Switch
Switch
Introduction
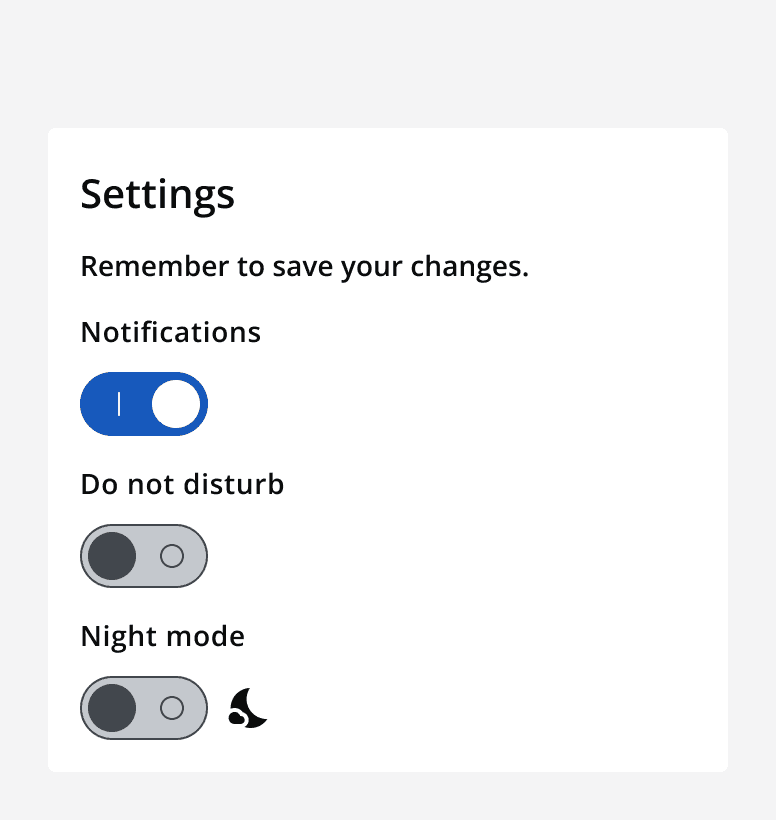
An example of the switch component.
Interactive example
When to use
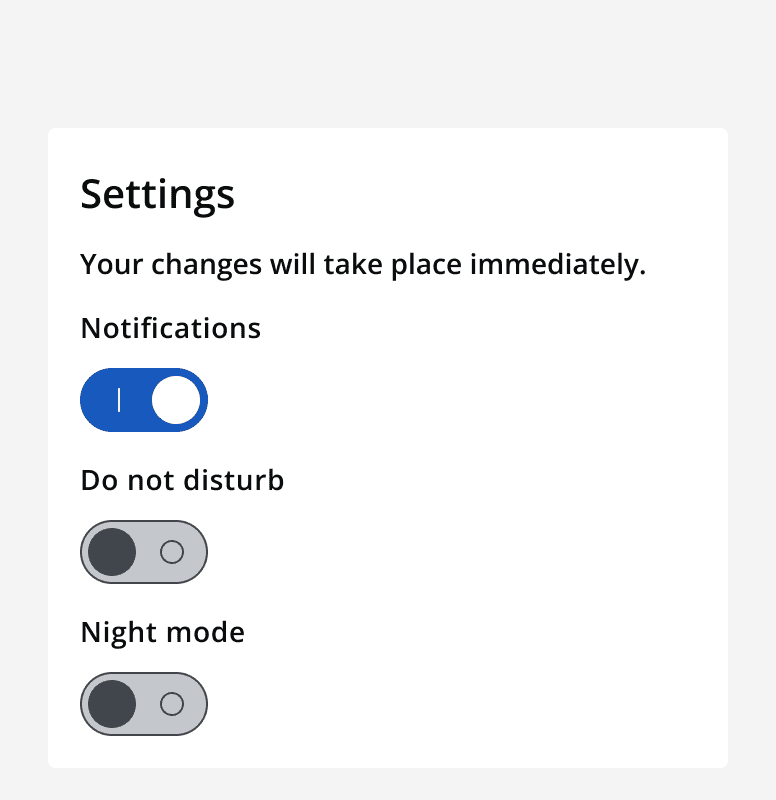
Use switches to turn a single option 'on' or 'off' and when you want the selection to take immediate effect.
Use switches when there is an obvious default value: either 'on' or 'off'.
When not to use
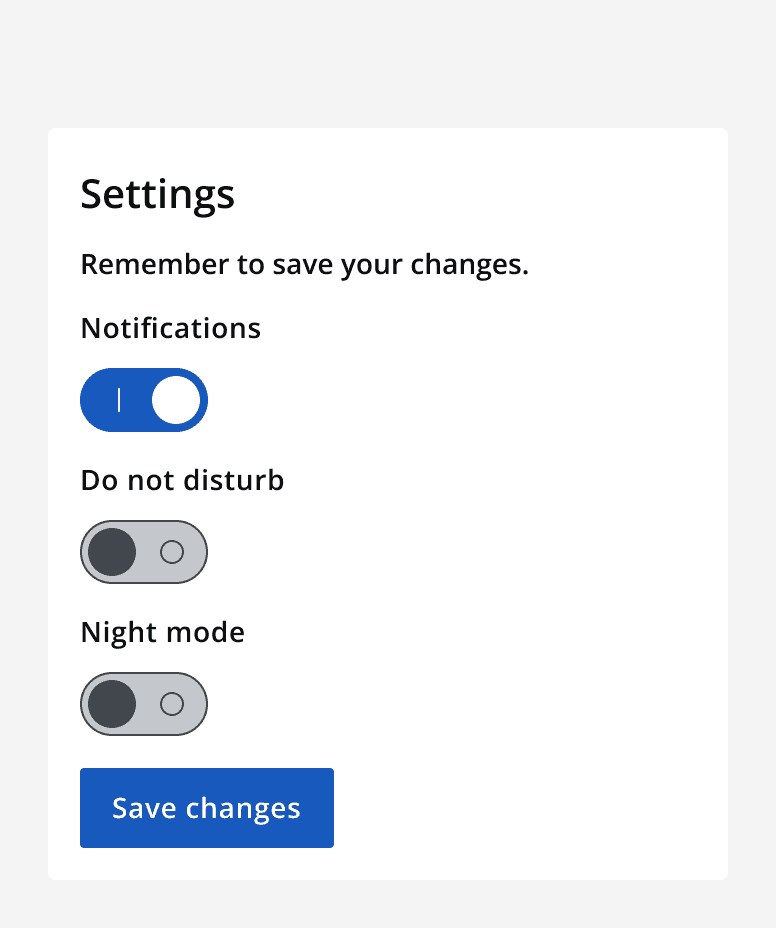
Don't use a switch when the selection of the option should take effect after a separate trigger such as a submit button. Instead, use a single


