Hero
Hero
Introduction
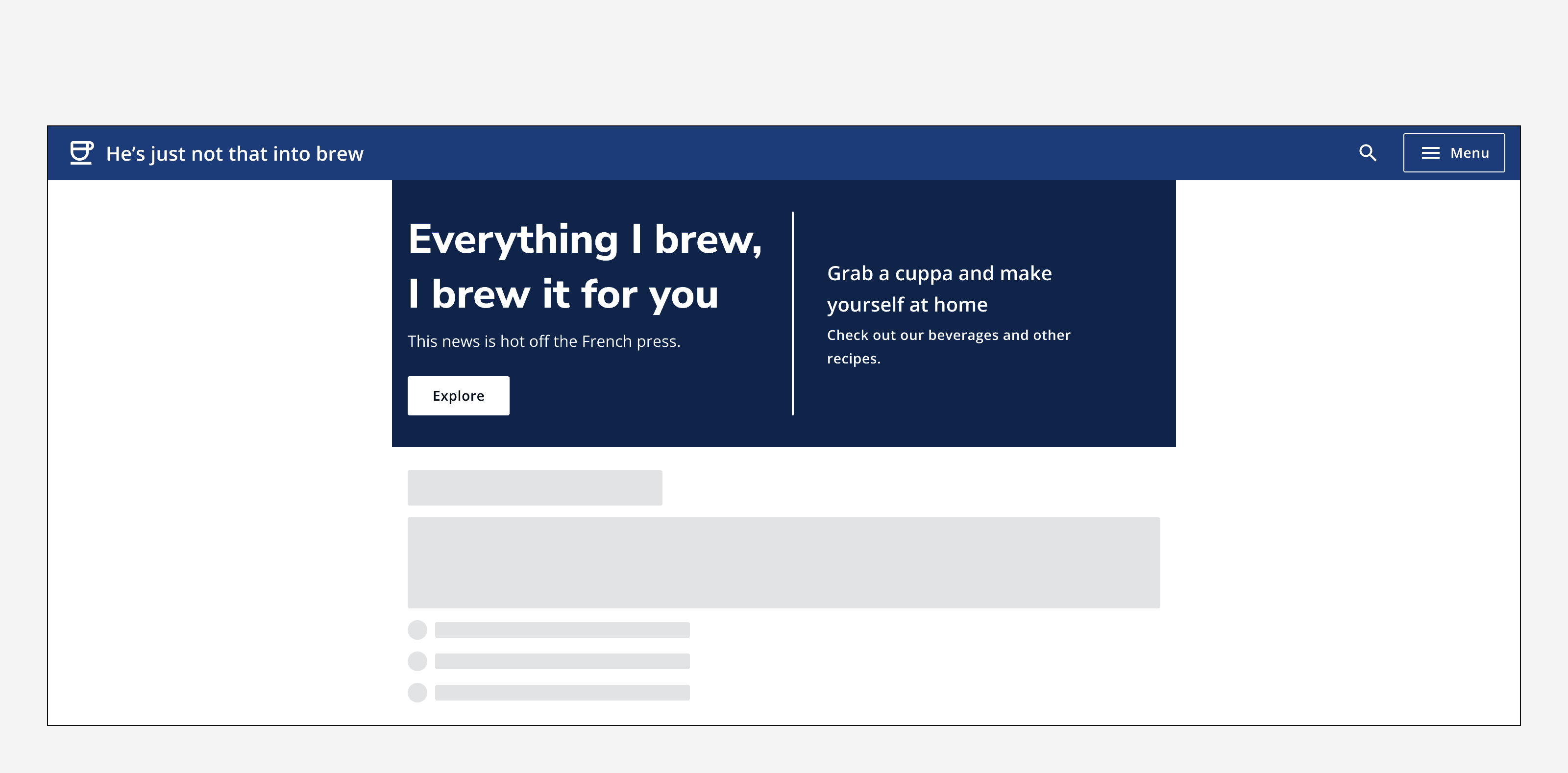
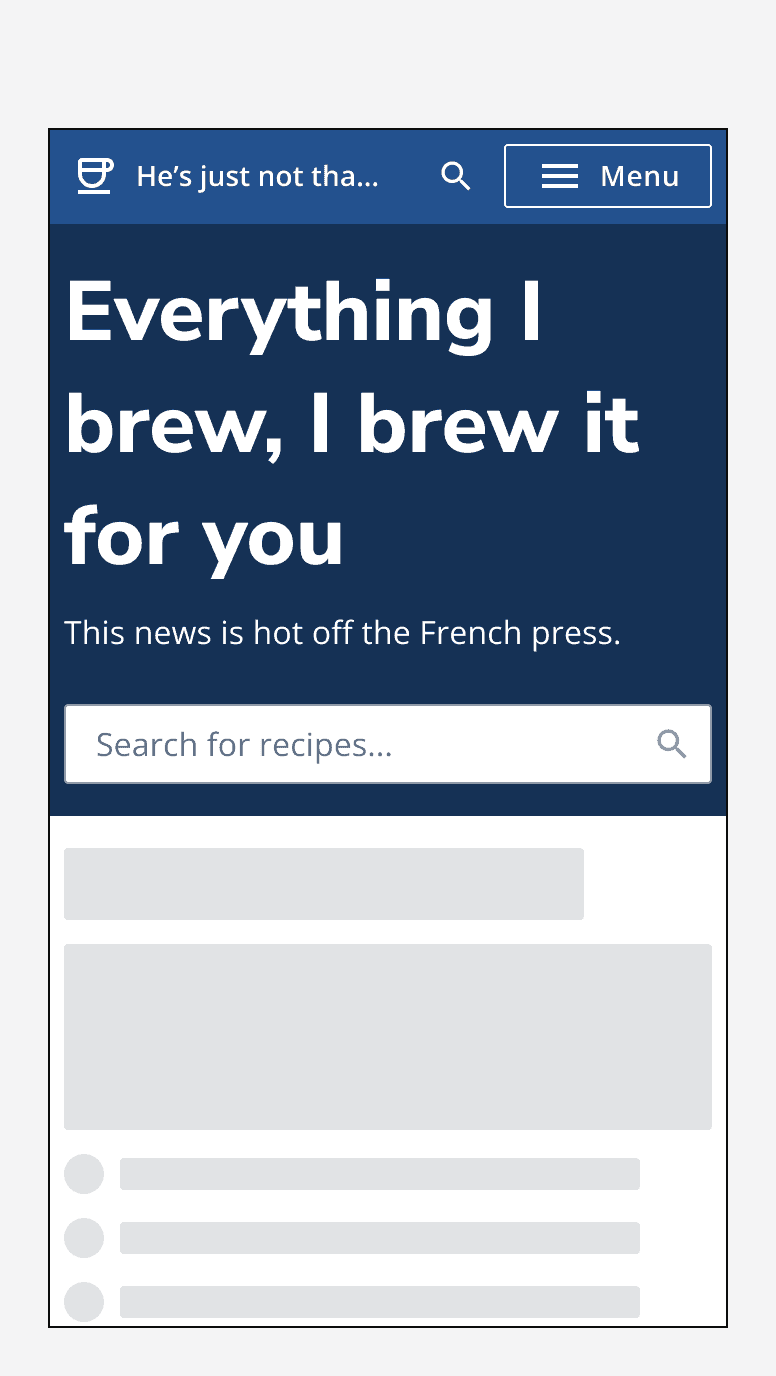
An example of the hero component.
