Page header
Page header
Introduction
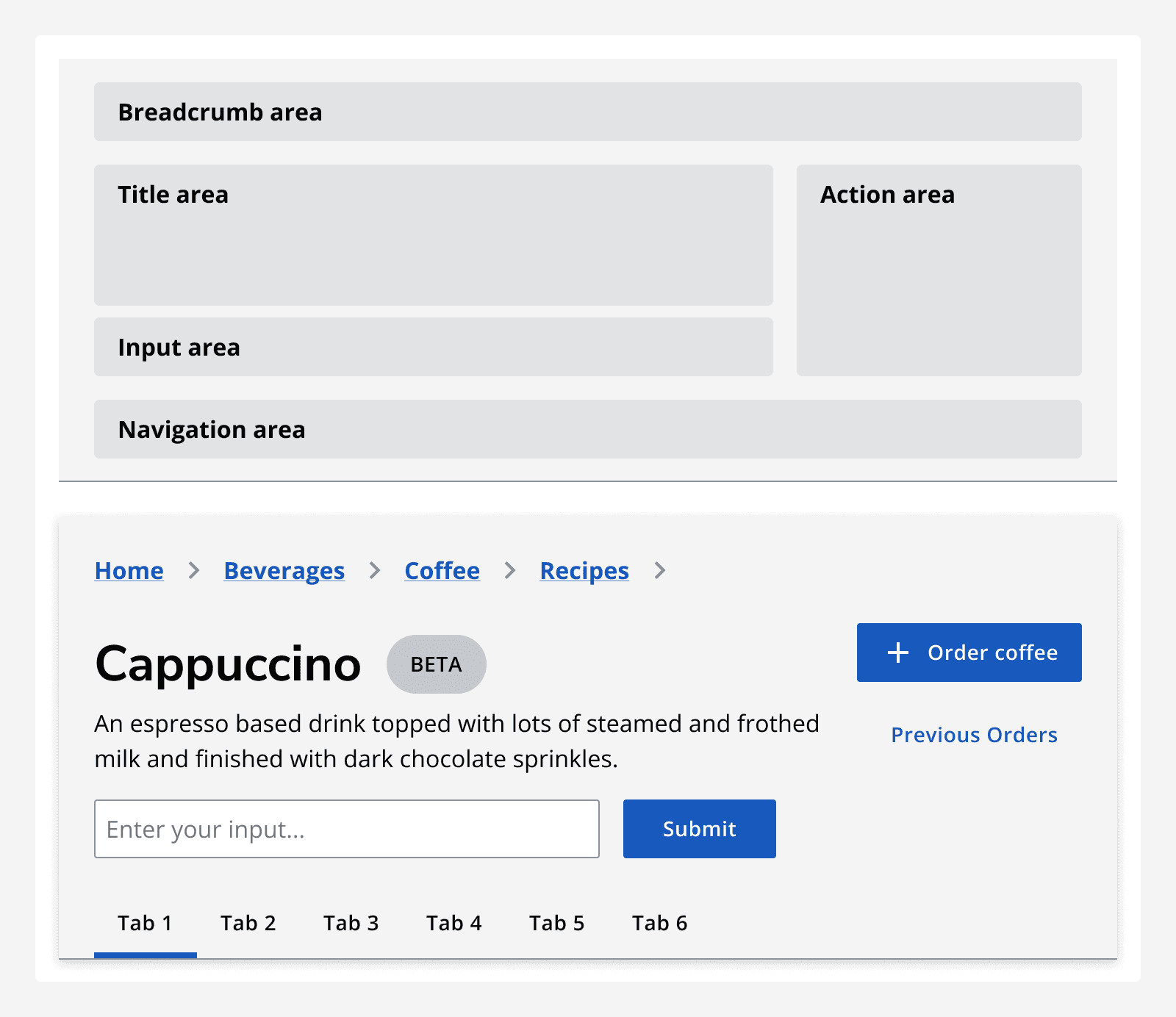
An example of the page header component.
Interactive example
Latte recipe
When to use
Use a page header to display an introduction to the content of the page. Add additional elements to provide actions, navigation or inputs at the page level.

