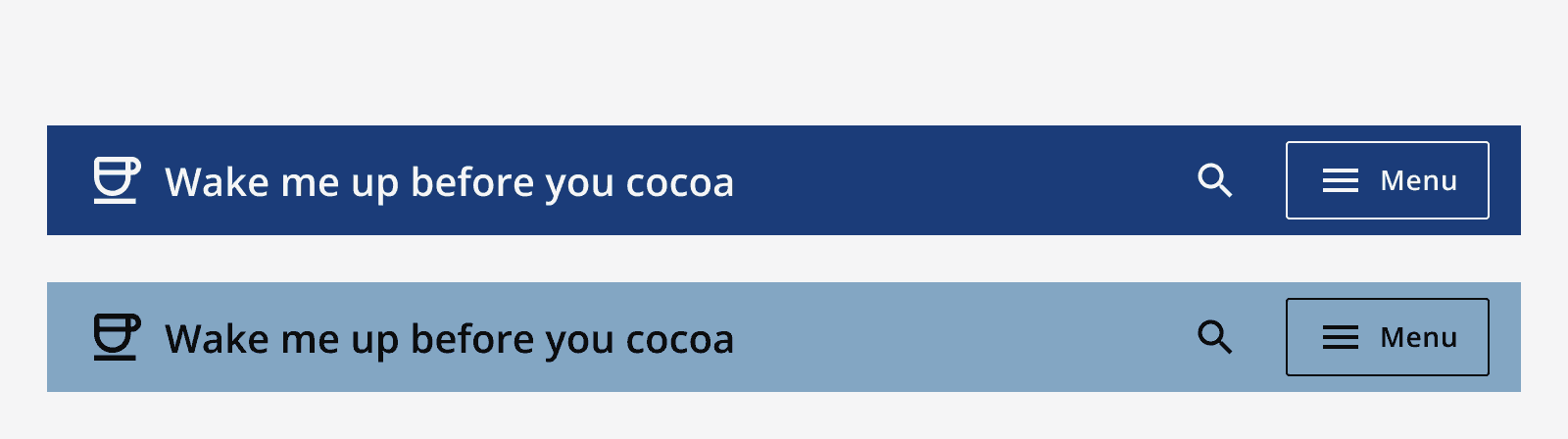
Change the app's brand colour to change the background colour of the top navigation and help distinguish your app from others your users may use.

Sizing
Always position the top navigation at the top of the screen and make sure that it horizontally fills the browser window.

Layout and placement
Alignment
Align the top navigation's content either full width or centred.
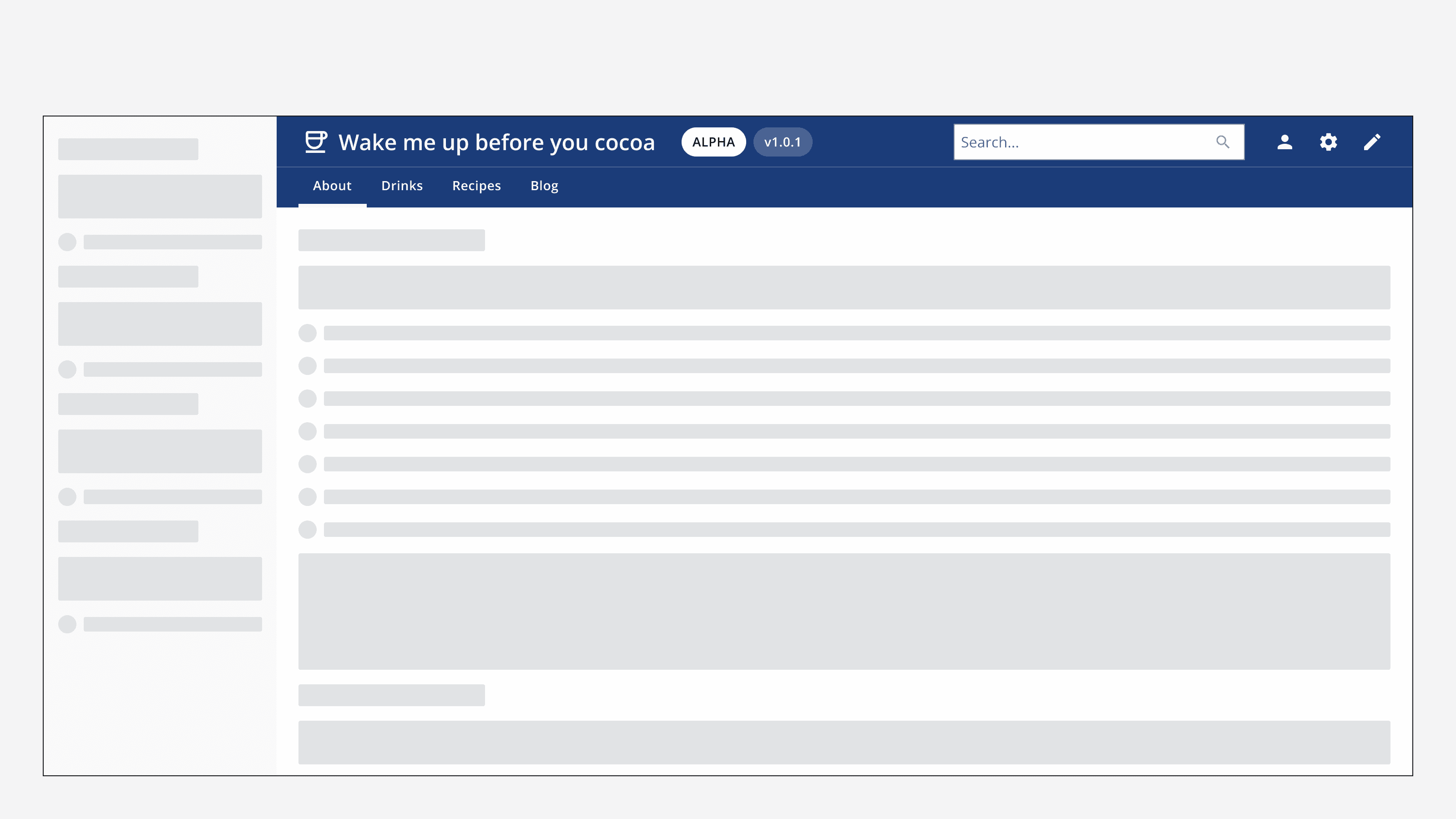
Use full width alignment to position the top navigation content to the left and right of the browser window.