Interactive example
When to use
Use the hero on a homepage to introduce your app or service and provide navigation to its main functions. Use the hero to catch a user's attention as it's often the first thing that they see.
When not to use
Don't use hero banners part way through page content to introduce sections. They should always appear at the top of the page to act as an introduction to the full page.

Colour
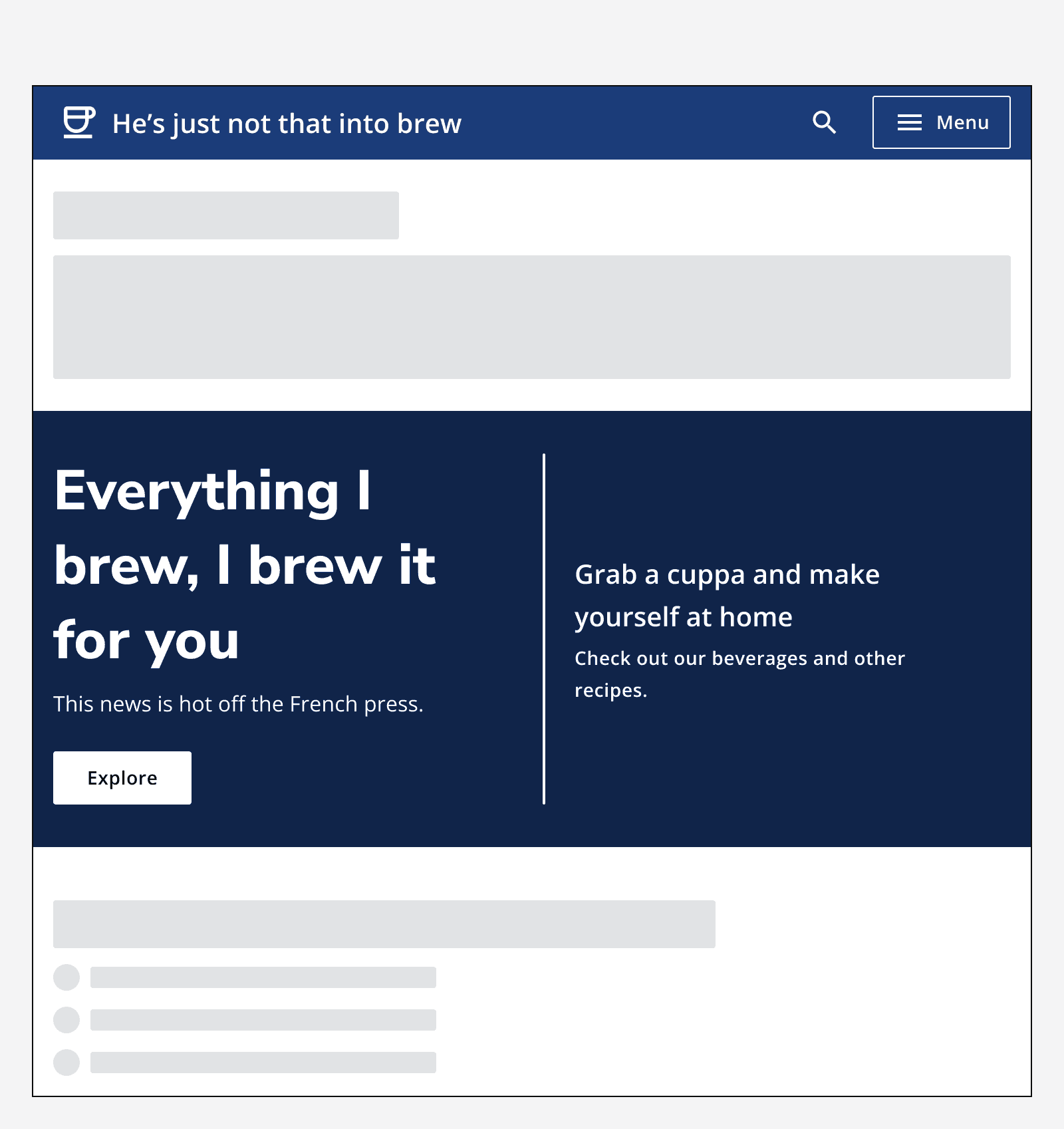
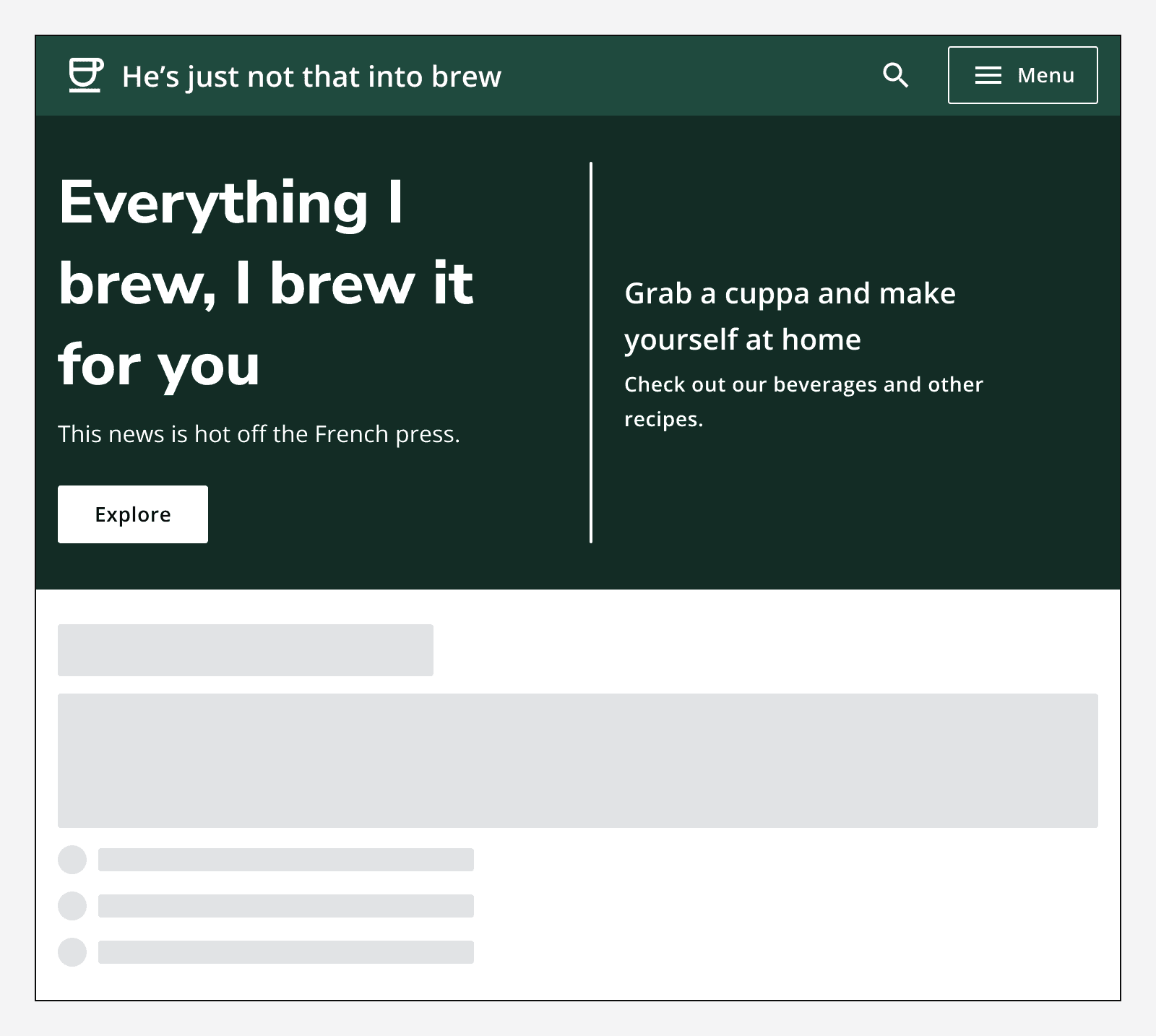
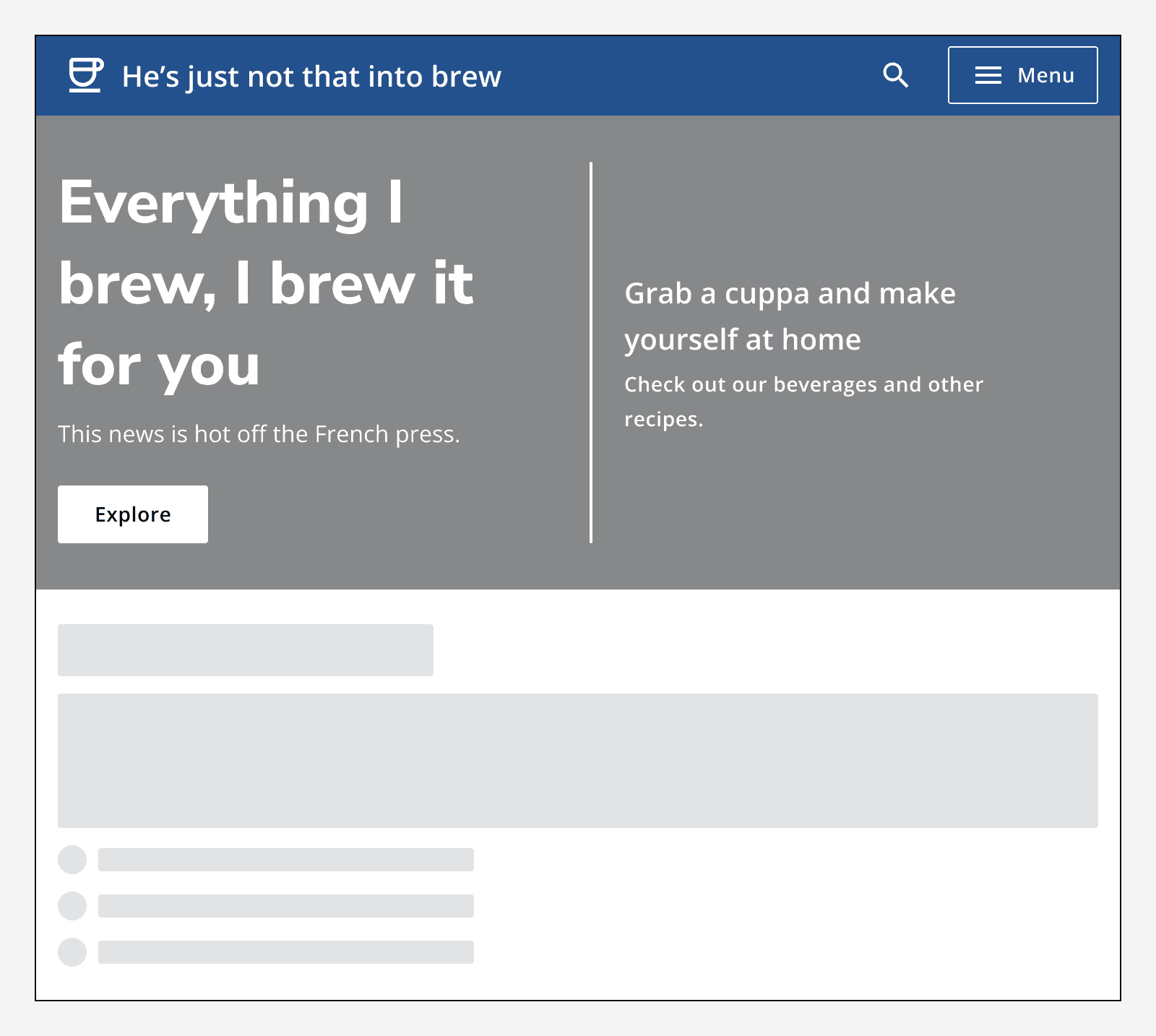
Hero banners use an automatic secondary variant of an app's chosen theme colour.