With action
Use
With input
Include an
With breadcrumb navigation
Use a
With tab navigation
Use
With stepper
Use a
When not to use
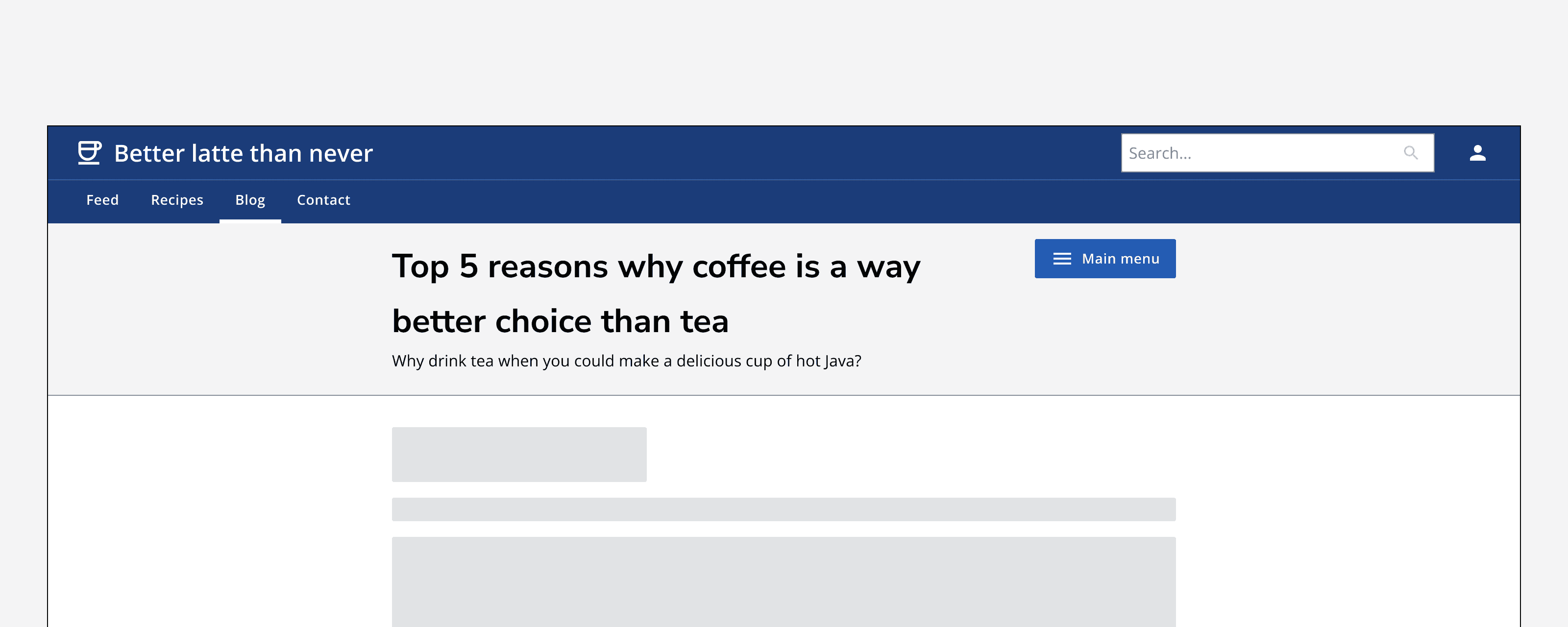
Don’t use the page header to include global actions or global navigation, instead use the