Switches always have a default state: either 'on' or 'off'. Don't use a switch if there is no default setting. Instead, use checkboxes or two
Don't use a switch as an input in a form. Use them to instantaneously control a single option.
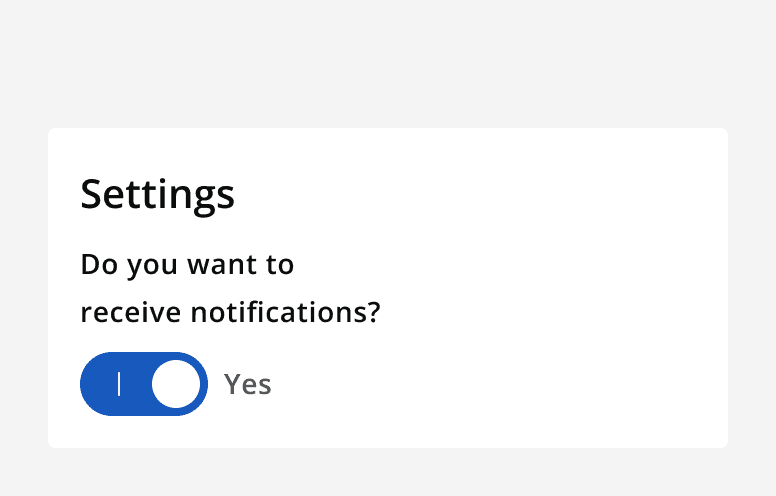
Don't use a switch for 'yes' or 'no' answers. Use two

Interaction behaviour
Avoid automatically altering a switch's state based on another trigger. A change in a switch's state should always be the user's decision.
Sizing
Use a medium sized switch in most scenarios where other medium sized components are used.
Use a small sized switch with other small sized components for compact layouts.
Content
Use clear labels so that it's obvious what the switch will do when in the 'on' or 'off' position. Don't make them neutral or ambiguous. The switch should read 'Label: on' or 'Label: off'.
For example, a switch to turn notifications 'on' or 'off', with a label that says 'Notifications', is understandable when read as 'Notifications: on' and 'Notifications: off'. If the label said 'Turn notifications off', it's ambiguous and more difficult to understand what the 'on' and 'off' position will do.


Avoid using additional labels that say 'on' or 'off' in the switch label. The position of the switch describes this itself. Changing the label between state changes makes it difficult to understand the current state.
Use an icon with a switch label only if it aids the recognition of the option.
Don't group switches with icons with other switches without icons.