Sizing
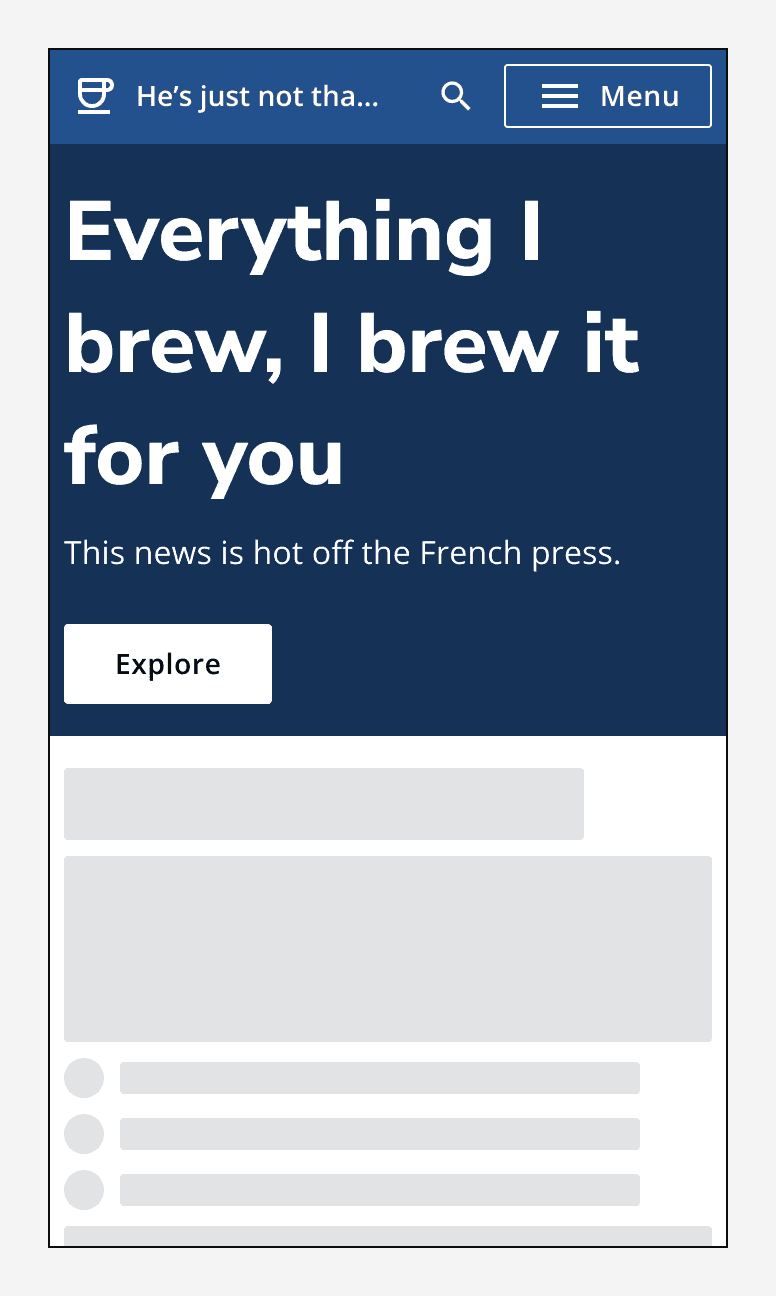
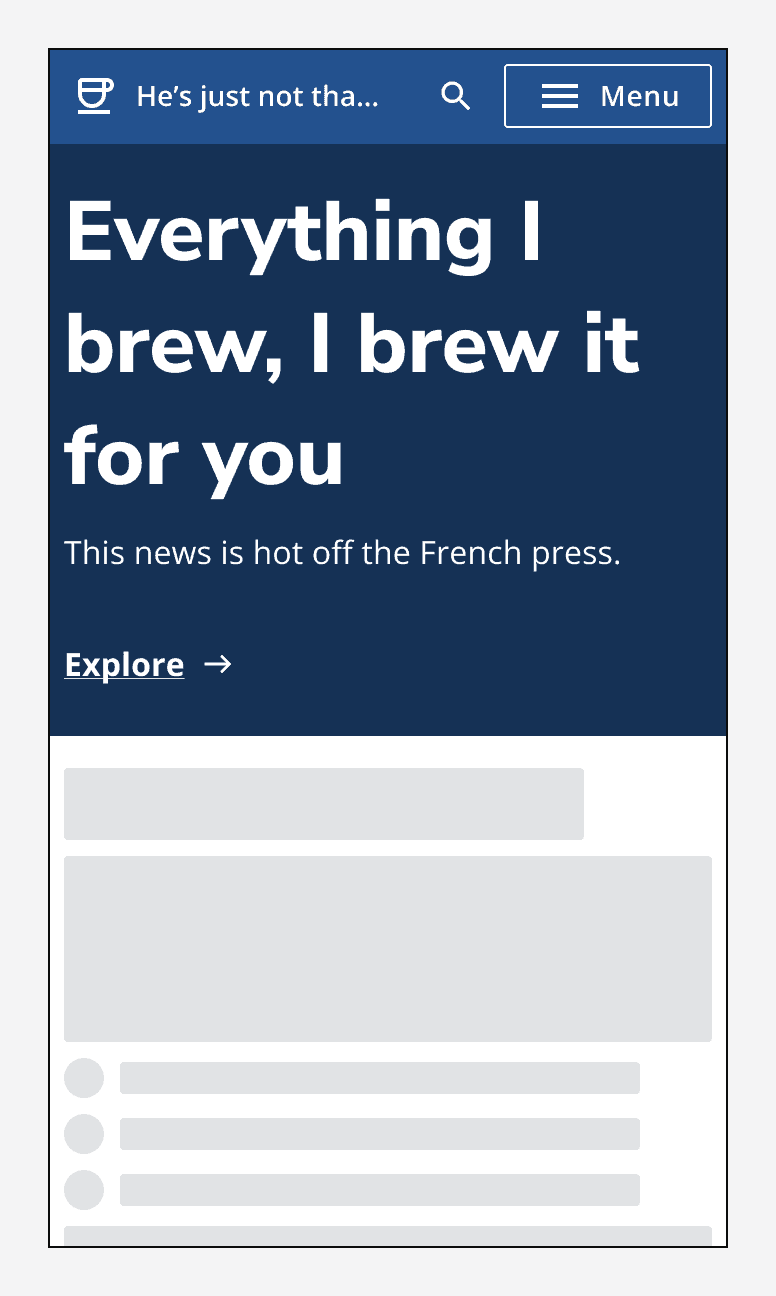
Use default sized hero for most applications. Use small sized hero banners for apps with compact layouts.
Layout and placement
Always position the hero banner at the top of the page and make it span the width of the container.