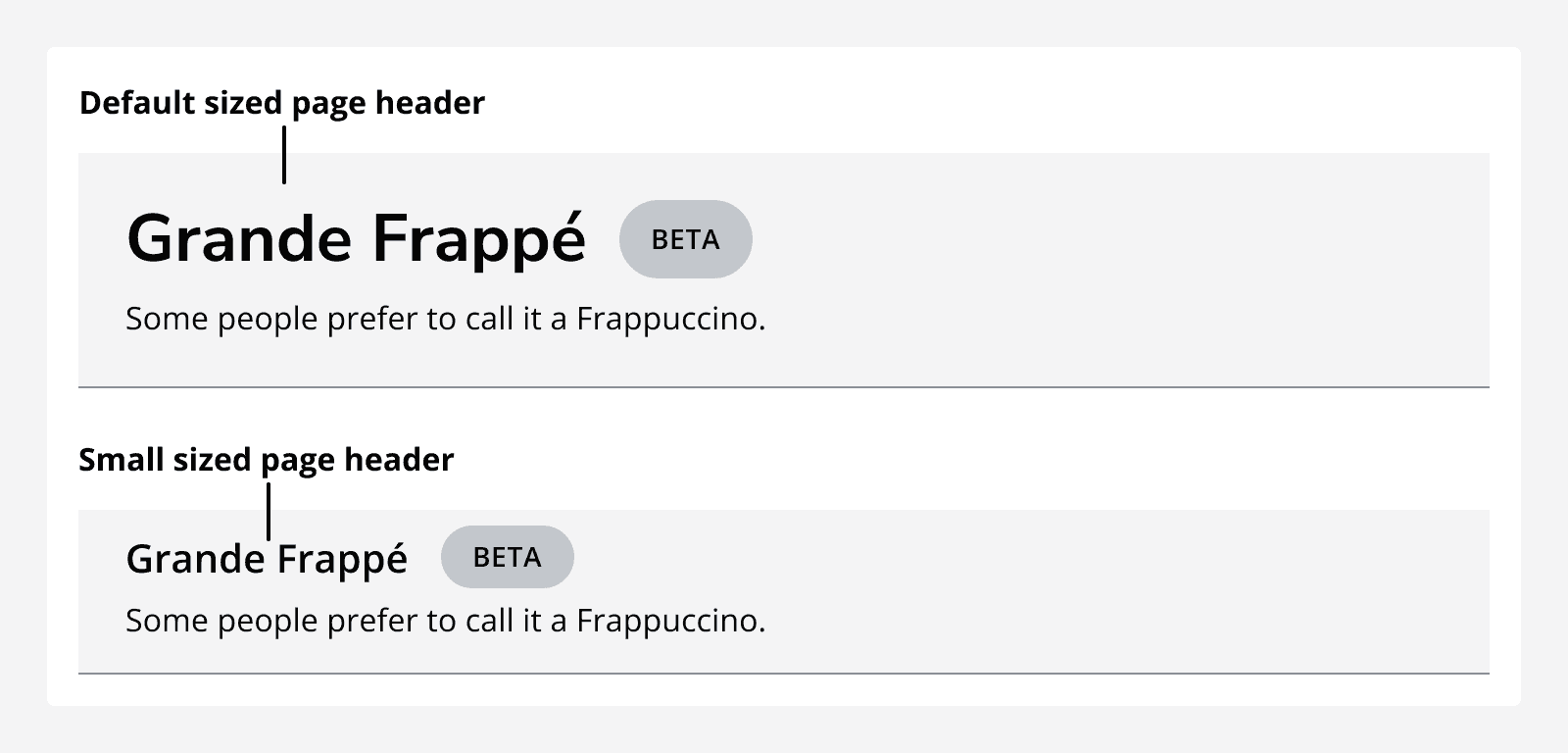
Sizing

Set the width of the page header to match the width of the page’s main content.


Layout and placement
Sticky scroll
Set the page header to stick to the top of the screen if you need it to be visible when scrolling. Otherwise, set it to scroll with content to maximise available space for content.


Alignment
Align the page header either to the left, centre or full-width to match the rest of the content on the page.



Don’t align a page header’s content differently to how the rest of the page content is aligned.