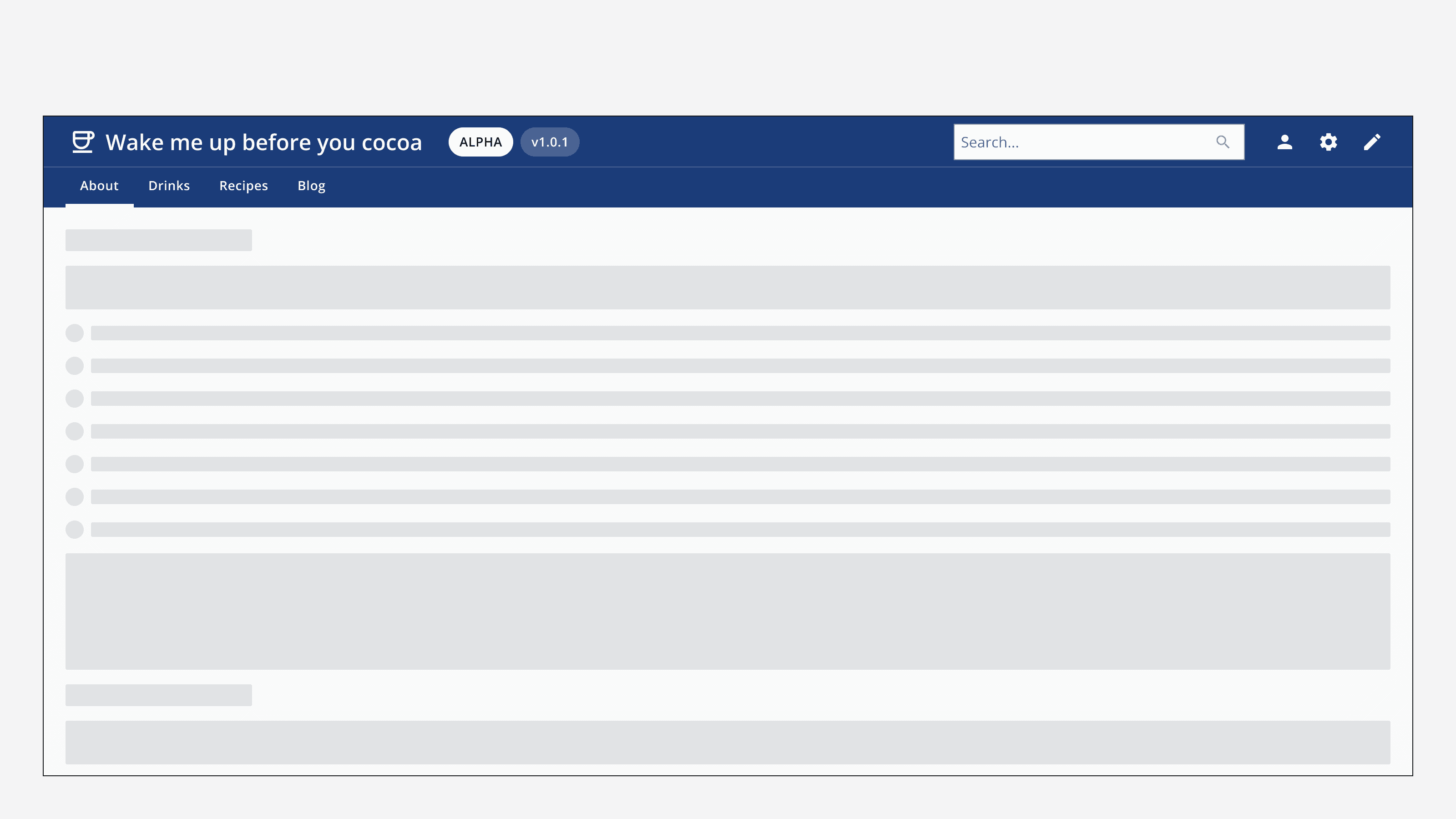
Use centre alignment to position the top navigation content in line with other page content.