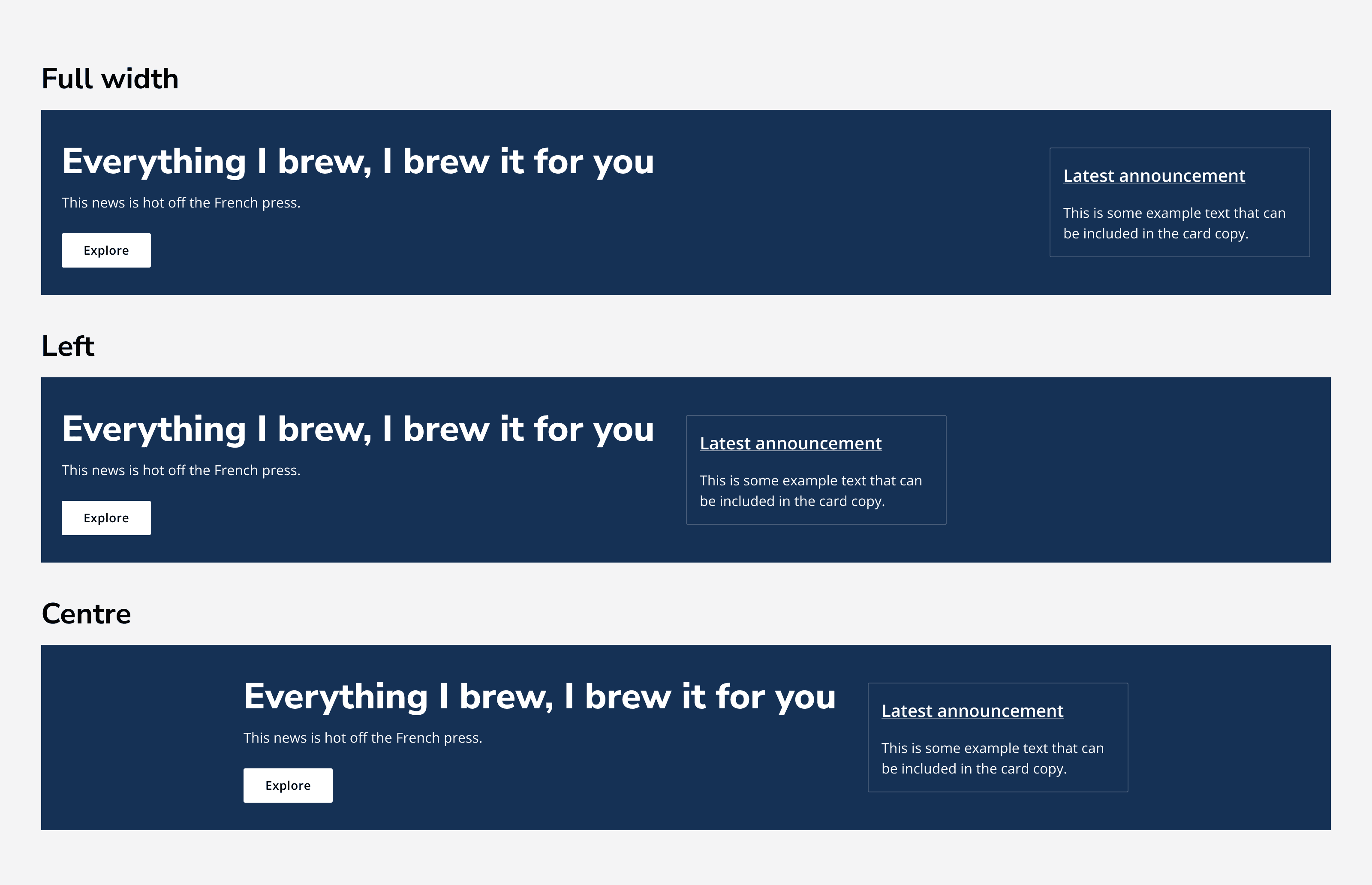
Use the alignment options to align the hero content to either full-width, left or centre of its container.

Content
Interaction area
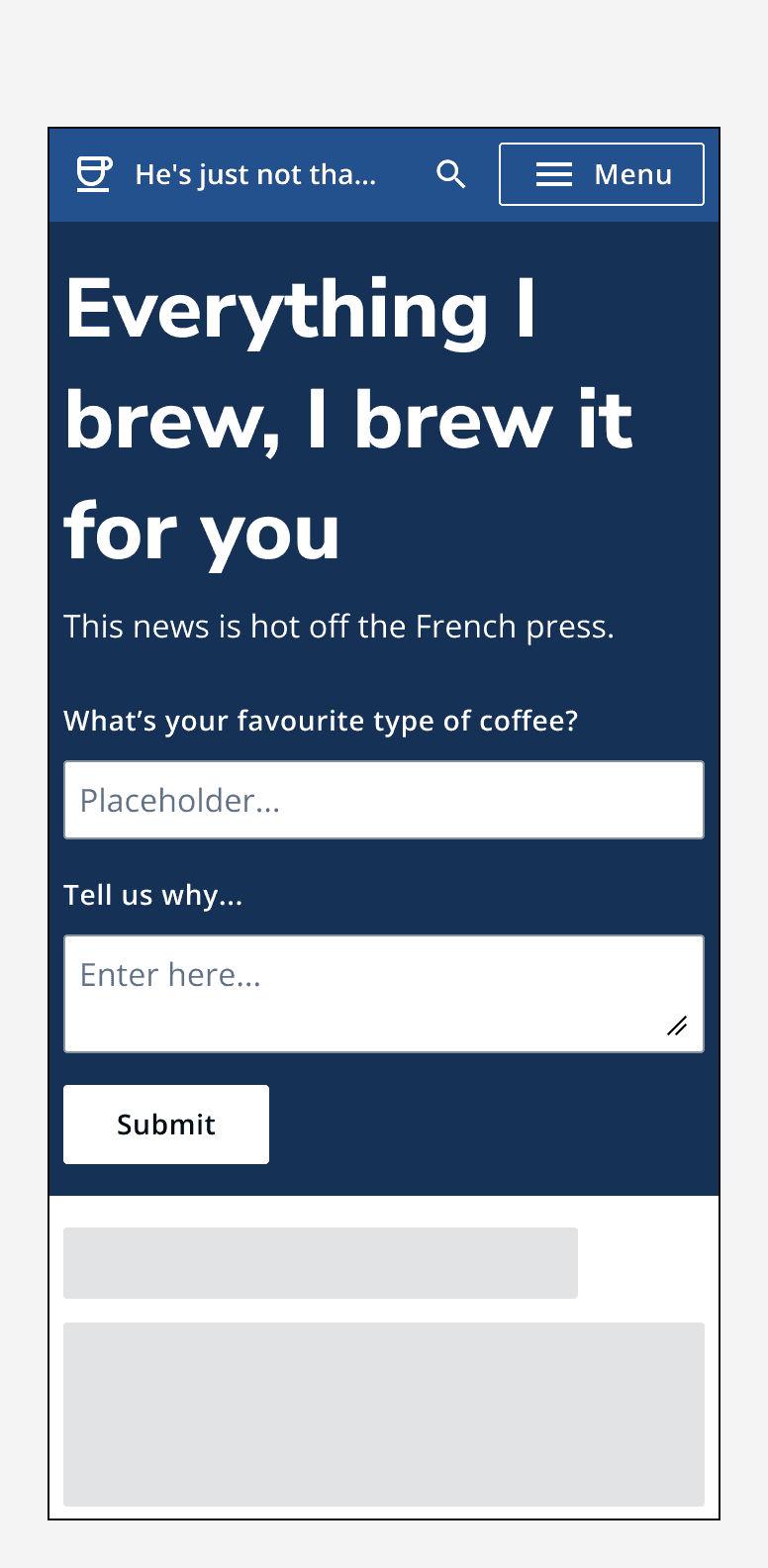
Use the hero's interaction slot to add interactive elements such as buttons, links or search bars.
