Skip link
Skip link
Introduction
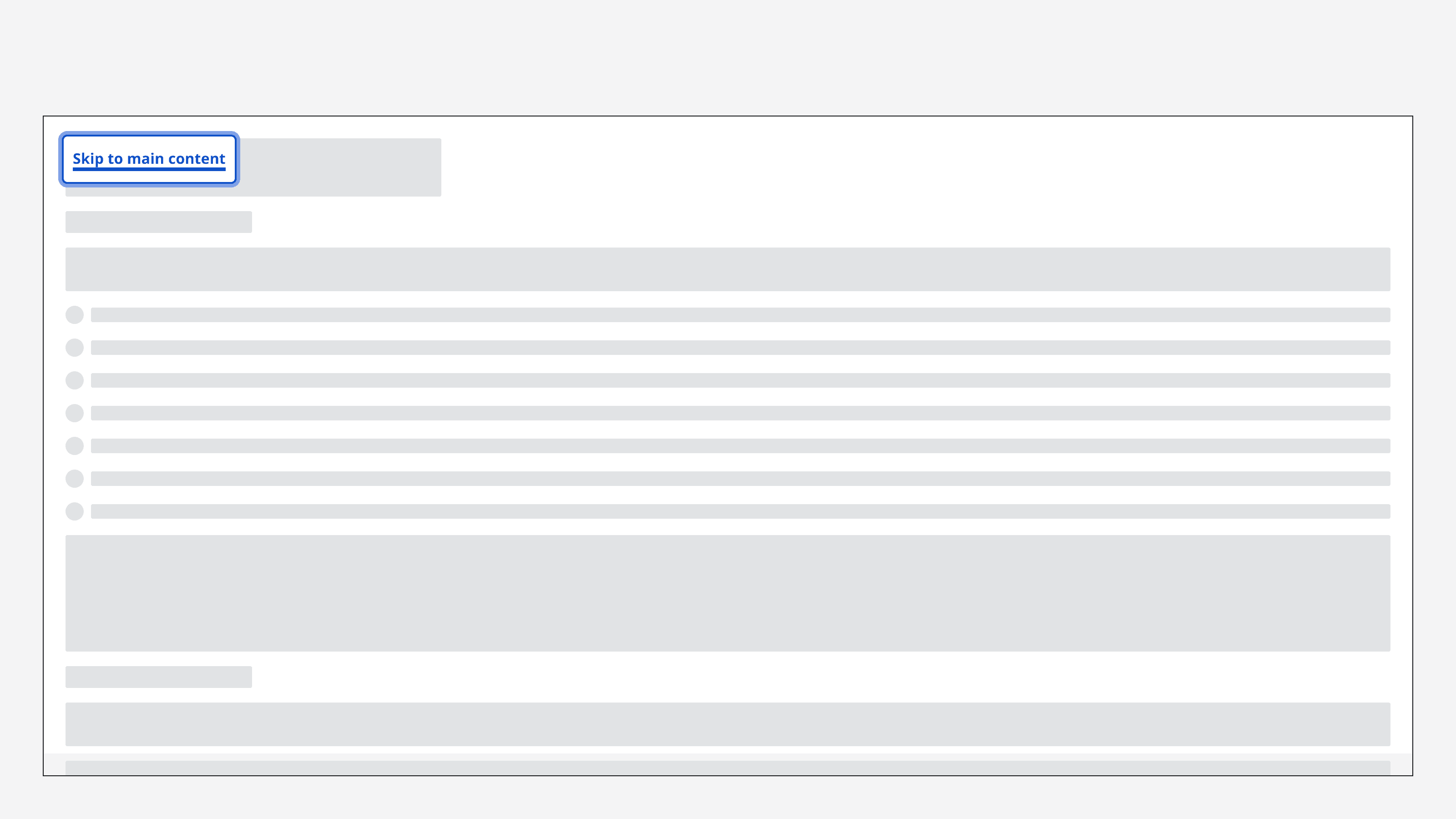
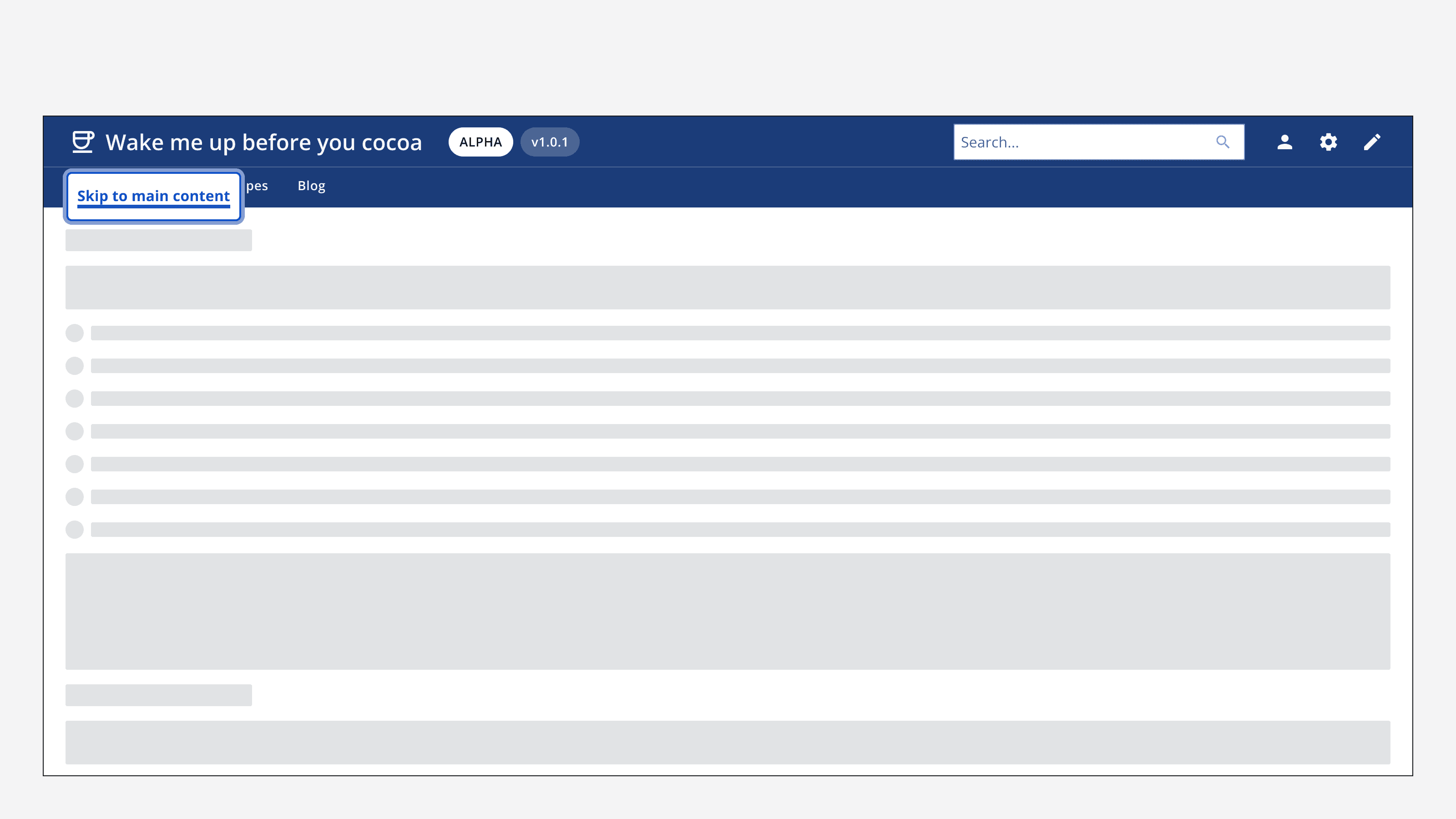
Interactive example
Component variants
There are two variants of the skip link component:
-
Default
-
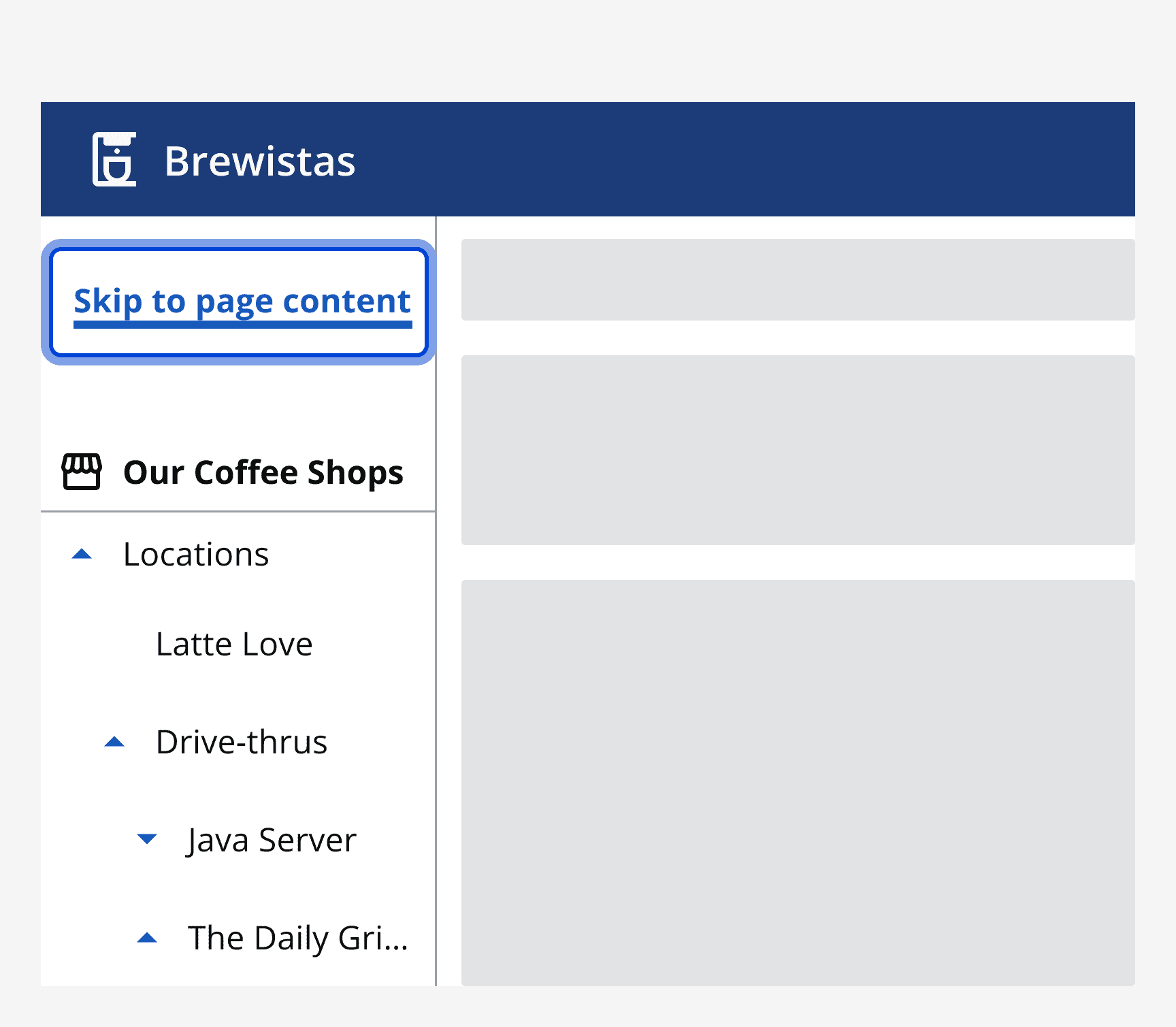
Inline
When to use
Default
Use the default skip link to bypass repetitive blocks of content and interface, such as page headers and top navigation, and go directly to the main content of a page.
The first focusable element on a page should be a skip link that, on activation, sets focus on the main content on the page.

Inline
Use the inline variant when you are nesting skip link in a navigational component like

Interaction behaviour
Skip links temporarily appear when they are tabbed to. They are visually hidden when they are no longer in focus. They are activated using the
Enter
key or by mouse click. On activation, a skip link should set focus on a targeted content area, for example a<main>
element.
Avoid setting focus to the top of the body because users will have to navigate through the header and navigation.
When not to use
Avoid using a skip link when a page has no navigation or repetitive blocks of content.