Content
Labels and icons
Follow the
Follow the
Navigation options
Make sure to keep navigation option labels concise, as they may not all fit within the top navigation on all screen sizes.
For the standard variant, don't use more than eight links as this may not display correctly.

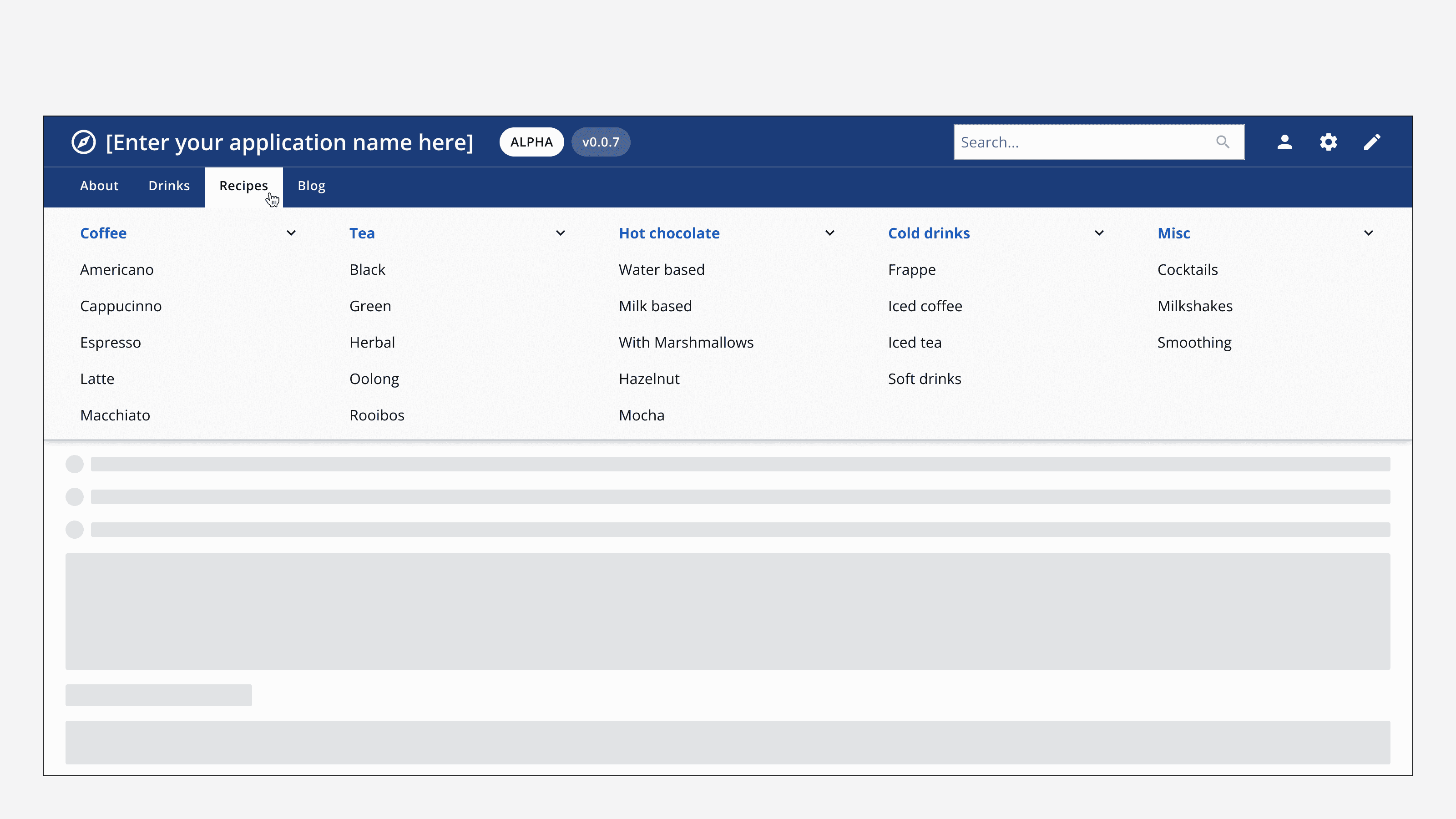
Mega-menu
Include up to five columns of navigation links in the mega-menu and aim to keep the number of links in each column to six or fewer.