Don't add too much to the slot as it may become too busy. A hero should introduce the page, but not contain all of the page's content.




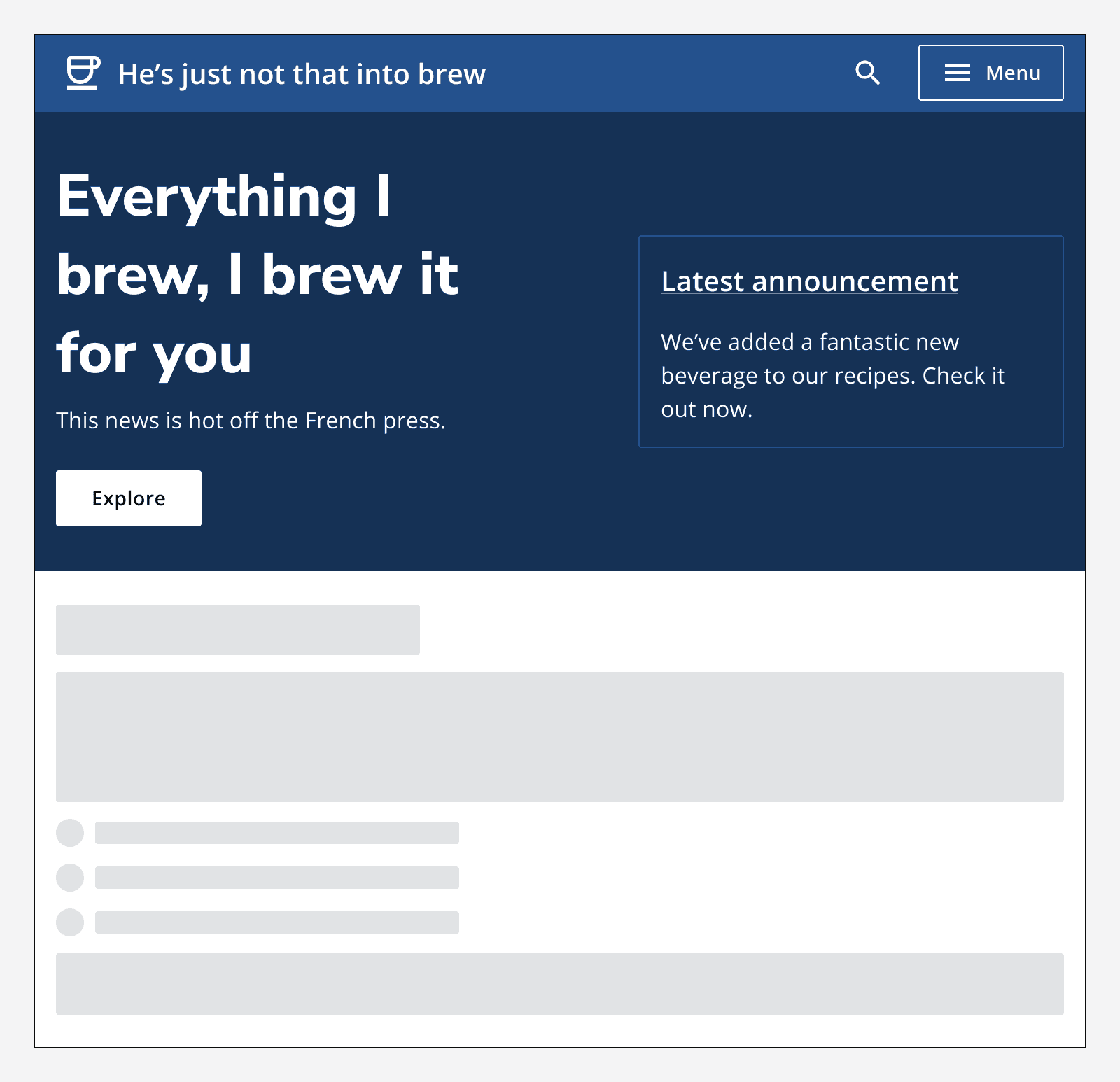
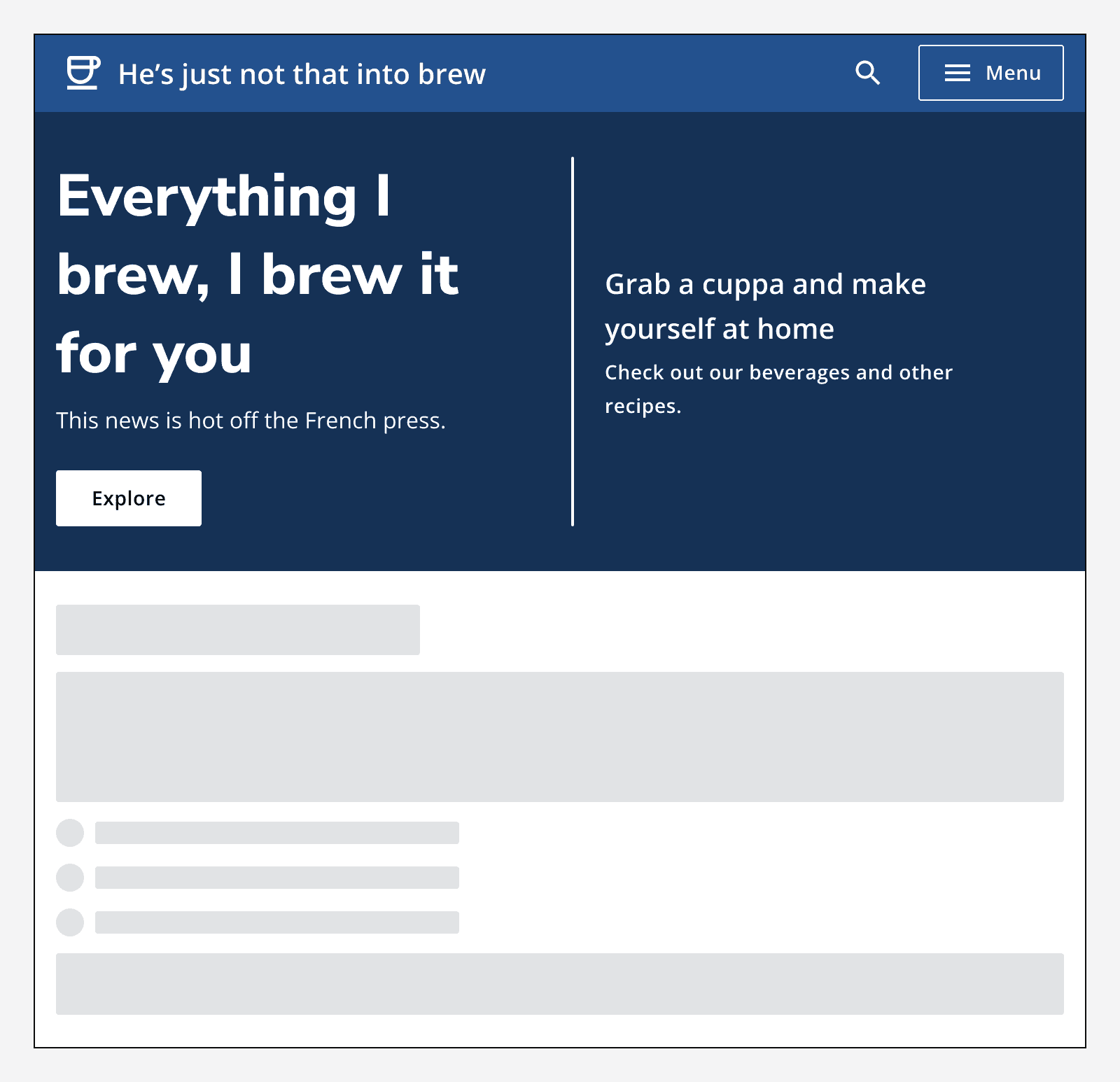
Secondary area
Use the hero's secondary area to add additional information or navigation options. For example, use a