Content
Use short titles that clearly describe the page's content.
Keep page subtitles concise within the page header. If more content is required, consider placing it within the page itself.
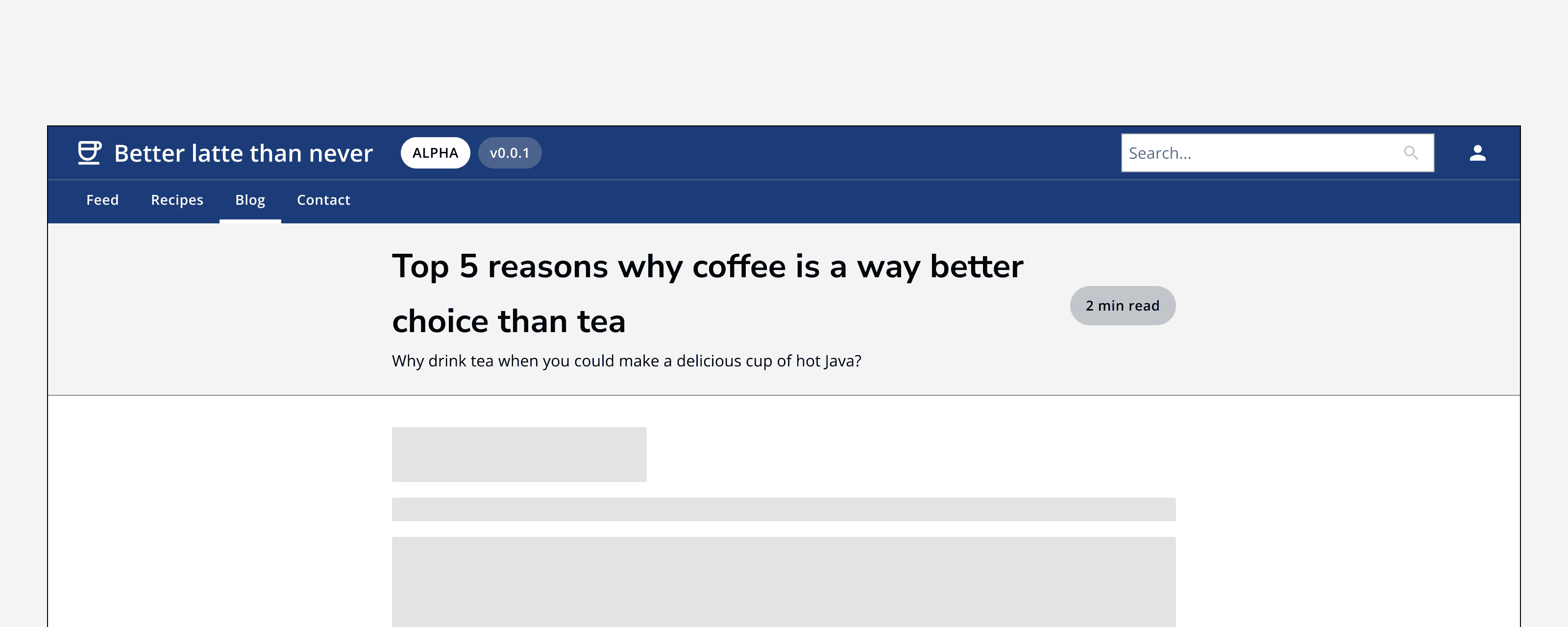
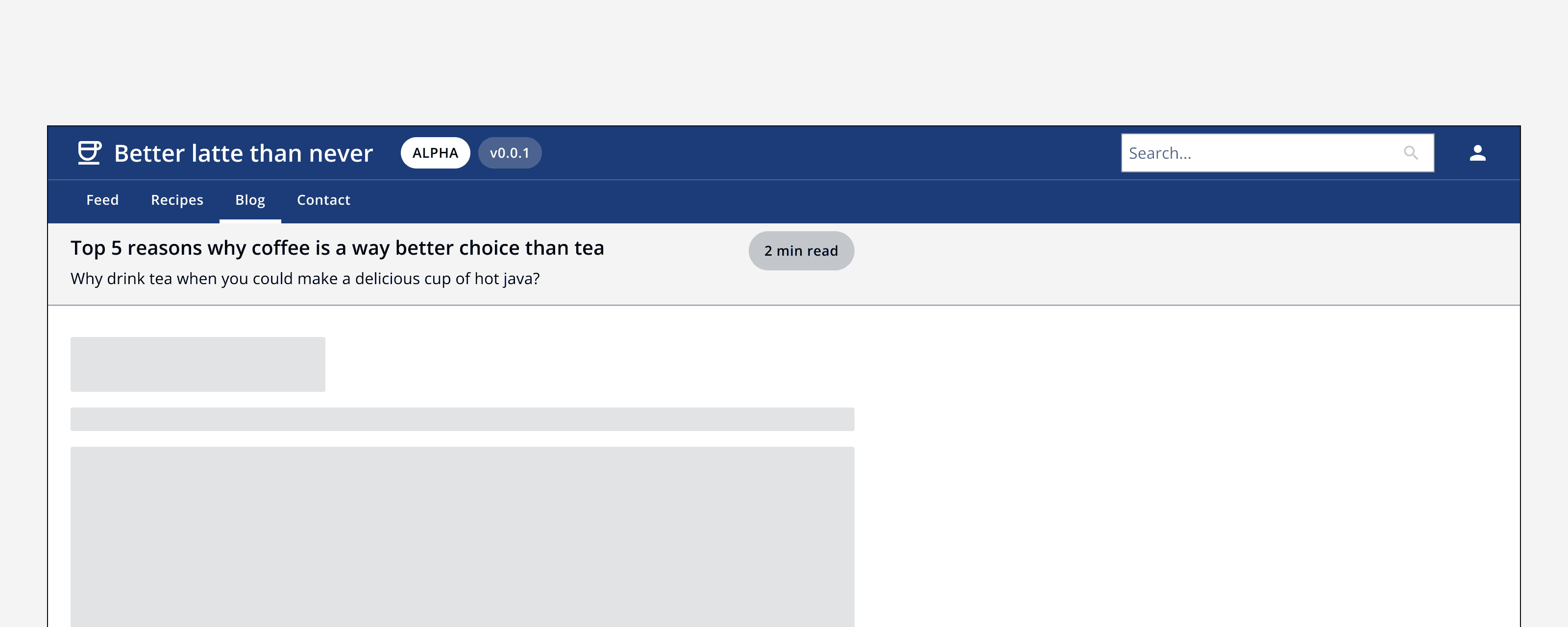
Include a title adornment to convey information such as a status or versioning.