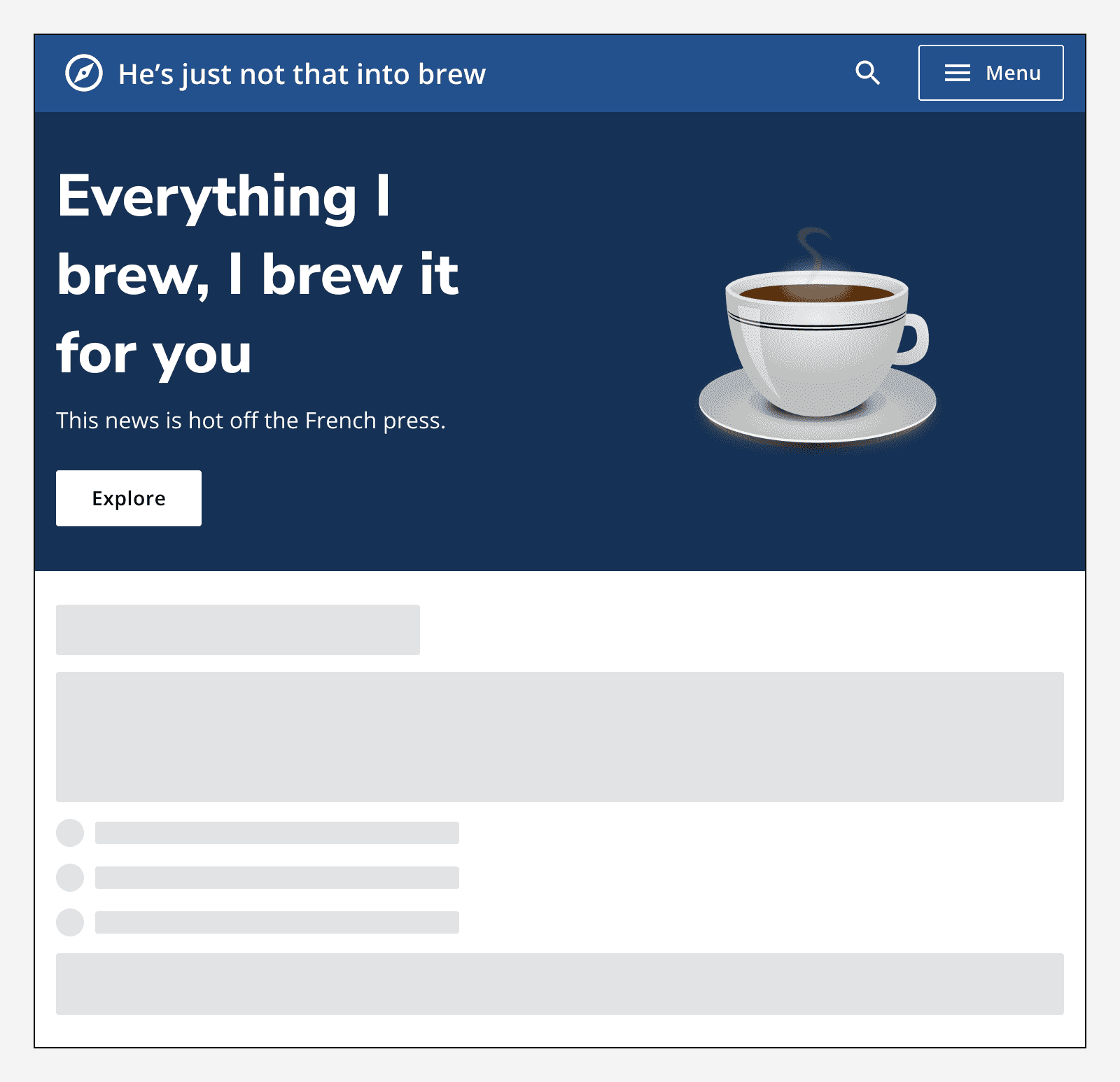
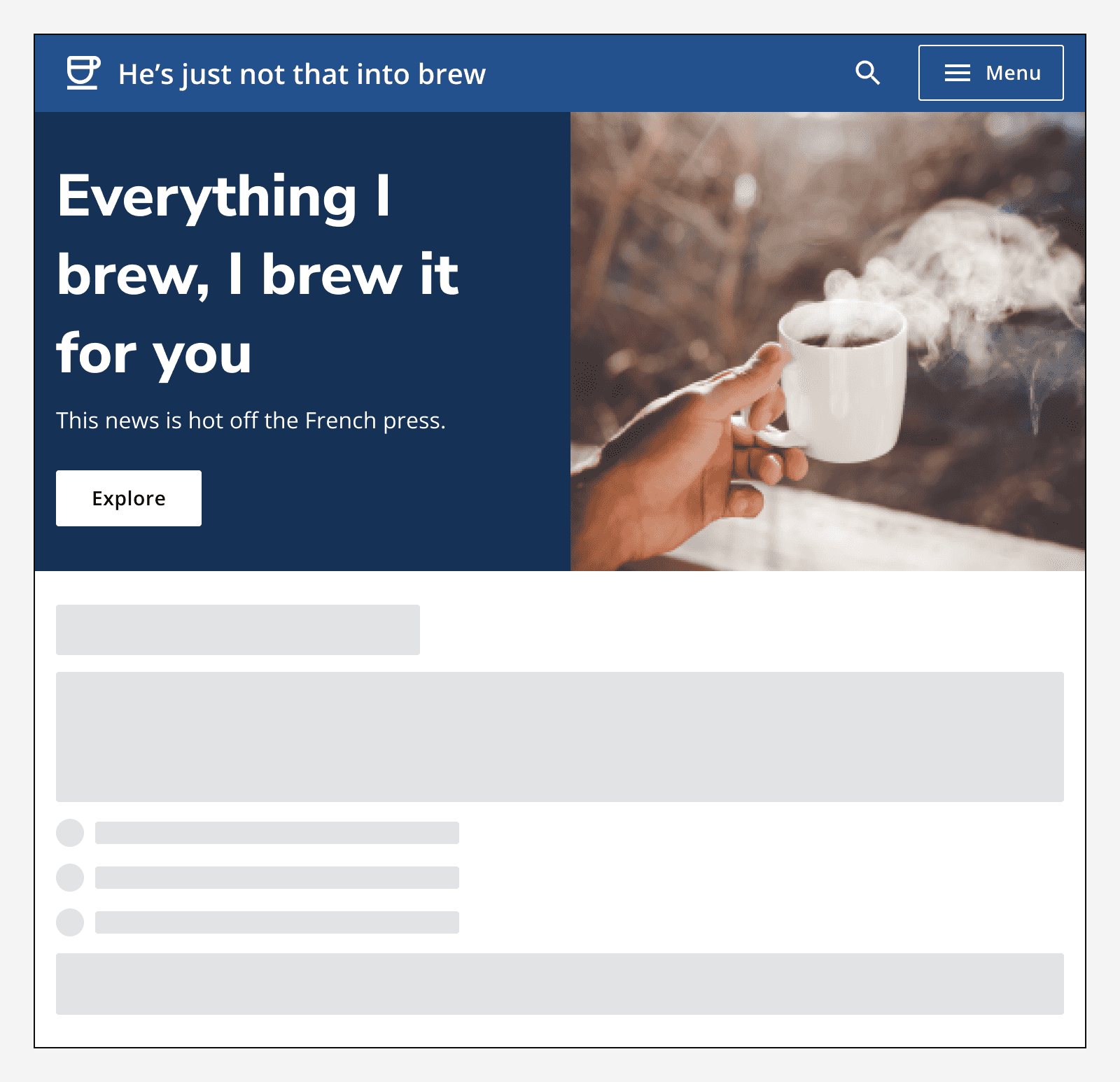
Imagery
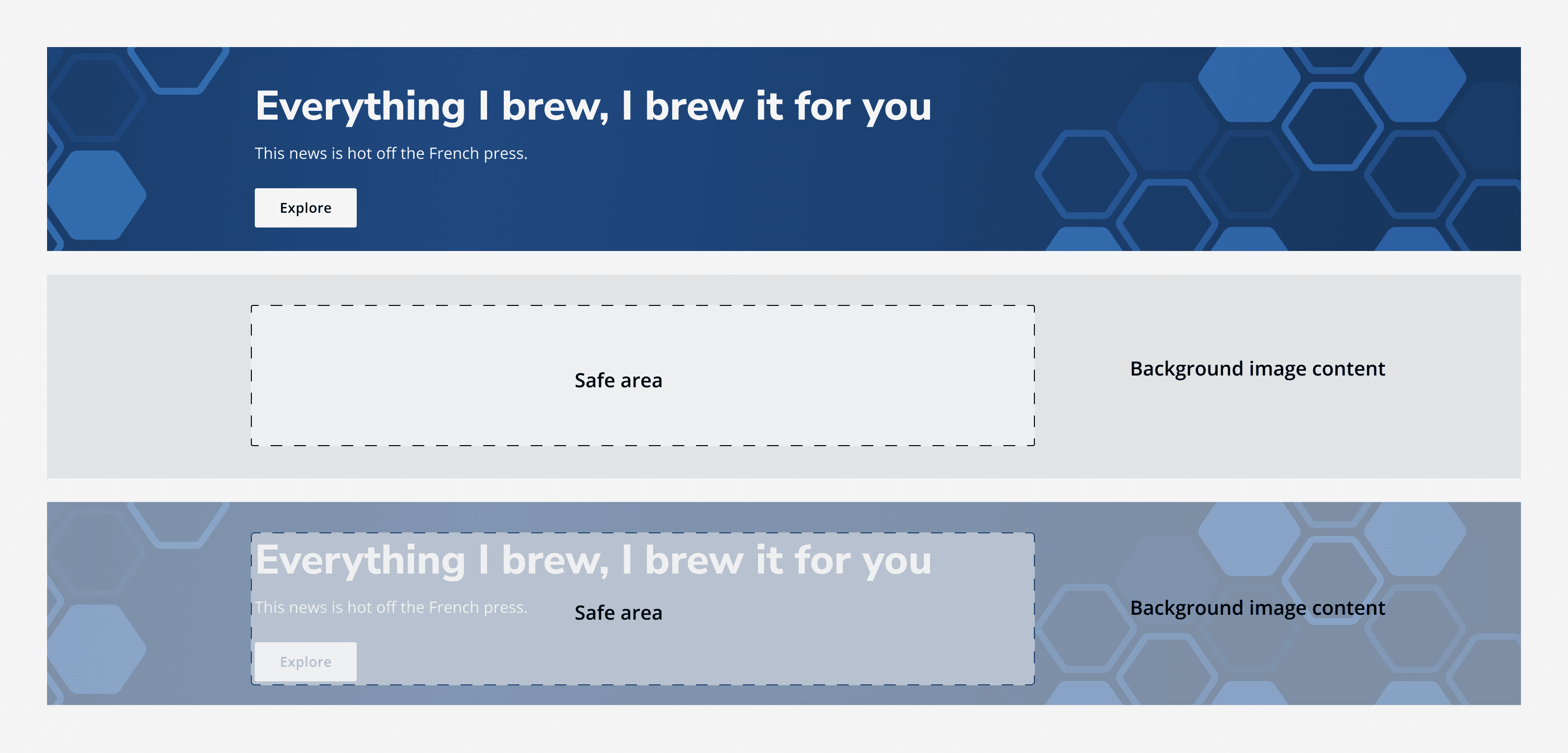
Use imagery on a hero to add personality to your app. Either embed the image in the secondary area, specify a full-size image to fill the secondary area, or add an image to the hero background itself.



When using an image background, ensure that you include 'safe areas' in your image to avoid the image's content interfering with the hero's text content.
Always specify alt-text with any image that you use so that its content can be understood equally by everyone.